30 Fresh Websites with Parallax Effect
Many web designers often try to use parallax effect when it comes to create a one page website or a small business website, be it an online portfolio or a website of a real estate agency. Also, there is one more type of websites where the parallax effect is often used – those websites where some innovative products are advertised, including movies, cartoons and even books as it is quite easy to make partial retelling of the subject or even offer a little game with the parallax effect.
The use of the parallax effect on web pages adds an illusion of 3D space when scrolling the page, extra depth and dynamics making the website to look more vibrant, creative and fun for users. Thus, the parallax scrolling effects both horizontal and vertical (it can be easily achieved with simple CSS-techniques or jQuery plug-ins) are often used by skilful web designers who try to create exclusively unique web solutions. Portfolio websites, graphic design websites, web galleries and other web solutions with unlimited creativity suit best to the use of the parallax effect.
We offer you a fresh collection of websites with parallax effect. See how originally it can be used and feel free to draw ideas for your great web projects! If you have any creative examples which are not listed here, we’d like to know about them in your comments.
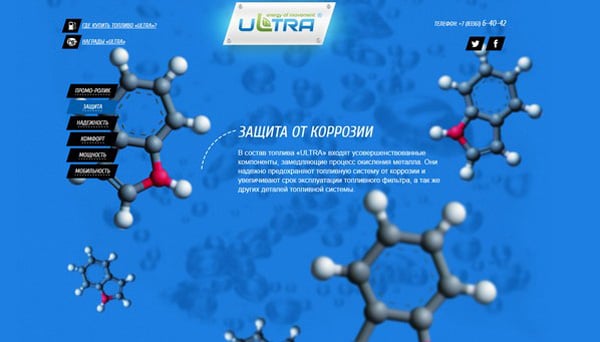
1. Ultra Oil

