What is AMP & How Can It Inflate Your Website’s Traffic Metrics?
What is AMP? Accelerated Mobile Pages, often abbreviated as AMP is a great way to inflate your website’s traffic. It does so in several different ways and this post will lead you to the guide to optimize and bring more visitors to your site. Even SEO company in Los Angeles recommend businesses to use AMP as a significant approach to marketing. Let’s begin.
It’s clear what is AMP now. The most popular uses of AMP are:
- It delivers your website pages to mobile users immediately.
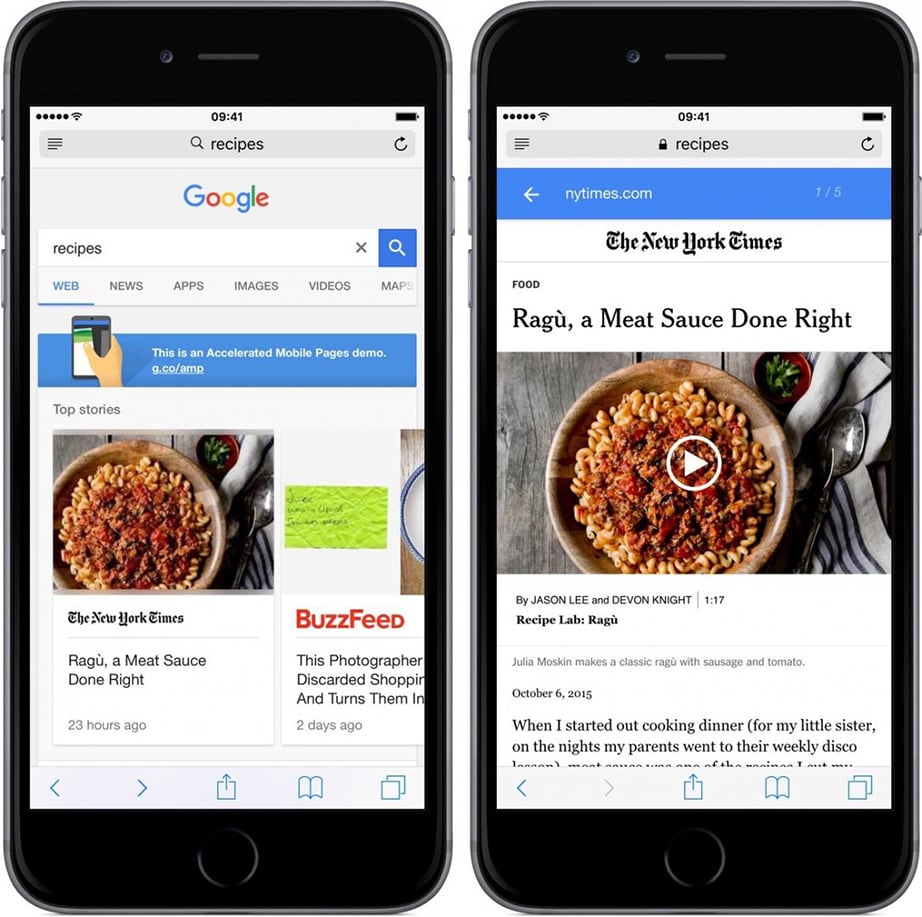
- A special mark is put next to your website in search results, which further draws more attention of users to your site.
- Helps make visitors stay longer on your website and boost conversion rates.
- Reduces the load on the server of your website.
- It offers engaging user experience to mobile visitors of your website.
What does It mean?
It has been found that web pages loaded in Google’s AMP enjoy around 35 percent more visitor time as compared to those with standard mobile pages. This makes pages loading with Accelerated Mobile Pages software more profitable for advertisers as visitors are spending more time on their content by scrolling through ads.
Speed matters to your visitors and AMP amplify your web pages to make them a better choice for your target audience. The open source technology embodies the objective to let publishers create better and mobile optimized content at one time and then load it immediately everywhere.
So when one searches for a specific term, Google shows you carousel which highlights the stories available on AMP-enabled websites.
In some reports, AMP pages have been found to load 4 times faster and consume around eight times fewer data as compared to the conventional mobile optimized pages. The same page which would take at least 3 minutes to load takes merely half a second when you enable AMP.
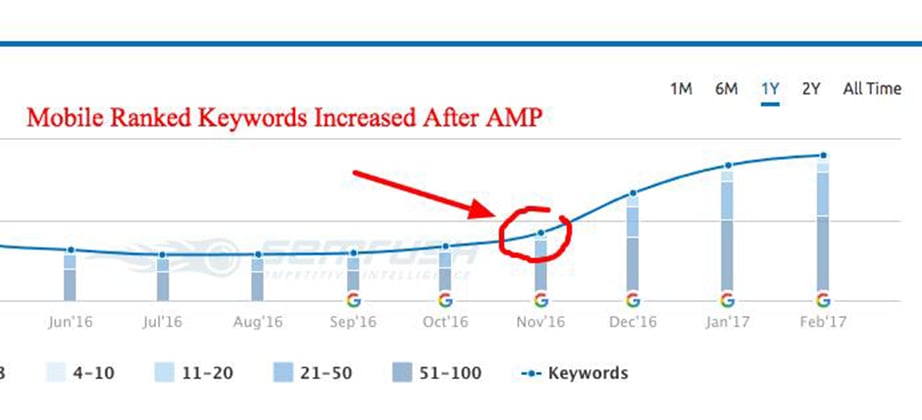
How It Affects SEO Wise?
According to Google, around 40 percent of users leave any website which takes more than three seconds in loading. Mobile pages generally take up to 8 seconds in loading, which makes the need for AMP a must. It kind of makes thing supercharged, interesting for users, and over-the-top. Ir has updated the core elements of the way website deal with their mobile pages.
It is divided into three main categories:
AMP HTML: – It is a revived version of HTML which includes a fresh set of customized AMP-related commands.
AMP JS: – It’s a new JavaScript outline for mobile pages which makes loading of external resources nonparallel.
AMP CDN : – used as an abbreviation to Content Delivery Network, AMP CDN takes your AMP optimized content and then cache all of them to ensure a quicker delivery.
All in all, it gives websites double the power in relation to search engine result pages and a double number of web pages. It means, all you need is to make a website that has two separate versions of web pages – 1) desktop and 2) AMP for mobile.
So, this is only an excerpt from web design agency in Los Angeles as you can do much more with AMP in order to boost your website traffic metrics and achieve positive results, because now you know what is AMP and how to use it.