Common Ecommerce UI Mistakes and How to Fix Them
A bad eCommerce UI for your site means fewer conversions than what your product deserves. Interestingly, UI mistakes are more common than a lot of people realize. You might be tempted to stick to a single design strategy for your website because it served you as a foolproof method.However, according to the analytics of Google Trends, focus on user experience through user interface aka UI is fast growing, and businesses must pick up the pace to meet these trends.
To optimize your site for User Interface, it is crucial that you first know what makes up the UI. However, if you have landed here and have already started reading this, we are assuming you know well what these are, and you are ready to fix the UI holes on your e-commerce site ASAP to make your eCommerce UI design truly great.
You Design Your Website as YOU Like It
Of course, your site is your baby, and you will do everything to make its design as appealing as possible. But have you ever wondered, when judging this, you might be doing what pleases you and not the masses or your market?
Remember, you should always begin with what your consumers need and they might not relate to the same things you do. A lot of decision makers suffer from the ‘genius mentality,’ a curse on the professional creative mind. For years they hone their skills and filter out ordinary things in every project they put their mind to.However, when it comes to a website built for the masses, the best way to strategize is to remember that you are not out to prove anything with your e-commerce site. You must remember to keep things simple enough that your audience is able to comprehend everything at first glance.
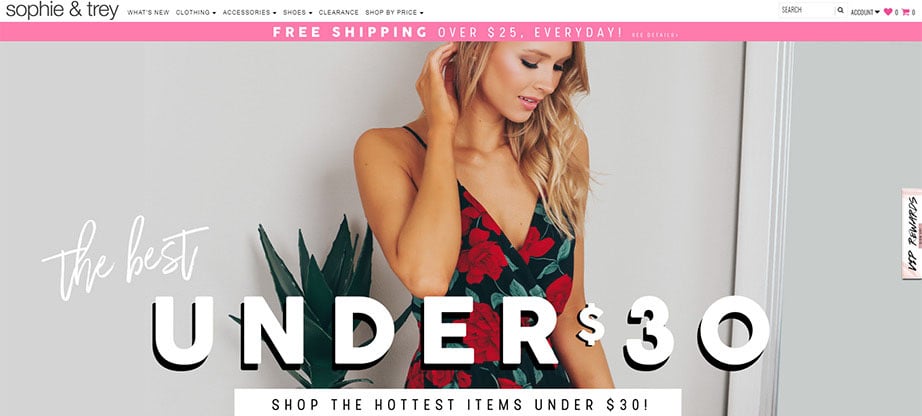
A great example of successful eCommerce UI is the popular online boutique – ‘Sophie & Trey’which prioritizes design according to what is trending and things that they want their consumers to see.
It can be difficult to shift to an entirely different way of perceiving things than what you are used to. So to achieve the best strategy of design for your market, be smart and take in the opinions of those who you are trying to reach as they would know what works. You can cater to a focus group, or even test out your site by doing usability testing with your ideal consumers and a lot of conversion research to perfect this.
Mobile Responsive Matters for Good Ecommerce UI
There are plenty of things that make your site mobile responsive. Many web designers usually recommend from the start that you develop a mobile-friendly version of your e-commerce site. An unresponsive page, not only does it damage your SEO and page ranking, but also makes it difficult for your user to navigate through your site.What’s worse is that customers are more likely to get tired and leave without buying anything.
Remember, when you pick out the things that would make it easier for your potential customer to be able to view your products and all the details quickly, you know how to pan out the design around it. You will also find that your responsive site design becomes super minimalistic. In fact, your mobile version of the site would be crisp.
The efforts that go into mapping out a mobile version are going to be worth it, both for the short and long run. If you don’t know how to optimize your site for mobile, invest in a web designer with plenty of related experience.
