Flat Web Design Tutorials and UI Kits – Just Do It!
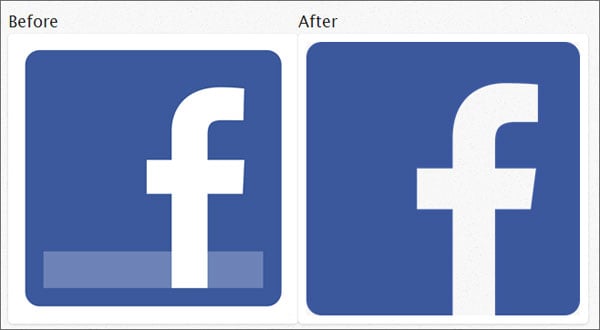
Do you know that Facebook’s logo takes flat? The new design is simpler and visually more striking than the old version. Just take a look at the ‘Before’ and ‘After’ logos below.
A lot of developers and bloggers agree that the new logo looks like an icon more than ever. You may like it or not, but it’s trendy! By the way, you can officially download new Facebook logo in different sizes.
Thus you may be interested in updating your logo or even the entire website. Whether you do it for the first time or not you may need some tutorials and practical tips. So here we’d like to present you 13 Flat web design tutorials to make your projects more interesting and user friendly.
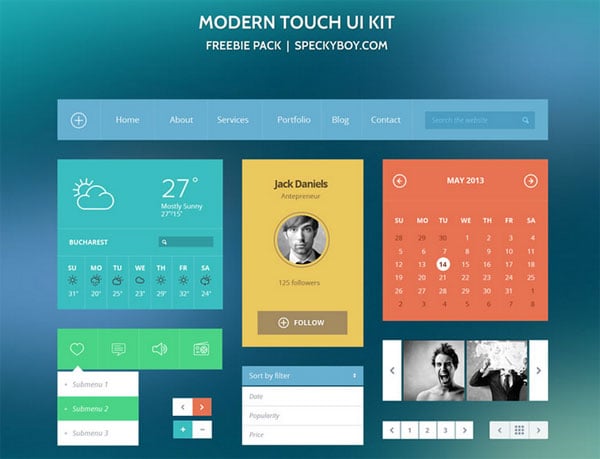
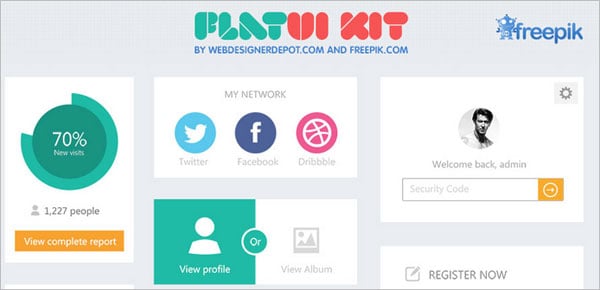
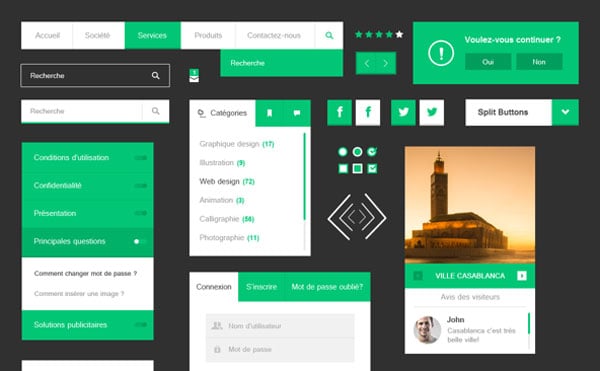
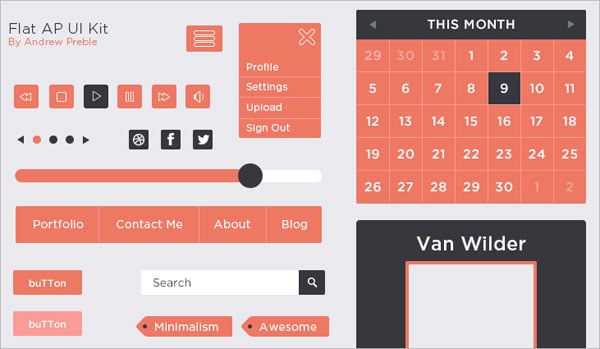
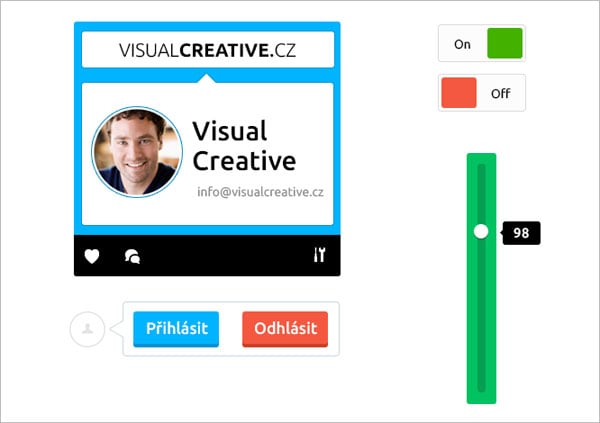
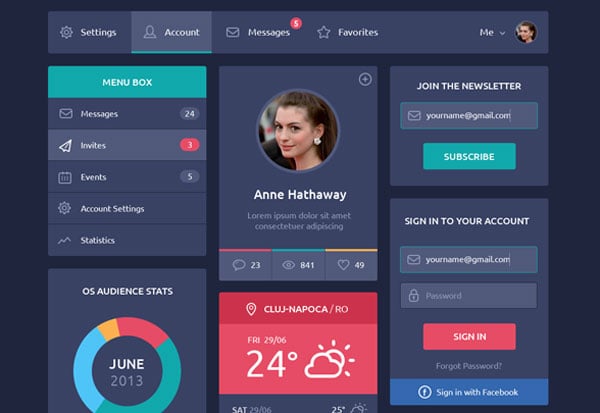
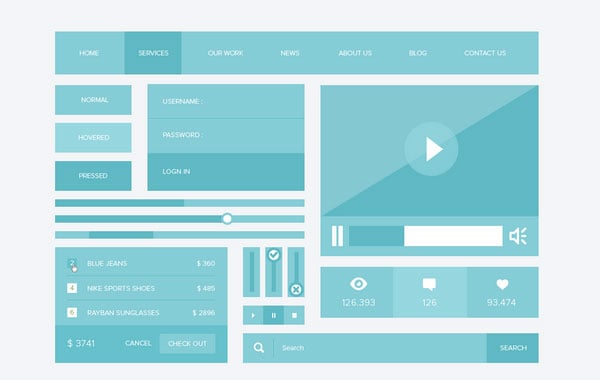
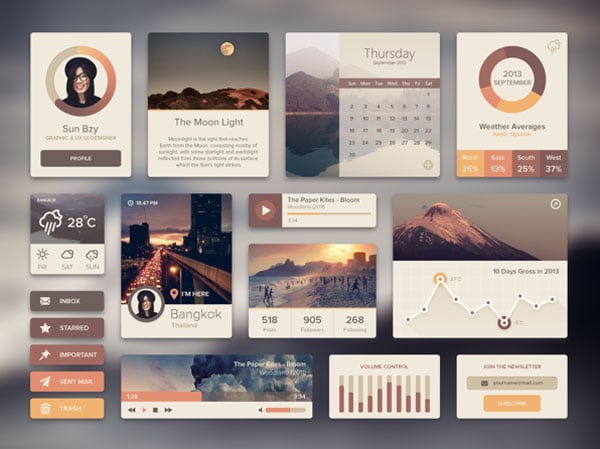
There are also 10 free flat UI kits for designers. This kind of bonuses is for those of you who really want to make changes to their websites. So look through these collection and start designing something cool and stunning. Just do it!
