37 Free jQuery Grid Gallery Plugins for Your Designs
Creating the right grid is essential for any website. In the broad sense of the word, grid means page layout and usually has to meet some basic requirements. Thus, you should put main elements in the most prominent places of the screen to make them noticeable.

Despite its title, grid design doesn’t always mean equally-shaped rectangles arranged in neat rows. In this post you may find examples of cool grid designs that follow a Golden Ratio Rule as well as make use of asymmetry.
jQuery Grid Gallery Plugins Roundup
Grid design is one of the best structuring means for galleries. It allows showing all images or videos to users on one page allowing them to choose what element they wish to see closer. With a growing popularity of Card design that allows ordering images and other content in a Pinterest-like style, grid galleries become one of the most useful and good-looking gallery styles. JQuery grid gallery plugins become very handy for creating image galleries that can fit any page.
For more jQuery tools look through our earlier collections:
- 38+ jQuery Carousel Sliders;
- 25 jQuery Image Slider Plugins;
- 15 Text Effect jQuery Plugins;
- 15+ jQuery Scrolling Effect Plugins;
- Perfect jQuery Content Slider: Grab Yours of These 45 Cool Ones.
Below you will find a roundup of the coolest free jQuery plugins for creating grid galleries to display your images, videos or other kind of content.
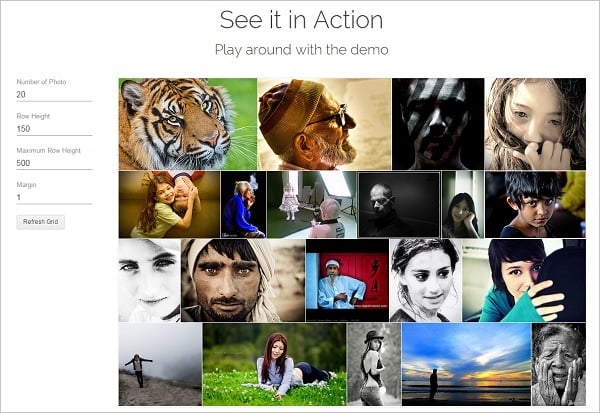
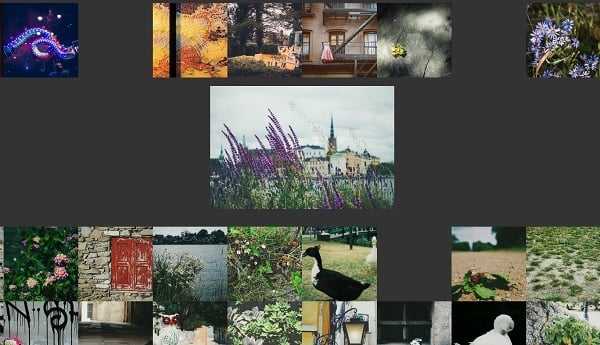
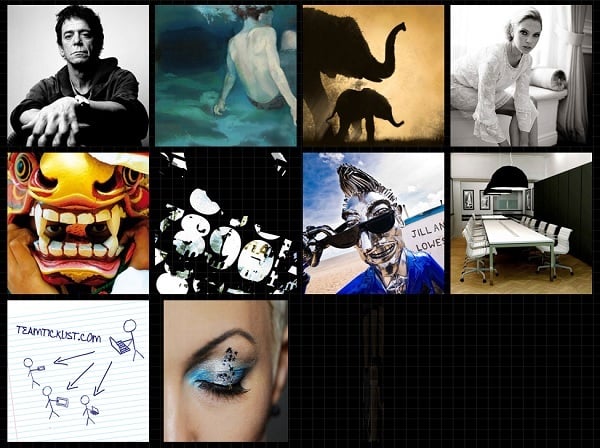
jQuery Plugin to create Justified Image Gallery
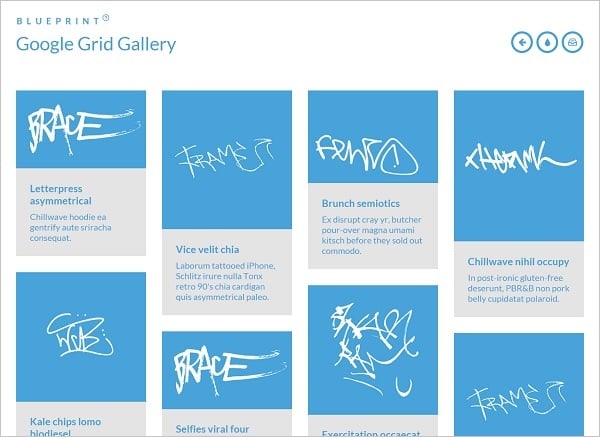
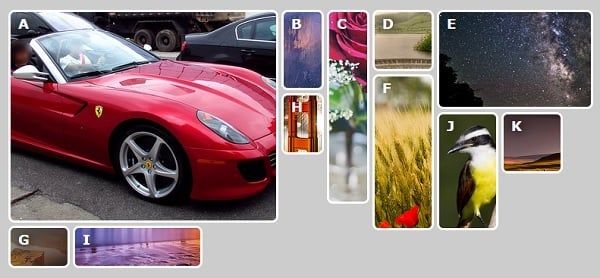
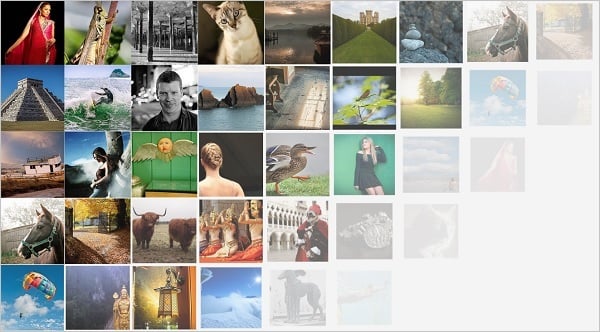
Google Grid Gallery
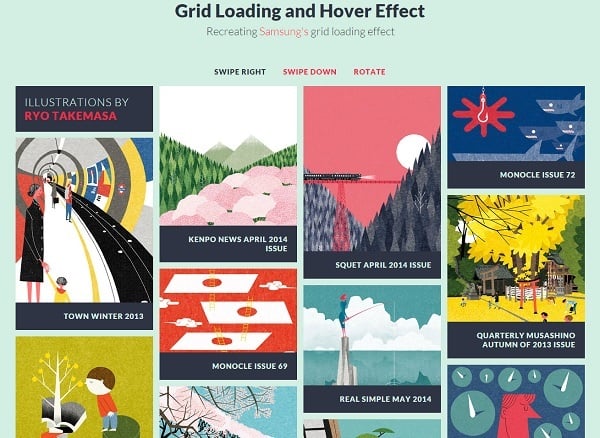
“Design Samsung” Grid Loading Effect
jQuery HoverGrid Plugin
3D Grid Effect
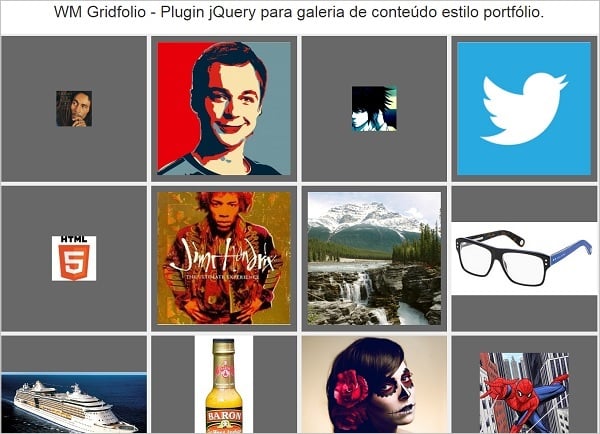
WM Gridfolio
Gridify jQuery Plugin
