Top Web Design Trends 2019: Features You Have Never Used Before
With all the New Year resolutions set in stone, it is high time to learn about web design trends 2019. As we all know, no other field changes as fast as web design. That is why we have prepared this post for both professional web designers and website owners who prefer to stay on top of things. And voila – now you have all the web design trends 2019 sorted, explained, and illustrated. Yes, all in one place. So, get ready to raise your eyebrows while reading as web design trends 2019 are a lot more surprising than you might think!
Web Design Trends 2019 to Keep You In the Loop
#1. Glitch Art: Intentional Errors

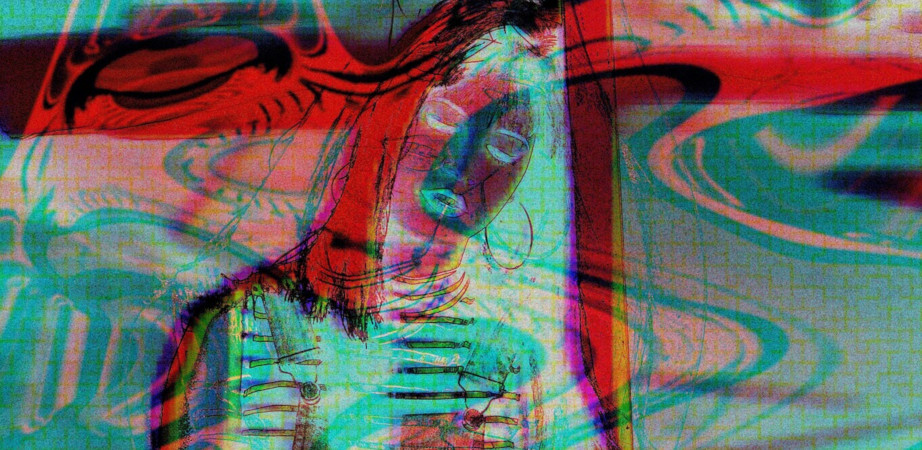
Glitch art as a concept embraces visual products that contain errors, mostly digital ones. Surprisingly enough, these errors are specifically designed for aesthetic purposes. The main function of the photoshop glitch effect plugin is to attract attention to the content. Other possible reasons to go for glitch art are to create a cinema-like atmosphere or a vintage style on a website.
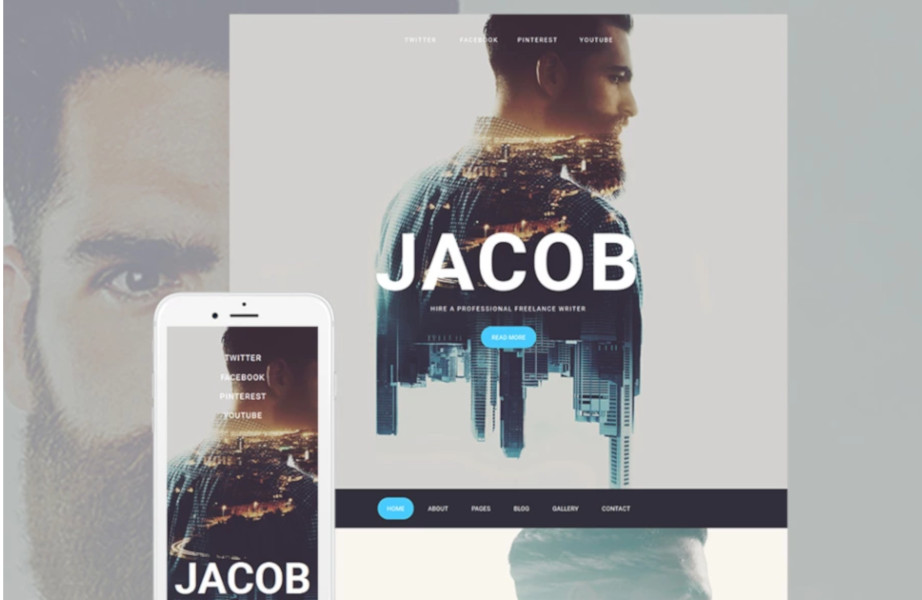
Of course, the usage of the photoshop glitch effect plugin is limited to websites of certain market niches. Sure thing, glitch art can look great on photography website templates, like the website design for photographer online portfolio below. However, on a jewellery website or a law firm landing page, the photoshop glitch effect plugin may look inappropriate.
