How to Create a Website from Scratch with Duda – Five Steps
As a web design agency, the faster you build websites from scratch, the more revenue you can bring in. Using a fast, reliable web design platform isn’t just more pleasant; it’s vital for your long-term business growth and ability to compete with rival agencies. Wondering how to create a website from scratch with Duda? It’s easier than you think. One of Duda’s many attractive features is the speedy website building capabilities. You can either use templates from Duda’s extensive library, or draw on your own archive of custom templates, widgets, and modular sections.
Creating a website from scratch can be much faster when you use Duda’s powerful access controls to assign sections to different employees to work on at the same time to reach completion faster, without worrying that they might undo each other’s work or slow each other down. So without further ado, here’s a detailed guide on creating client websites from scratch using Duda.
Guide on How to Create a Website from Scratch with Duda
1. Create Your Blank Website
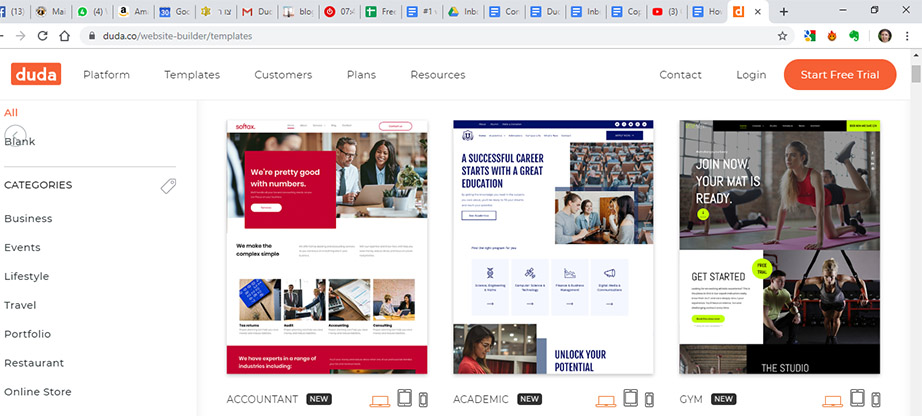
If you’re planning to use Duda to build your website from scratch, the first thing to do is to set up an account with Duda. That’s pretty smooth; just hit the “Signup” button and follow the instructions to open your account. If your team is already registered on Duda, you’ll just need to log in and click the “Create a responsive website” button. This takes you to the speedy Duda website builder, where you can choose from a variety of templates.
As well as Duda’s vast selection of pre-programmed templates, you can also draw on your custom archive. Whenever you build a specific layout, widget, or website module, you can save it to this archive as a custom template. This way you can access all your preferred website layouts in just one click. Once you’ve found the template you want, click Start. Duda immediately converts the template and takes you to the responsive editor so that your team can move forward efficiently.
While Duda’s template system is effective and convenient, you may be interested in a more hands-on approach to your website’s creation. If you have ever wondered about how to create a website from scratch, there are numerous resources and guides available that can assist you. This process could provide you with a deep understanding of website structure, design principles, and the backend coding that goes into a successful site.
2. Populate Your New Site with Content
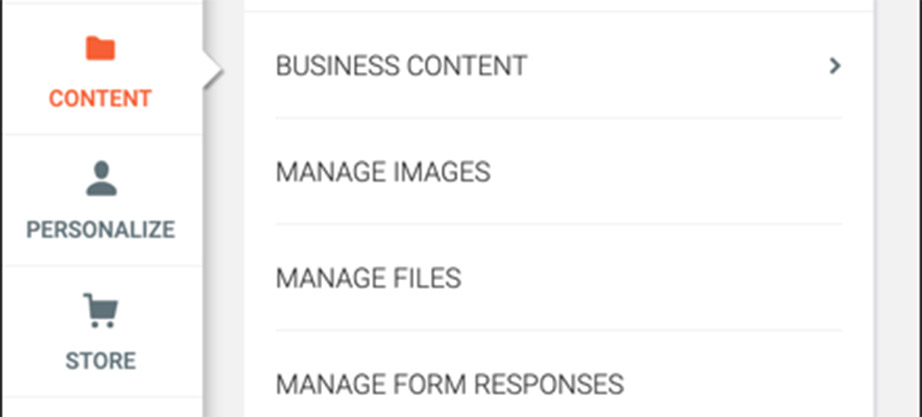
Entering content into a new website can be tedious and time-consuming, but that’s only if you don’t use Duda. Duda’s bulk asset upload tool can scrape your client’s existing web presences for content, and then automatically transfers it into your new site. You can use it to insert content from a Facebook page or to add content from the in-platform content library.
You can also invite your client to submit content to the library using a project-specific web form. Duda’s strong permission controls prevent your client from accidentally changing the HTML code or messing up your layouts. So you can give them access to only enter content.