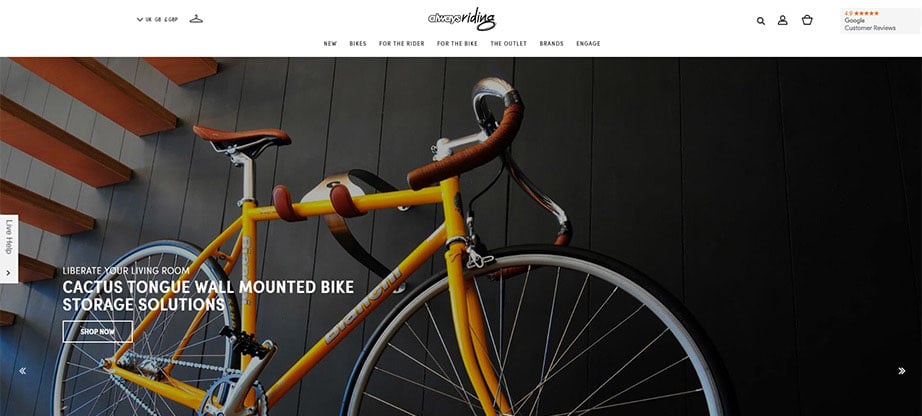
Always Riding is considered as the finest mobile friendly responsive e-commerce website. From user-experience to technical compatibility this site gives the best Ecommerce UI mobile shopping experience.
Speaking of Mobile Optimization
Mobile traffic is different than your desktop browser traffic. For example, long forms are not for mobile, and ‘tiny links’ just put off a mobile user. Even if you have optimized your site for mobile, you must dig deeper into the kind of people who use mobile to do their online shopping, which in this modern age is a lot of people.
Cross-device testing is essential, you must ensure that your site loads fast on every device. You must keep in mind both iOS android users. When it comes time to test the usability, make sure that you are evaluating mobile website separately than your desktop version.
Also, it helps if your mobile user doesn’t have to tap too many buttons or links. There is no point in taking your users through so many screens before they are able to buy your product.
Clever but not Clear
Everyone wants their site to be innovative, and different from the rest.Sure that is what will help you establish a brand image, but many times this might have nothing to do with boosting conversions. In fact, lack of clarity may be hindering conversions and influences Ecommerce UI.
The gap between expectation and reality is very real, and this e-commerce project might just be when you learn it.You may have had an idea on paper for ages, and you may think that now is the time you get to use it finally, and the world will cheer, there might be some accolades for you personally in there as well.However, you are missing the point. People have certain expectations when they click on something. Your big opportunity is making your site offer exactly that and get major points with customer satisfaction.
So how do you fix this? Keep things simple, that’s it. If your users click on something, they better be able to reach the page the button says it’s for. Riddles and creative thinking with navigation hardly ever works.
Another neat way is to use Research XL model which helps you achieve heuristic analysis. It also helps you look at your e-commerce portal from an objective point of view.
So what needs to be done now? Take a look at your site from an objective point of view. During user testing, make sure that you perform all those tasks that go into your conversion funnel. If you hesitate to take action, you know what parts pose an issue with clarity.
Form Fields
Your form fields help you fill your email list, and allows you to gain valuable insights on what your consumer is really like, and where they come from. When you know where you are receiving orders from most frequently, and the age group, it helps you further improve your website design, as well as your product.
Add the element of the convenience of saving all information typed into the form fields. Nobody likes to fill lengthy forms in the first place, imagine how frustrated one would be if they had to do it again and again after they had to refresh the page.
You would be surprised what the right plugin could do to fix this problem.
How well Your Site Is Performing
One of the important things that many users forget is performance. Have you assessed how fast your e-commerce site loads and how is that affecting your overall performance experience?While you may be busy trying to make another aspect of the site perfect, you might have forgotten about this. Remember, page loading speed plays a significant role in ensuring conversions.
Errors is another performance measure that many do not consider. Are users receiving errors when they try to load your site or a specific page? It is possible that ‘something on the site’ is broken and you may not even be aware of it. Therefore, it is recommended that you make regular checks for quality assurance on your e-commerce site. Start with analytics tools, this will tell you the errors that are triggered. The same tool can help you assess the speed as well.
Discoverability in Ecommerce UI
Web design has a lot of basic principles. Discoverability is one of them. This rule dictates that the viewer should be able to understand what to do at first glance. A lot of time things load up on a page, and people are confused why the action that happened, happened in the first place! Your customers should know whether they should tap something or not. For example, a button designed with 3D edges is a clear giveaway what needs to be done.
The best way to go about it is to work with intuitive design. You might take cues from a prototype template with all the usual things at the cart being on the right-hand corner, and four navigation pages at the bottom of the page. Try not to break away from these. These are small things that people expect to see and have already mapped the way they are going to purchase from your website.
Stick to the basics and try to cover all of these, once you have these nailed, you can further enhance your e-commerce site according to the insights you gather once your site gain traction in the online market.