30 CSS3 Tutorials to Learn Before You Create a Website
Several years ago Flash was a king of web development. But times have changed and now CSS3 and HTML5 run the show. Nowadays all the browsers (fully of particularly) support more and more new CSS3 features and web developers should be hip to their latest specifications.

CSS3 features take the quality of web design to the next level. On the web you can easily find many CSS3 tutorials and improve your professional level as a web developer. There are tutorials for both users with basic programming knowledge and skills and advanced ones. There are no limitations for those who are ready to learn.
Now, I’d like to share with you some useful CSS3 tutorials. By using them you can quickly and easily create almost any web design elements and effects: menus, tags clouds, image sliders, backgrounds, tables, contact and login forms, etc. This collection includes 30 detailed and instructive CSS3 tutorials that will help you to know something new with just a few lines of code.
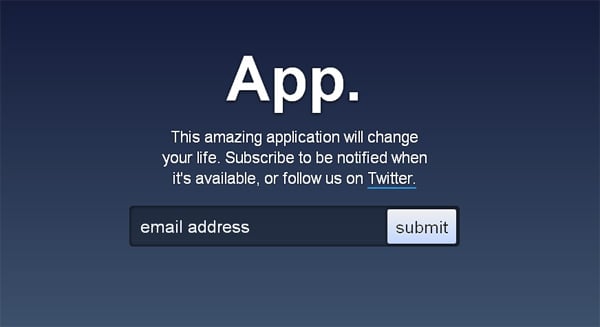
1. Quickly Build a Swish Teaser Page with CSS3

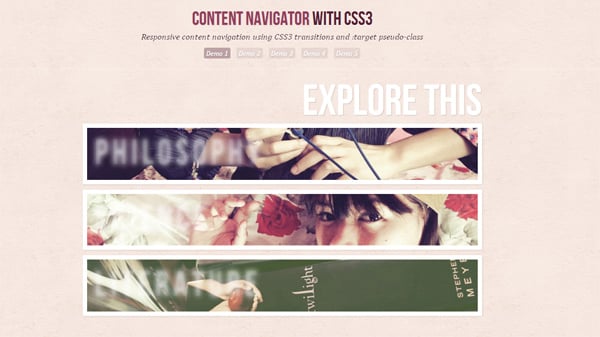
2. Responsive Content Navigator with CSS3

3. Interactive Menu with CSS3 and jQuerry

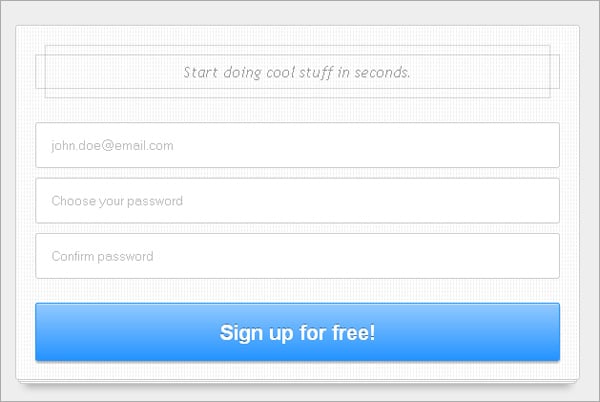
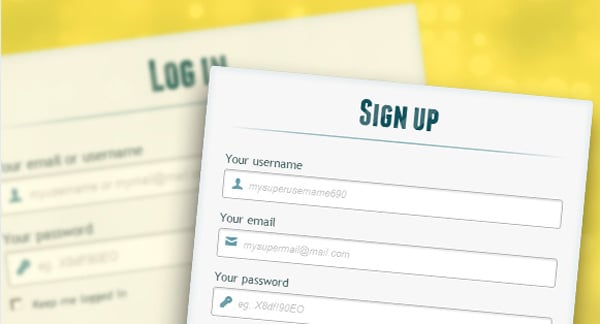
4. CSS3 SignUp Form