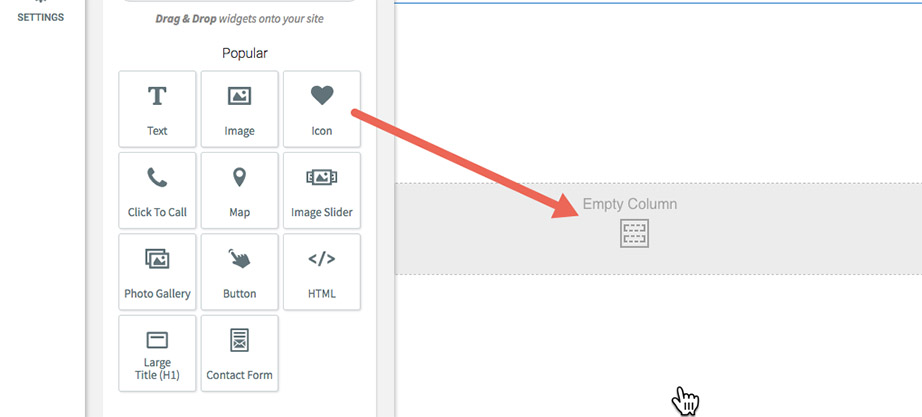
When you create a website from scratch with Duda, you can also copy and paste the text into the widgets and content boxes, or drag and drop Duda components like “click to call,” “back to home,” or “appointment scheduling” in the relevant places in the website. This speeds up the process of inserting actions and functionalities because you won’t need to code each one separately.
3. Fine-Tune the Design
You’ll see that the Duda content editor arranges your web pages into columns and rows, making them responsive to every device. You can move, add, or delete columns and rows, and drag and drop widgets and modules within them. The Duda design editor makes it very quick to change the color, fonts, and other design elements. Simply click on the widget, column, or row that you want to edit, and then use the popup design editor to make changes.
Duda’s design capabilities include video and parallax backgrounds, color overlays, shrinking headers, and “sticky” buttons. You can save even more time by making changes to the whole site in one go, with Duda’s global design settings. Otherwise, use the Duda management-level dashboard to implement changes and updates to multiple sites at once.
Don’t overlook Duda’s personalization functionality. This allows you to set up personalized content experiences based on audience triggers like previous visits, geo-location or referring campaigns. You can also share designs with your clients and discuss any needs for adjustment in threaded comments that are pinned to specific points in the website’s prototype front end. Another feature that dramatically increases efficiency.
4. Publish the New Site
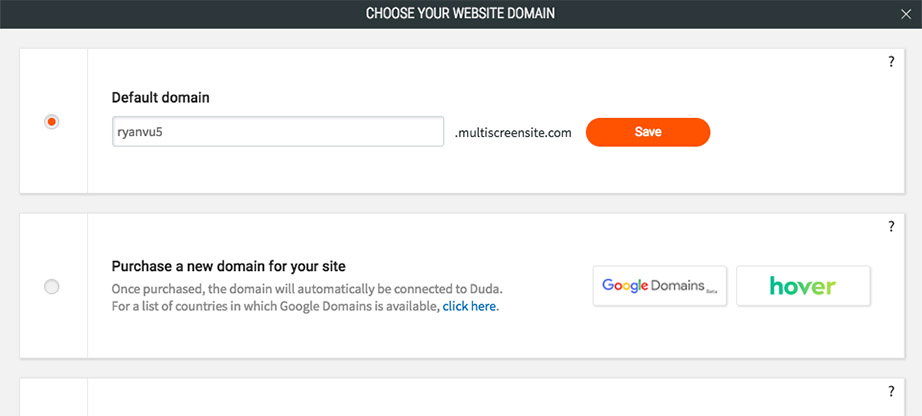
Once you’ve tweaked everything to perfection, and previewed it all just to be sure you haven’t missed anything, it’s time to publish the site. All it takes it to click the Publish button follow the instructions. You’ll be asked to choose your domain preference, so either selects the default subdomain or link it to a domain that your client already owns.
5. Back It Up
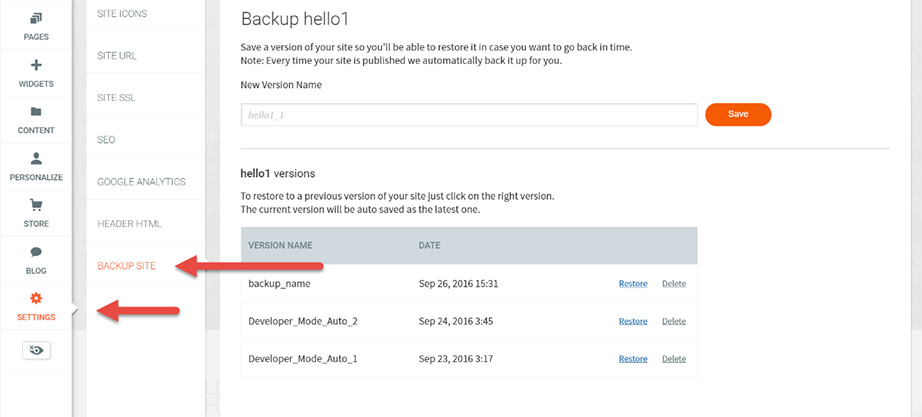
One of the very important features offered by Duda is the backup option. You can and should save a backup version of the site before you publish it. Every time you make major changes. Just go to the left-hand site settings tab, select “backup site,” enter a name for this version, and click Save. Additionally, Duda runs an automatic backup every time you hit Publish or enter developer mode. So you can restore earlier versions if necessary. Duda stores the 10 most recent manual and 10 most recent automatic backups in the Duda archive.
How to Create a Website from Scratch – Duda Makes It Easy
Even when you need to build a site from scratch, Duda makes it fast and easy for agencies to do so at scale. Pre-saved custom templates and website components, bulk asset upload, and user permissions. Then different team members can work on different parts of the website at the same time without getting in each other’s way. All speed up the process of creating a website from scratch. When you add an intuitive design editor, fast publication, automatic backups, and global website management tools, it’s clear that Duda is the fastest way for teams to turn around web design projects from A to Z.