#2. The Most Intelligent Chatbot: Artificial Intelligence In Action
Are you already looking into ways of how to create the most intelligent chatbot for your business? If yes, then we know that you are well aware of web design trends 2019. One of these trends consists of the intensive cooperation between web designers and AI (aka Artificial Intelligence) specialists. There are many aspirations connected with the cooperation mentioned above. And developing the most intelligent chatbot is indeed one of the most promising projects for both artificial intelligence and UX.
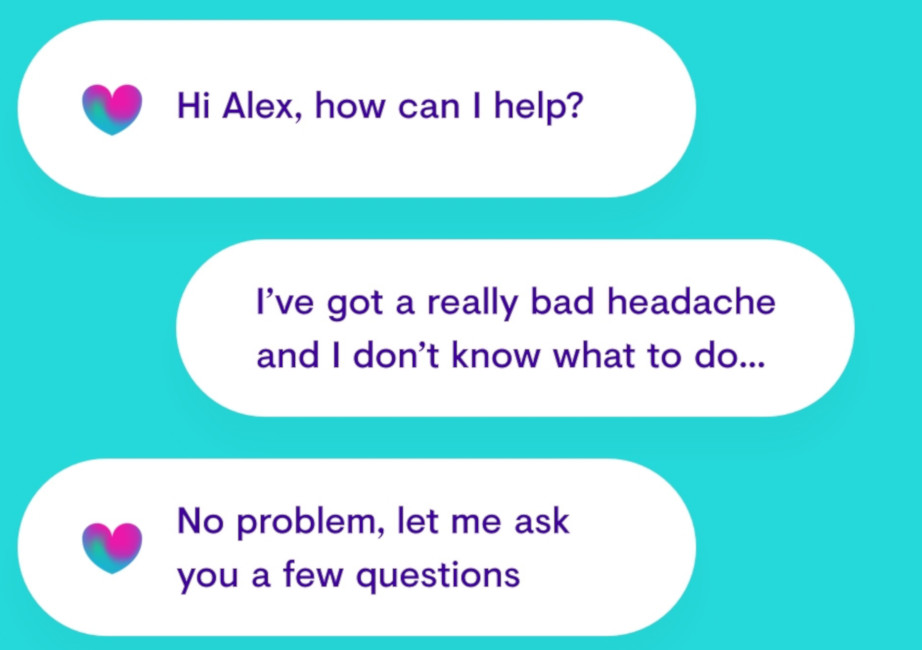
What can you achieve with the most intelligent chatbot? For starters, you provide the 24/7 customer support at a reasonable price. Believe it or not – developing a chatbot tailored to the needs of your business is inexpensive. This gets obvious when you compare the price of a professional chatbot with the expenses on finding, teaching, and supervising a customer support team. What is more, the potential of chatbots is not limited to e-commerce and banking services, as one may think. A telling example of how the most intelligent chatbot can influence your life is Babylon Health. This chatbot is capable of imitating a medical specialist. It will ask you questions about medical health and provide you with a professional medical consultation promptly.
#3. Mobile-Friendly Navigation at Its Best
It is a well-established fact that mobile technologies have changed the landscape of web design for good. That is why it is a small wonder that mobile-friendly navigation is one of the top 5 web design trends 2019. Obvious advantages of designing mobile-friendly navigation include the improved user experience.