5. How to Create CSS3 Pricing Tables

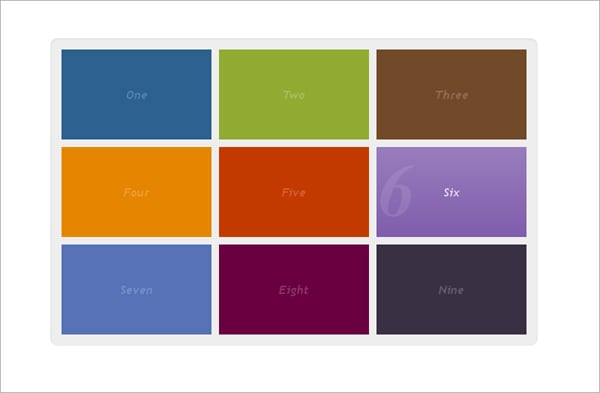
6. Animated Content Tabs with CSS3

7. Product Showcase with CSS3

8. Nifty Hover Effects with CSS3 Animations

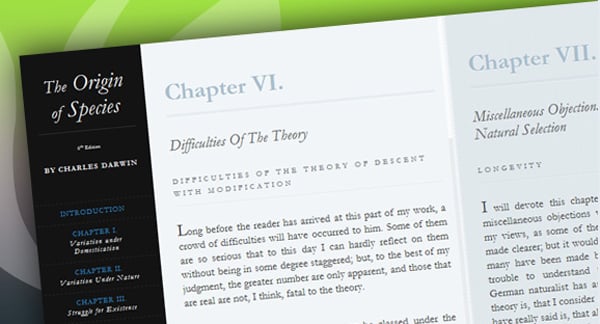
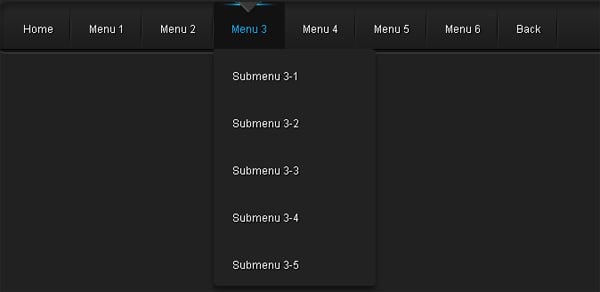
9. How to Create CSS3 Dropdown Menu [Tutorial]
![CSS3 Tutorial CSS3 Tutorials: How to Create CSS3 Dropdown Menu [Tutorial]](https://designwebkit.com/wp-content/uploads/2012/11/css3-tutorial-9.jpg)
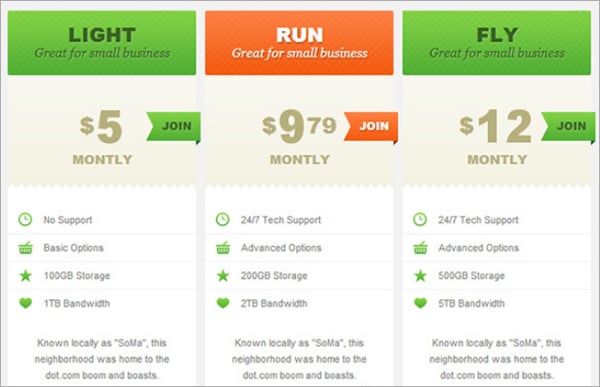
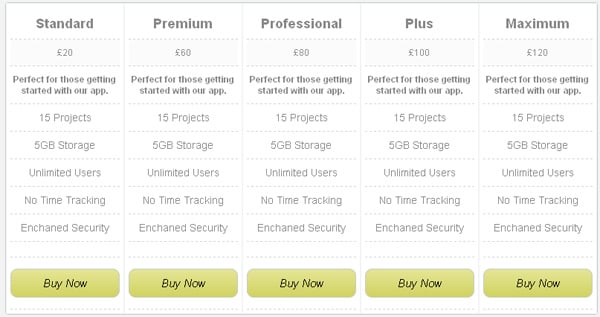
10. CSS3 Pricing Table

11. Create the Illustration of Stacked Elements with CSS3 Pseudo-Elements

12. How to Add Text Gradients with CSS

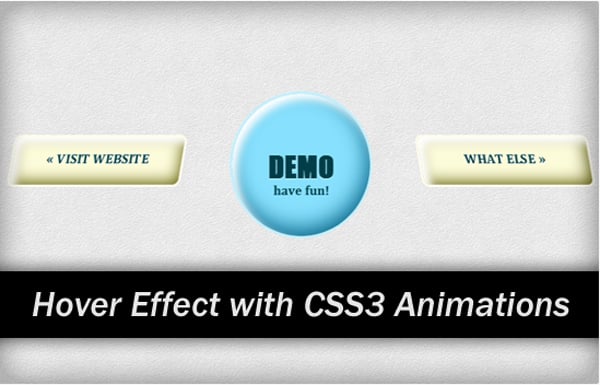
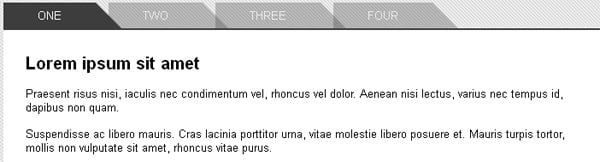
13. How to Create CSS3 Buttons [Tutorial]
![CSS3 Tutorial CSS3 Tutorials: How to Create CSS3 Buttons [Tutorial]](https://designwebkit.com/wp-content/uploads/2012/11/css3-tutorial-13.jpg)
14. Responsive Horizontal Layout

