Roundup of the Best Papervision 3D Tutorials
Papervision 3D is an awesome technology! With its help we can create impressive things. But it’s rather complicated.
Fortunately, there are many professionals, who are not only great at Papervision 3D technology, but also good writers. Thanks to them, we have an opportunity to learn the technology in detail right at home.
For this post we have selected some of the best Papervision 3D tutorials for your convenience. Looking through these articles written by professional 3D users, both the beginners and skilled users will find many interesting and useful resources for themselves.
So, welcome to the world of Papervision 3D!
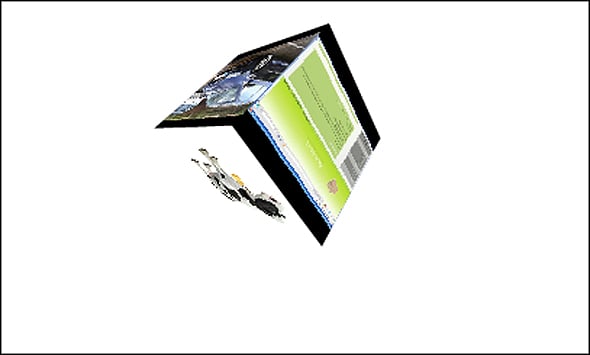
Papervision 3D Flash Gallery Tutorial
This very detailed tutorial from MotoCMS gives exhaustive answers to the question “How to make a Papervision 3D gallery ”.
This tutorial shows the process of building a Flash gallery using Papervison 3D in detail. The main purpose of the tutorial is passing through all the stages of Flash application development. At the same time, the tutorial covers all contradictory questions one may face while working with Papervision 3D. This tutorial consists of several parts. Together with Papervision 3D library the author uses Tweener for a better smooth animation and Bulkloader for a better image preloading.
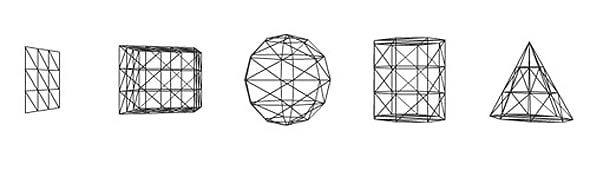
This Papervision 3D video training was specially created for beginner users. If you prefer video training instead of reading articles, you will definitely like this resource. You will learn to get PV3D, access custom classes within Flash, download and install TortoiseSVN as well as create PV3D primitives: planes, cubes, spheres, cylinders, cones, etc… You will also get familiar with PV3D material basics: color materials, wireframe materials, movie asset materials and bitmap file materials.
Papervision 3D Tutorial from the Ground up
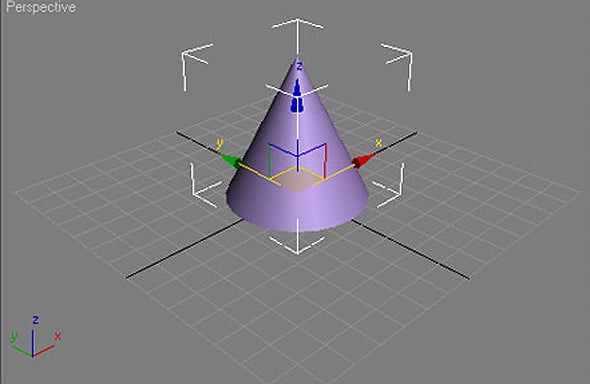
The author of this step-by-step tutorial wanted to show you how to create a simple 3D object with Papervision3D and 3ds Max. This tutorial assumes that you have some experience with Flex Builder or Flash and ActionScript though.
Papervision 3D Tutorial Part 2: Basic Shapes, Movement and Segments
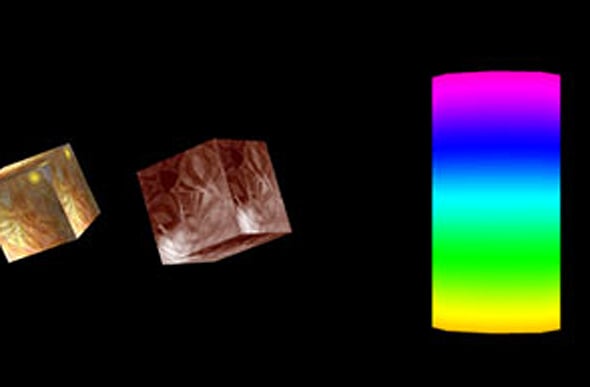
Here is the second part of the previous tutorial. In this part is shown how to set up a basic project and imported a Collada file to the scene. This tutorial will focus on adding multiple Papervision3D objects and making them move. There’s also a little bit on segments and linear texture mapping.