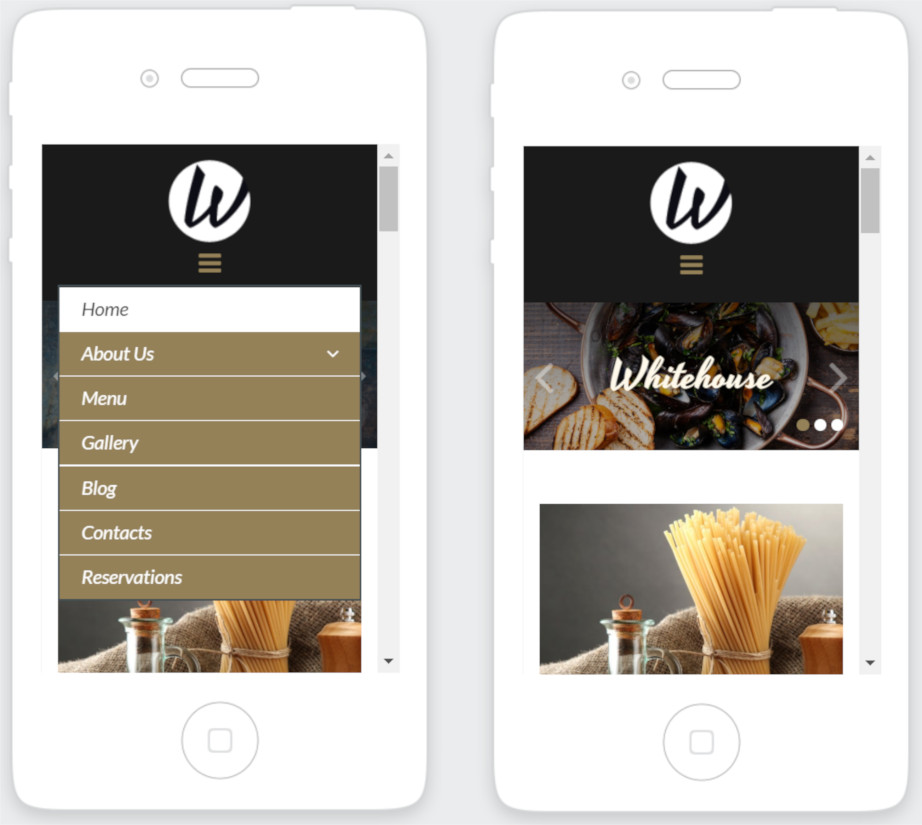
To get superb mobile-friendly navigation, a web designer has to be ready to change a website menu big time. To begin with, it is important to make a menu fit the size of a mobile screen. Then, navigation has to be bigger in order to be tapped with a thumb. Sometimes, it is necessary even to shorten a number of items in a menu so that it looks appealing to generally impatient mobile users. Quite often, one has to change the type and size of the dominant font so that your content looks legible on smaller screens. Needless to say, the overall design of mobile-friendly navigation has to be consistent with the other design elements, like in the Italian restaurant web template for catering site below.
#4. Broken Grids and Asymmetry: Attractive and Yet Unexpected
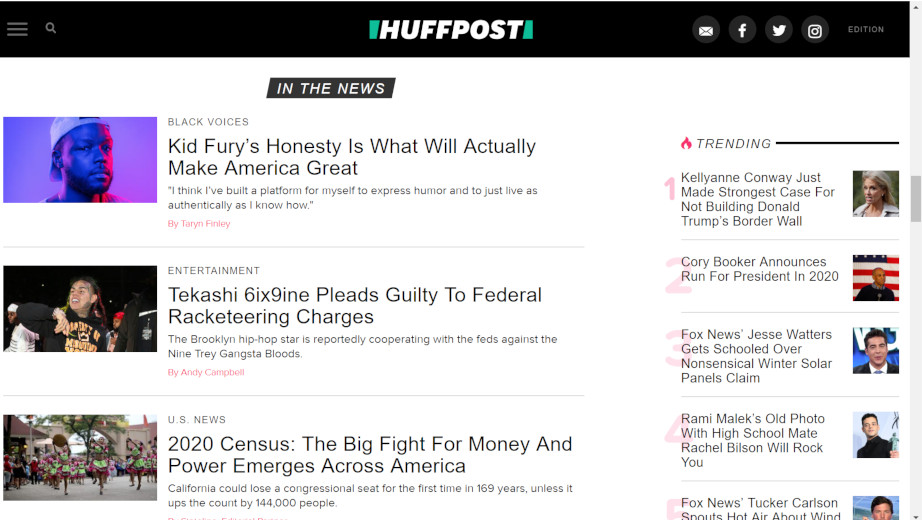
One of the most popular websites on the global scene, HuffingtonPost, is a telling example how one can use broken grids elegantly. In a trending section on the right, there is a list of articles. The numbers in red used in this list seem to be hiding behind titles, thus attracting additional attention to this section. This is exactly what a professionally designed broken grid does. It catches an eye of online visitors without diverting their attention from the information provided. So, if such a renowned website as HuffingtonPost is not afraid to keep up with the latest web design trends 2019, what stops us from using broken grids, right?