2. Muffi.pl

3. Real Clear

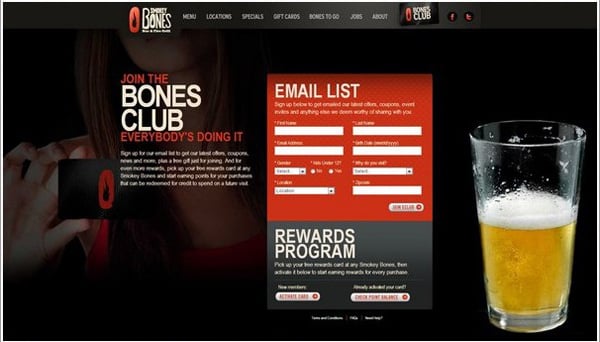
4. Smokey Bones

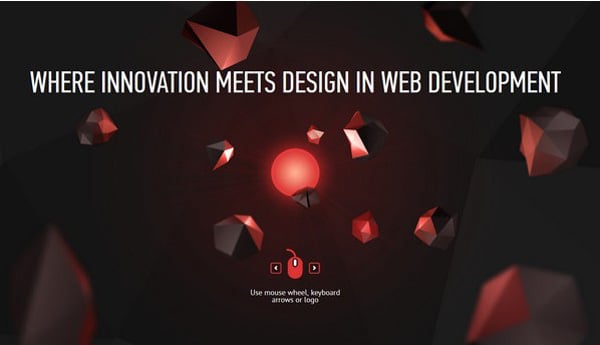
5. Hot Dot studio

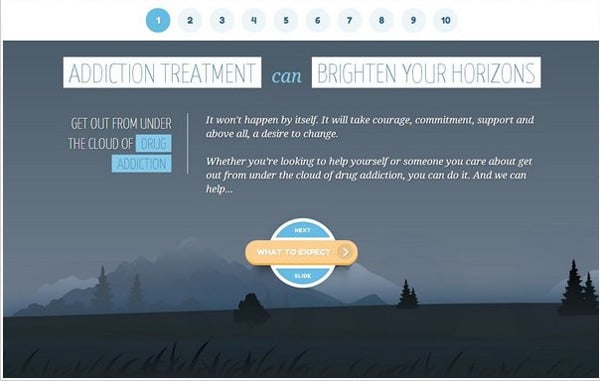
6. Drug Treatment

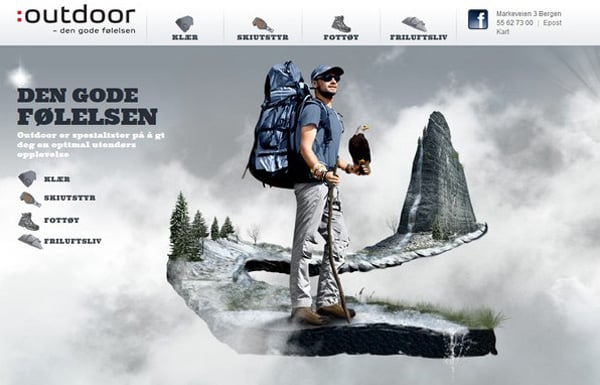
7. Outdoor Bergen

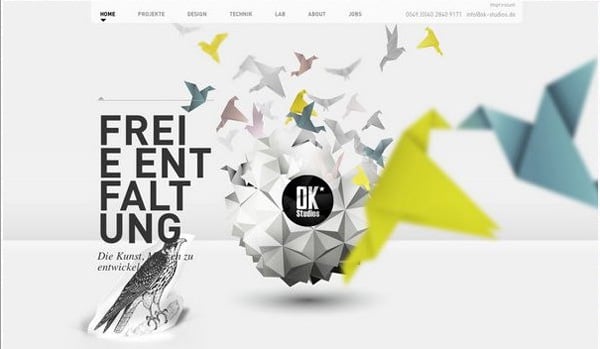
8. OK Studios

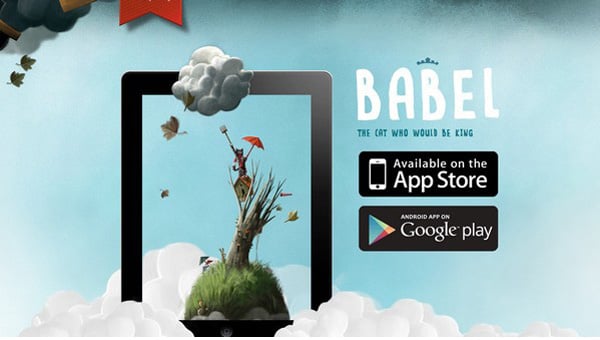
9. Babel

10. Your local security

11. Findus

12. Bake Agency

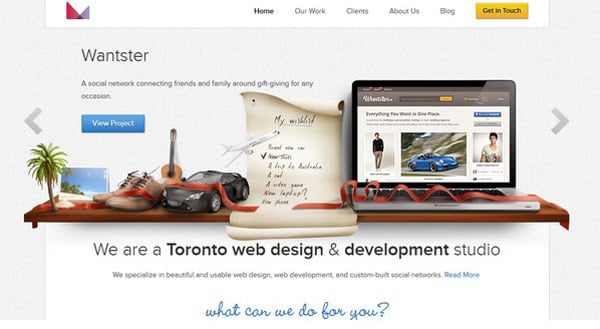
13. 3magine

14. Nike.com

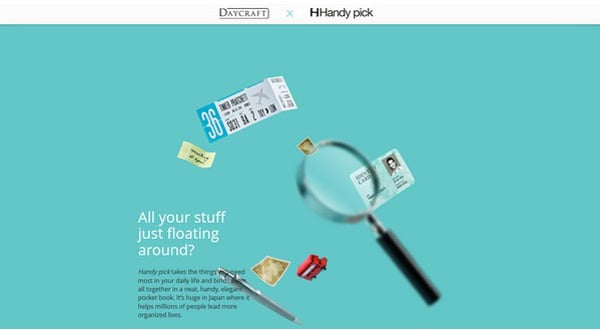
15. Handy Pick

16. Ratatattoo

17. Unyca

18. 360 Langstrasse Zurich

19. Yookoso. Visa for Japan

\
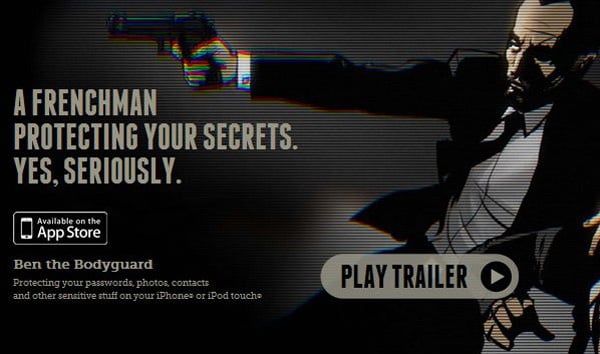
20. Ben the Bodyguard

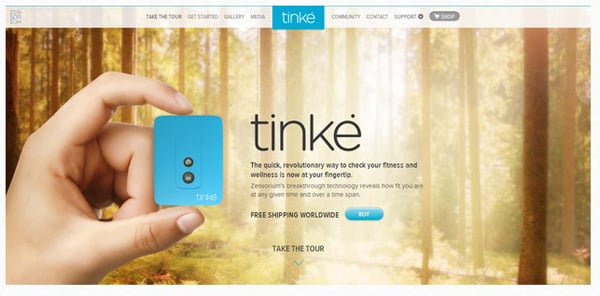