The author of this excellent series of tutorials is new to PV3D, but has several years experience in OpenGL. The tutorials are worth to be viewed: they are very well written and organized, using source code, images and examples when needed.
The series contains such themes as: First steps in PV3D, PV3d Animation, Lighting and Shading, Scene Interaction and Texture Mapping.
In this tutorial is shown how to handle “interactive scene3d events”, in particular the events which occur when your mouse moves over an object, out of an object and clicks an object.
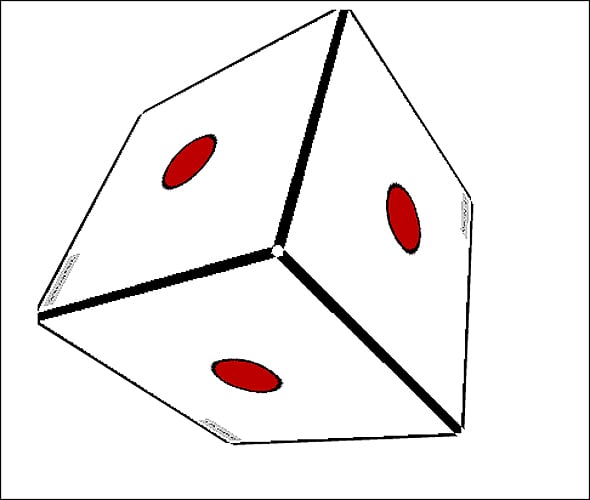
Click on a face of the cube to zoom into it. Click it again to make the cube spin again.
The author of this tutorial tells you how to handle more advanced interactivity and shows you exactly how to work out which material has been clicked on the cube and act accordingly.
This tutorial, written by the author of two previous tutorials, will show you how to handle full interactivity on an objects surface, just as if it’s a normal movieclip.
The red spot in the centre is a button. You can click it to toggle it’s glow on and off. The other button will reveal how it works.
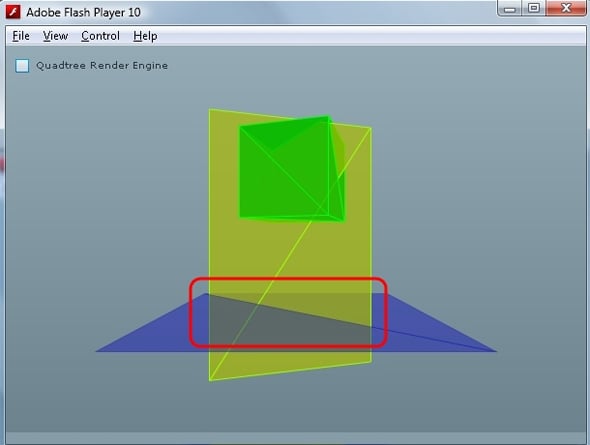
Papervision 3D Programming Tutorial – Quadtree Renderer
A common problem with a software 3D rendering is deciding the order in which triangles are drawn. It’s important because those triangles furthest from the camera need to be drawn first, so those closer to the camera can draw over the top of them.
This tutorial was written for you to see the difference the new Papervision Quadtree renderer can make for complex 3D scenes.
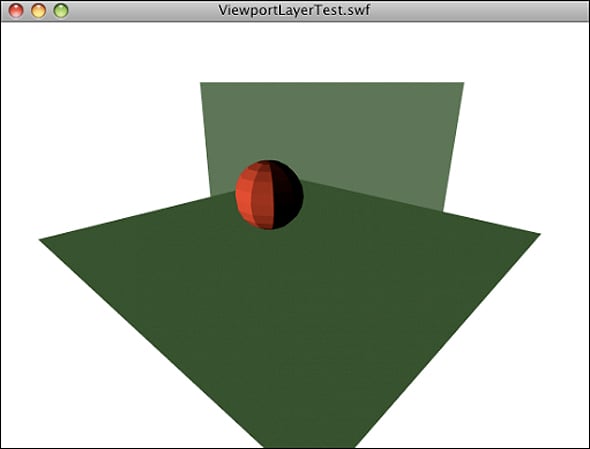
This detailed tutorial from X-Com, a web production agency, is devoted to the PV3D ViewportLayers. If you are familiar with the Flash environment and AS3, the ViewportLayers are just like layered movieclips on top of each other in a normal DisplayList.
So, with this tutorial you will learn to create or even handle layers.