The spa and beauty website template above is another example of how a modern website can benefit from asymmetry. The semi-transparent black menu situated asymmetrically definitely dominates the homepage of this template. Even more importantly – this menu makes the whole website recognizable from the first sight, doesn’t it?
#5. Fluid Shapes Inspired by Nature
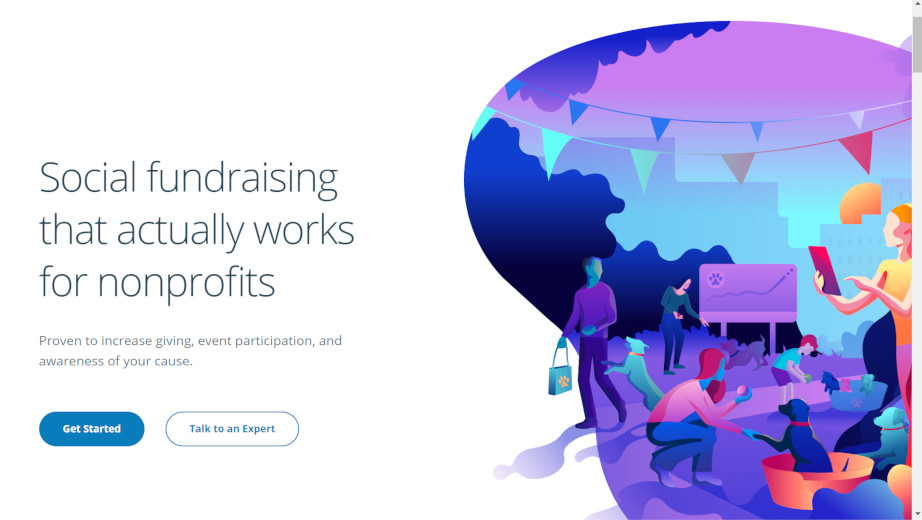
As one can see from the homepage of CrowdRise below, natural shapes look stunning in the background image and call-to-action buttons. The gradual shift from strict geographical forms to more graceful fluid shapes is getting popular among web designers. One of the main reasons to go for fluid shapes on your website is creating a psychologically comfortable environment for users browsing the web. Another common reason is standing out on the market dominated by grids and straight lines.
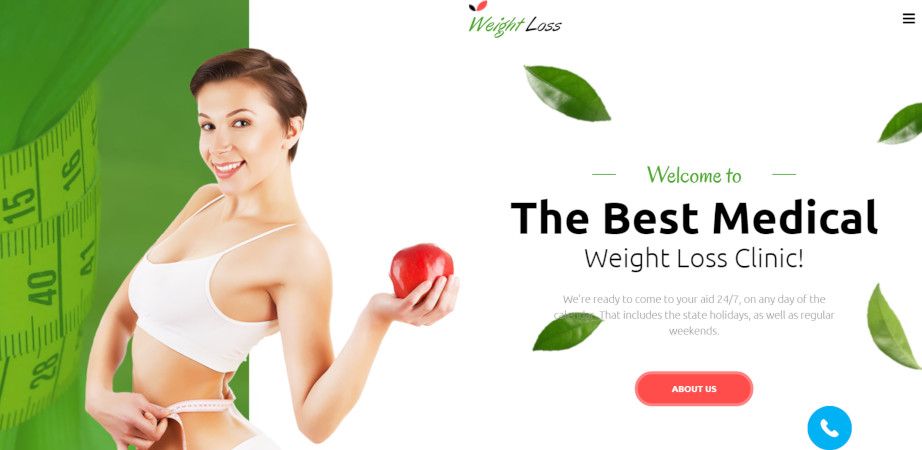
The weight loss landing page template for nutrition website you can see below also exemplifies the idea of fluid shapes in web design. Thanks to the natural colour palette and the appropriate use of the white space, natural shapes look appealing and welcoming for new and returning online visitors.
Web Design Trends 2019: What is Next
Judging from the web design trends 2018 and top web design trends 2019, one can say that modern websites represent the mix of styles and approaches. From retro aesthetics to nature and asymmetry, the web design seems to be evolving too quickly to be seen in black and white. That is why feel free to start experimenting with your web designs to leave your competitors behind.