Flipgrid jQuery Plugin
jPhotoGrid – Zoomable jQuery Image Gallery
Photoset Grid Plugin
Flex – Grid Plugin for jQuery
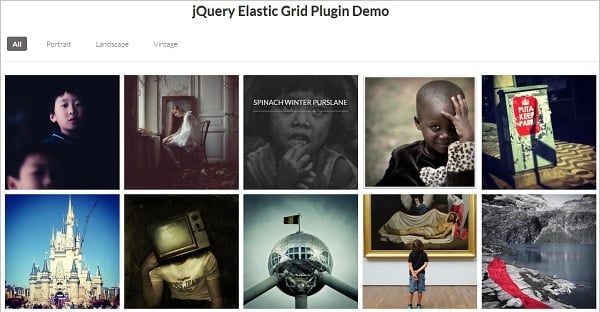
Elastic Grid
jQuery-Portfolio
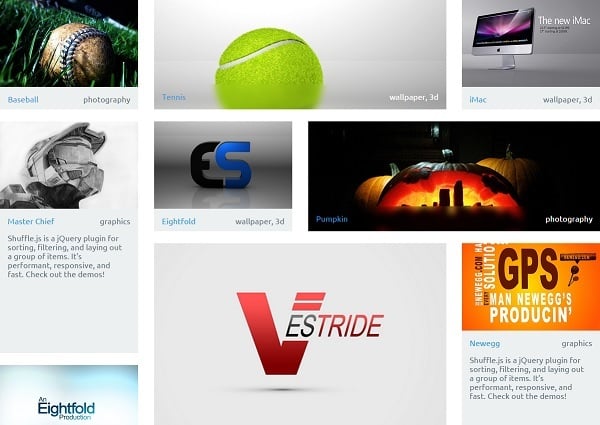
Shuffle
RowGrid jQuery Plugin
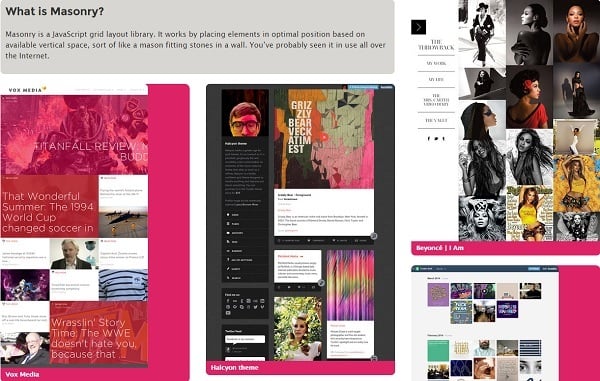
Masonry
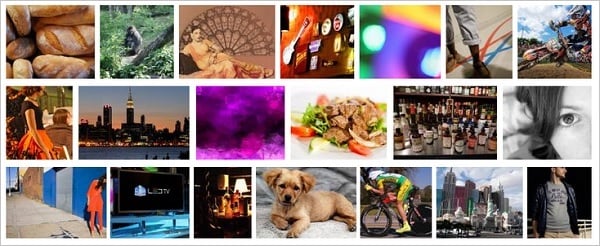
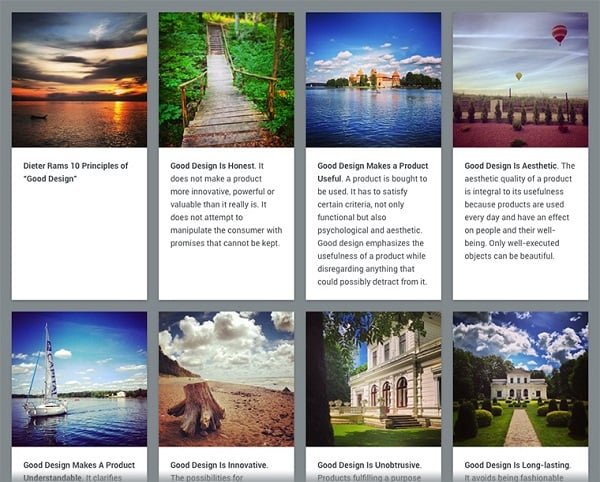
Justified Gallery Plugin
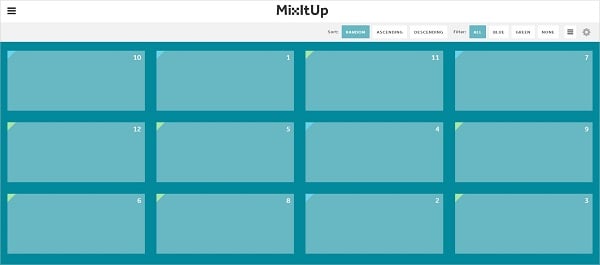
MixItUp
Gamma Gallery
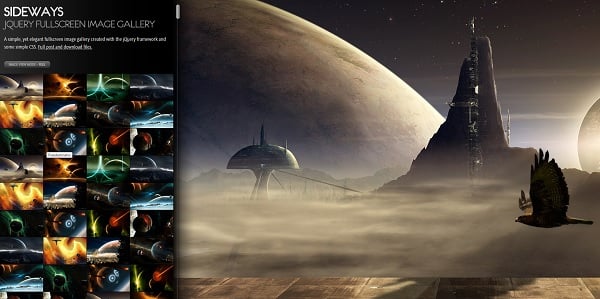
Sideways – jQuery Fullscreen Image Gallery
Mosaiqy – Grid Gallery Plugin
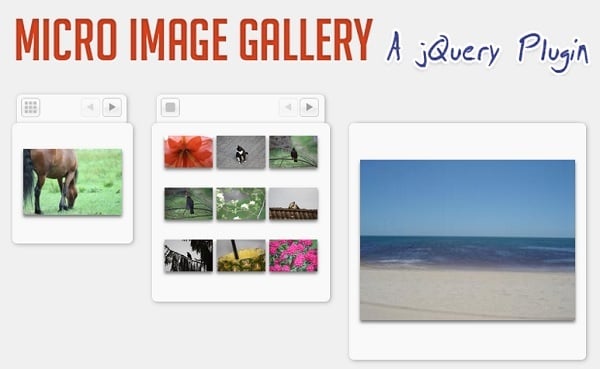
Micro Image Gallery
Diamonds jQuery Plugin
Diagonal Fade Gallery
ClipGallery Plugin
Balanced Gallery jQuery Plugin
Flip Gallery Plugin
Galereya
Gallery Focus
Flexbox Based Responsive Equal Height Blocks
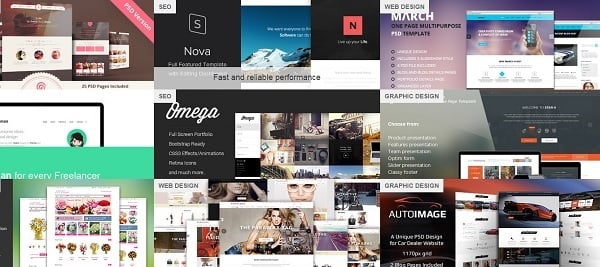
Grid Gallery Website Templates