[th_ft count=”4″ title=”Pick a Design for Your New Website!” cat=”” type=”63″ keyword=””]
Flat Web Design Tutorials
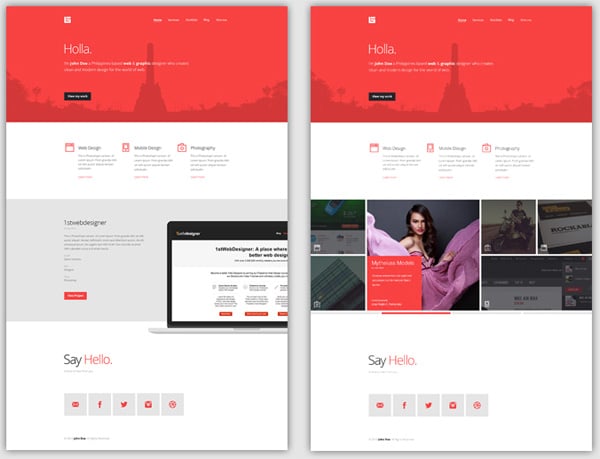
1. Flat Web Design Tutorial – Portfolio Landing Page
2. Flat Long Shadows: Step-by-step Tutorial
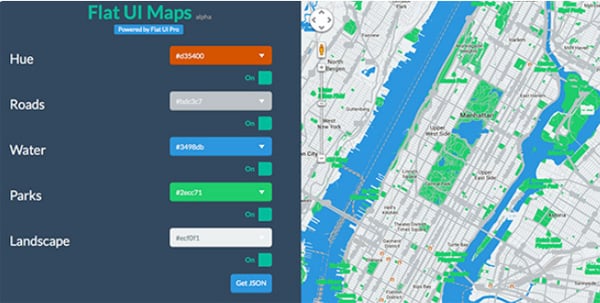
3. How To Make Custom Flat Styled Google Maps with jQuery and Flat UI
4. How to Create a Website in Flat Design Style (Video Tutorial)
5. Create a Long Shadow in Photoshop
6. Shazam Website Re-design : Flat UI Design
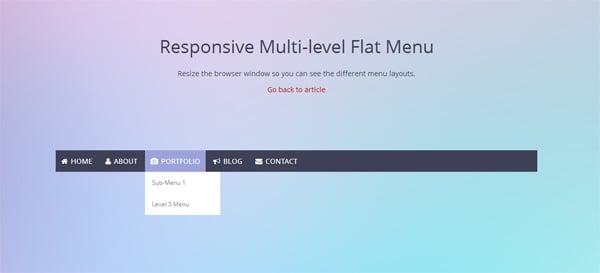
7. Responsive Multi-Level Flat Menu Tutorial
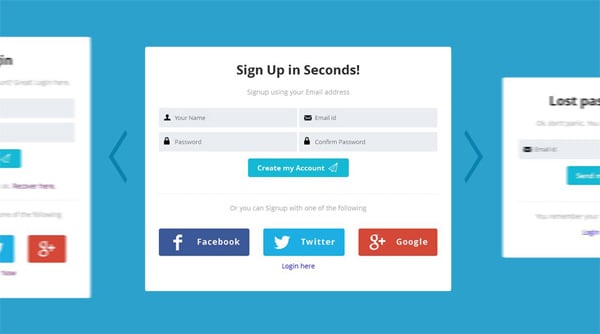
8. Flat UI Login Form with Horizontal Scroll
9. Mastering Flat Design
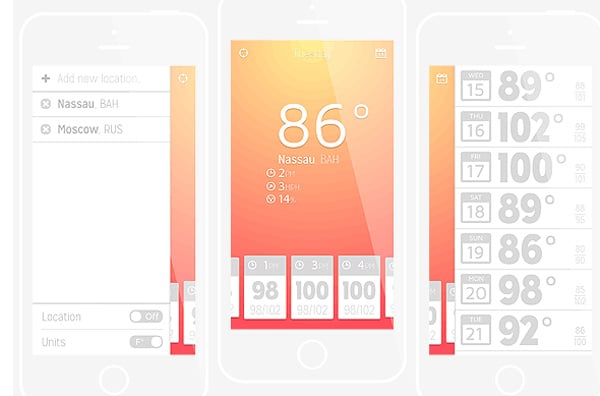
10. Create a Weather App Design for IOS in Adobe Illustrator
11. Flat Long Shadows in Adobe Illustrator
12. How to Create Flat Styled Combo Box with Square UI
13. Flat UI Pro Tutorial: Setting and Compiling Using LESS
For your inspiration we have a collection of flat logo designs. A lot of companies have already updated their designs and they are waiting for your new look.