21. Tinke

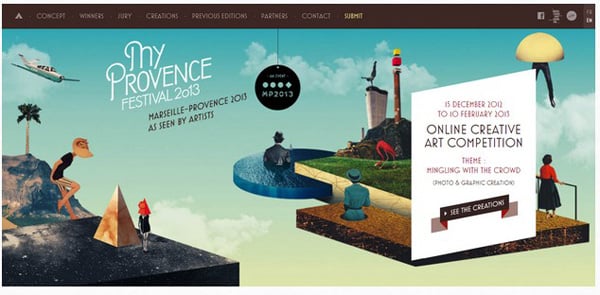
22. My Provence

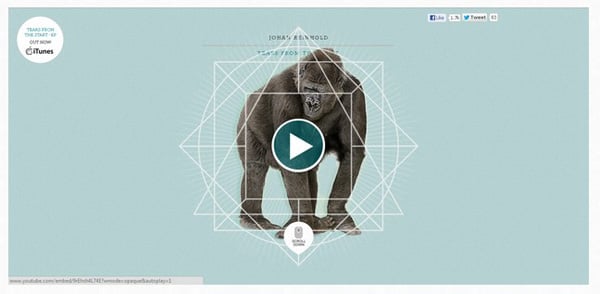
23. Johan Reinhold

24. Tokyo Agency Recruit 2013

25. No leath

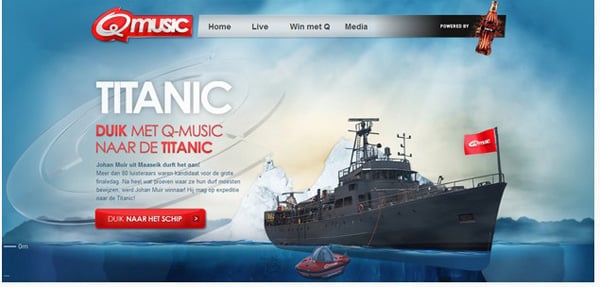
26. http://titanic.q-music.be/

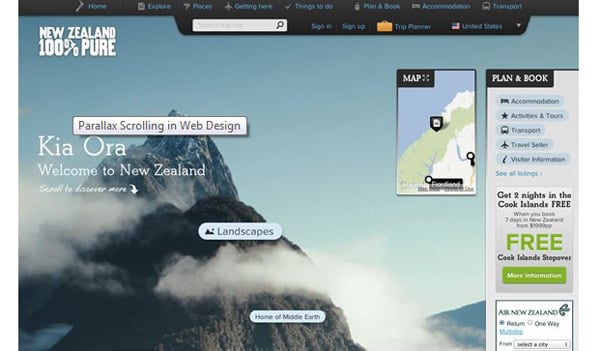
27. New Zealand

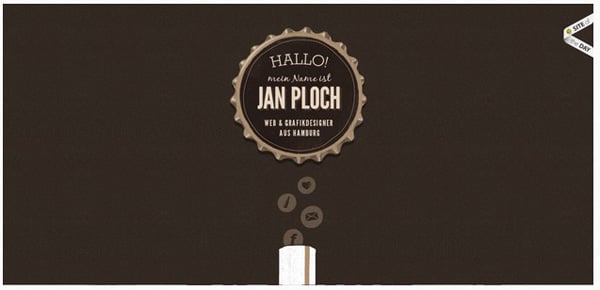
28. Online Portfolio of Jan Ploch

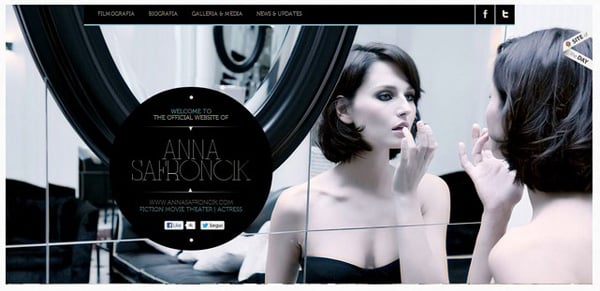
29. Anna Safroncik

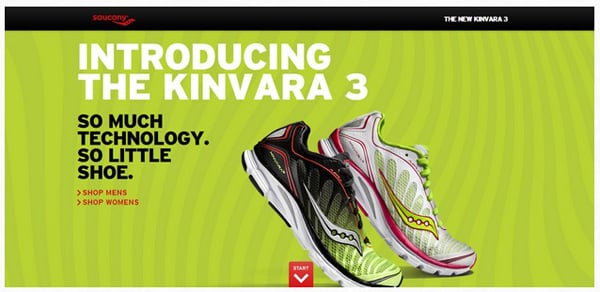
30. Saucony Kinvara 3

And as a conclusion we want to show you two parallax scrolling templates. They can be yours for a nominal charge.
Cosmo Website Template

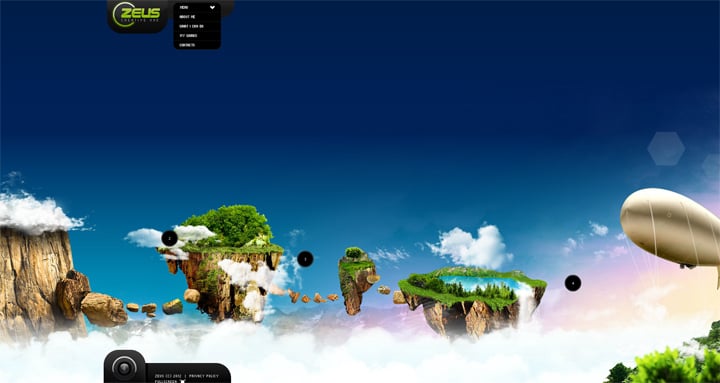
ZEUS Website Template