Most of such plugins either help creating rows of equally-sized photos and content blocks or arrange images of different sizes in asymmetric rows. Grid gallery may be a perfect addition for the following kinds of websites:
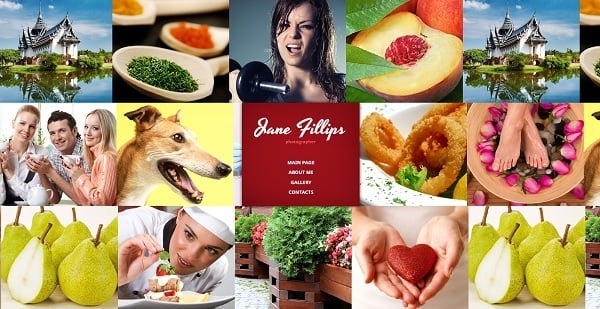
- Photo portfolio website. Photo gallery template is essential for any photographer portfolio site. Grid gallery allows showing the best photos on one page;
- Designer’s portfolio website. Like photographers, designers run websites to showcase their works and engage potential customers. Grid galleries is a perfect organizing tool for this goal;
- Interior design & decor studio website. In this case grid gallery helps presenting examples of interior design projects and showcasing decor products;
- Restaurant or cafe website. Organizing menu and drinks in a grid gallery is an awesome idea for food-related websites;
- Online store website. Grid gallery is a perfect way to showcase products to customers.
Here are examples of MotoCMS templates with cool and creative grid galleries.
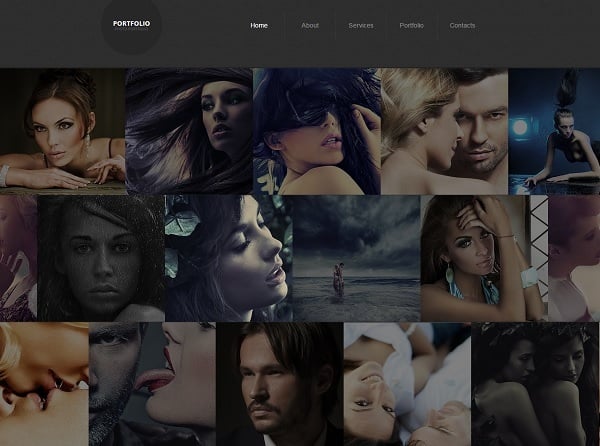
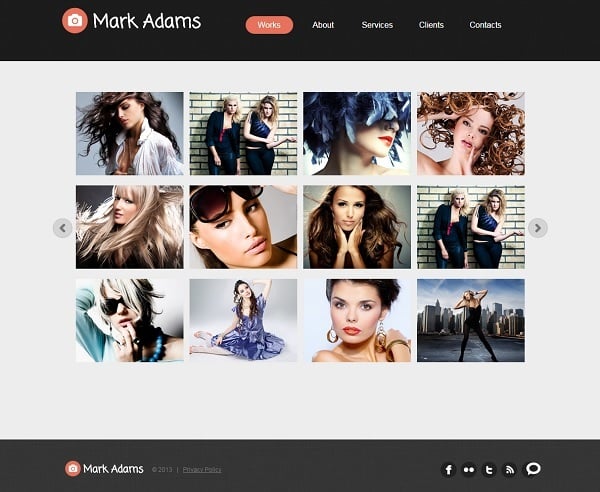
Photo Portfolio Website Template
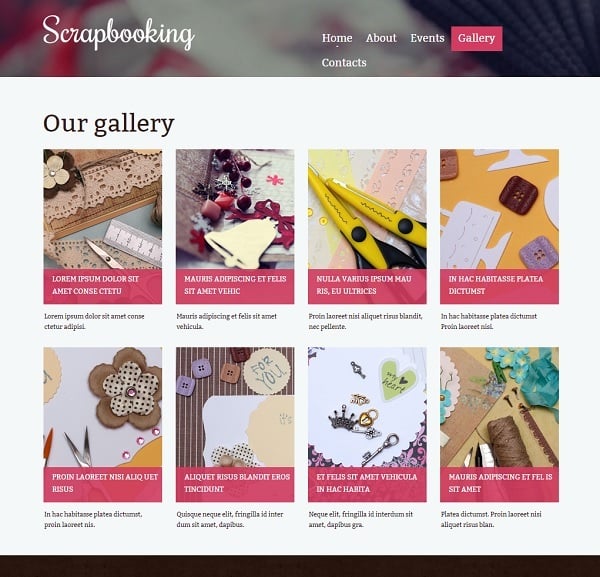
Website Template for Scarpbooking Enthusiast
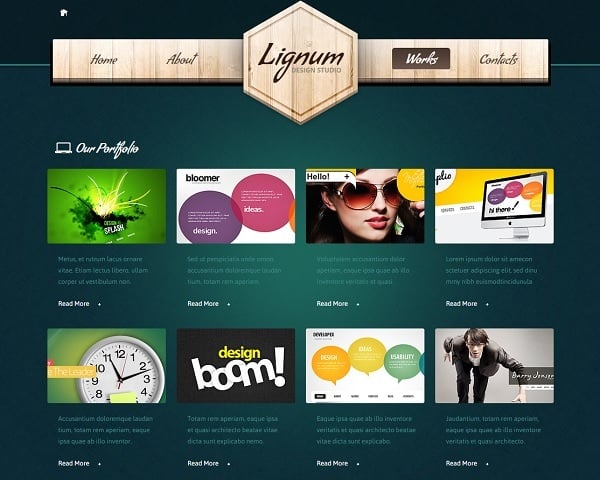
Portfolio Web Template with Grid Gallery
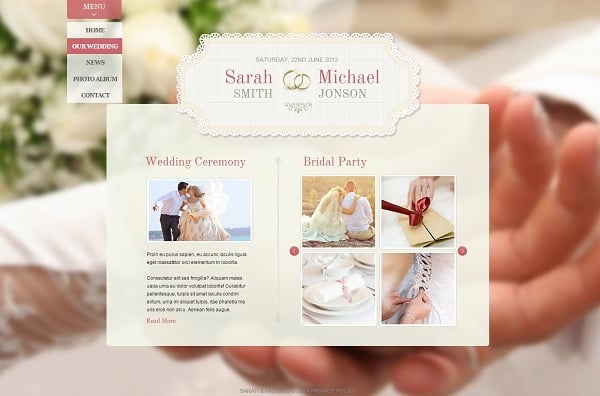
Wedding Website Template in Light Tones
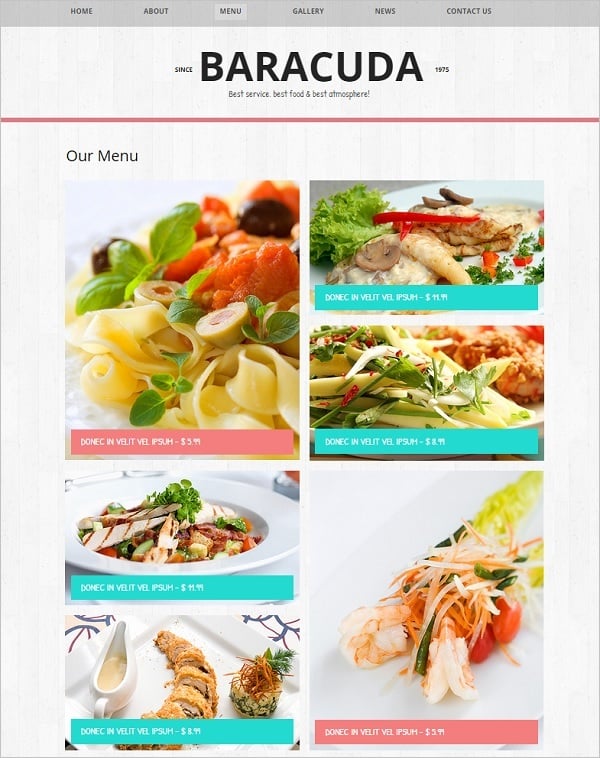
Restaurant Web Template with Cool Design
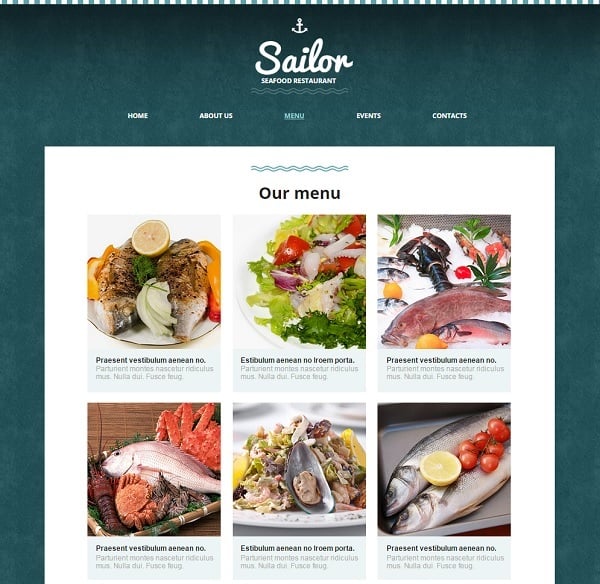
Website Template for Seafood Restaurant
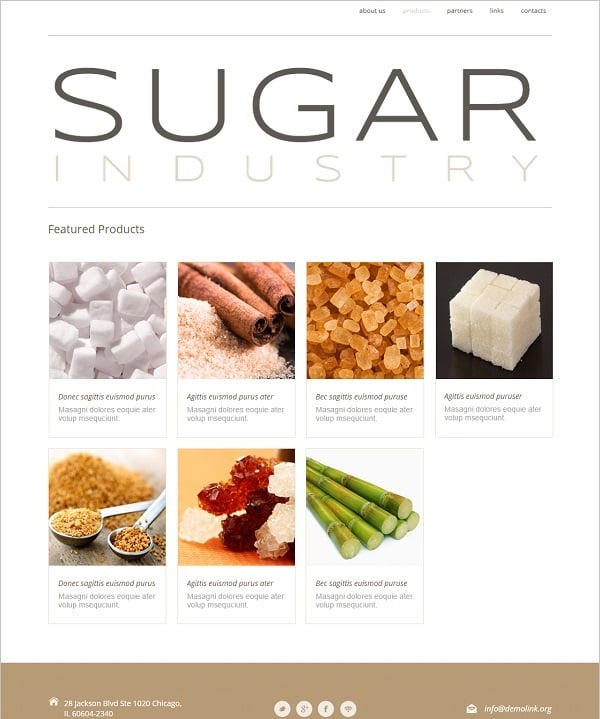
Template for Sugar Industry Website
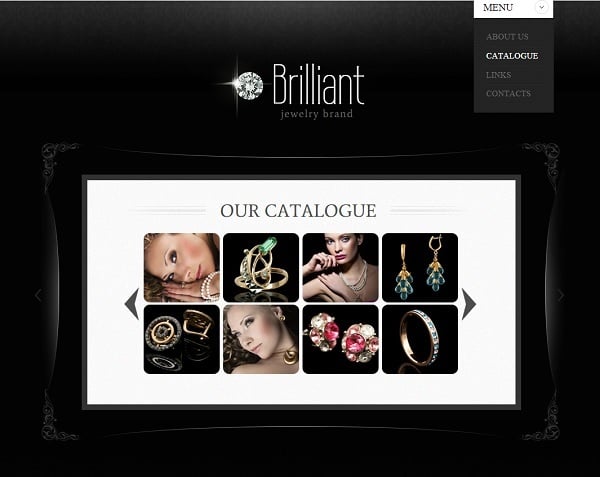
Website Template for Jewelry Store
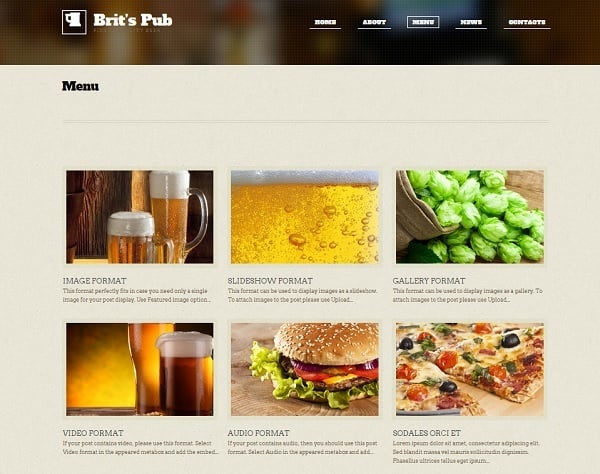
Website Template for Pub or Brewery
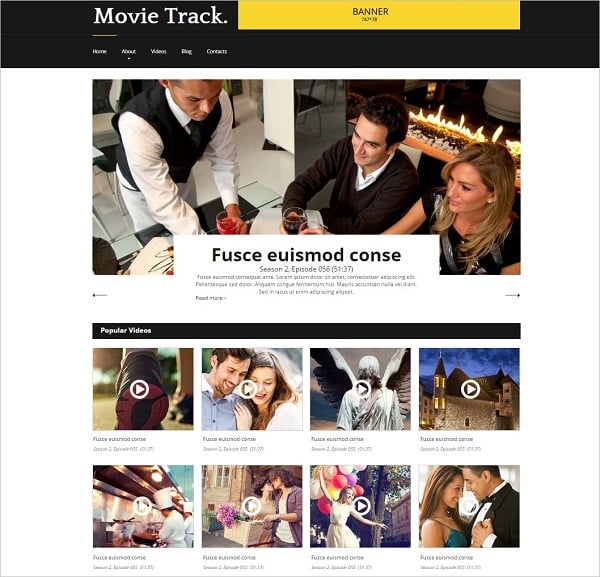
Template for Movie Studio Website
Photo Portfolio Web Template with Gallery Background
Design Studio Website Template
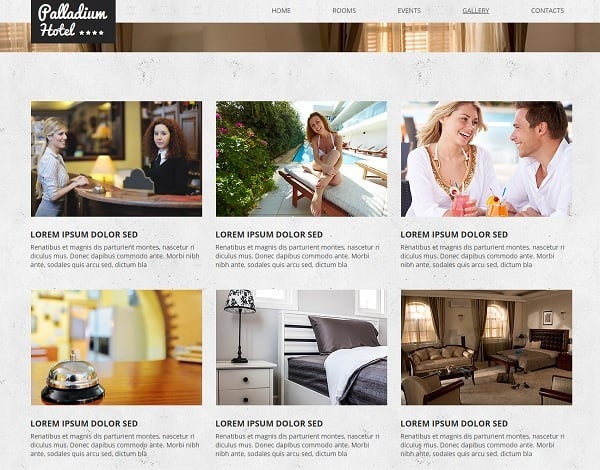
Hotel Industry Website Template
I hope you liked these jQuery plugins and grid gallery templates and selected some for your business.