15. Google Play’s Minimal Tabs with CSS3 and jQuerry

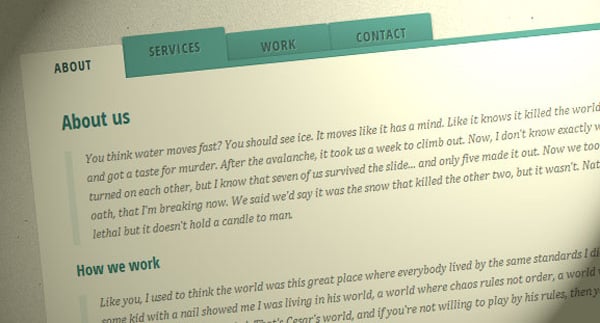
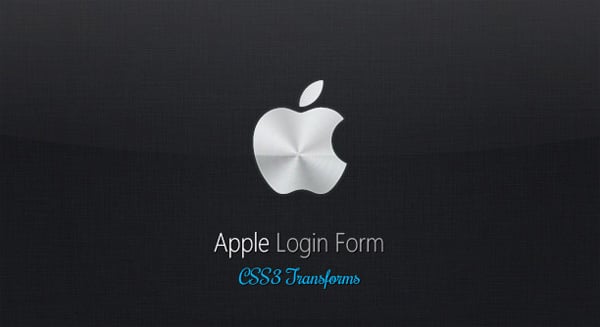
16. How to Create a Stylish Image Content Slider in Pure CSS3 [Tutorial]
![CSS3 Tutorial How to Create a Stylish Image Content Slider in Pure CSS3 [Tutorial]](https://designwebkit.com/wp-content/uploads/2012/11/css3-tutorial-16.jpg)
17. Apple-like Login Form with CSS 3D Transforms

18. Image Accordion with CSS3

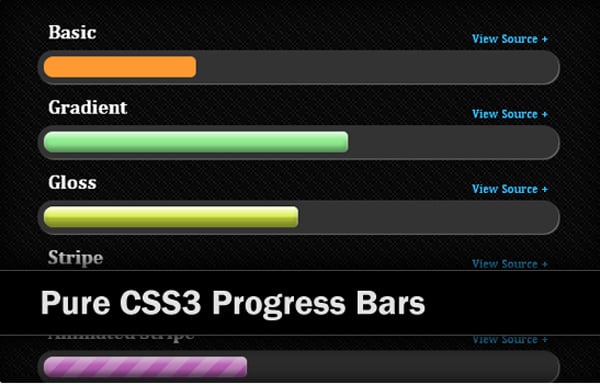
19. New Pure CSS3 Progress Bars

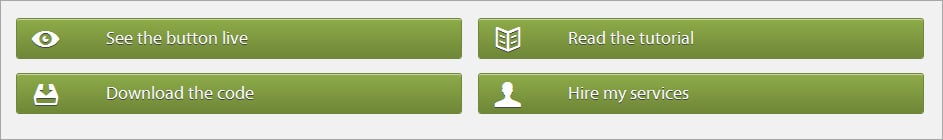
20. CTA Buttons without Images Using CSS3 and Entypo

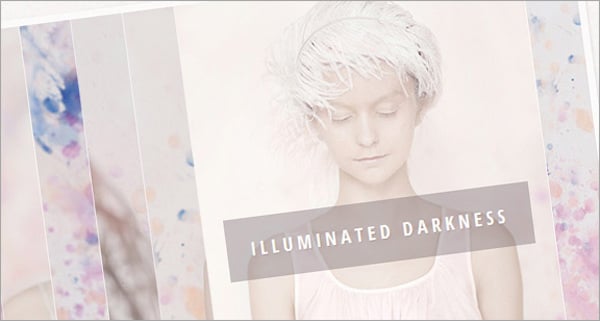
21. How to Create a Content Accordion in Pure CSS3 [Tutorial]
![CSS3 Tutorial CSS3 Tutorials: How to Create a Content Accordion in Pure CSS3 [Tutorial]](https://designwebkit.com/wp-content/uploads/2012/11/css3-tutorial-21.jpg)
22. Rotating Words with CSS Animations

23. Pure CSS3 LavaLamp Menu

24. How to Create Accordion Menu in Pure CSS3 [Tutorial]
![CSS3 Tutorial How to Create Accordion Menu in Pure CSS3 [Tutorial]](https://designwebkit.com/wp-content/uploads/2012/11/css3-tutorial-24.jpg)
25. Timeline Portfolio with CSS3 and jQuery

26. Login and Registration Form with HTML5 and CSS3

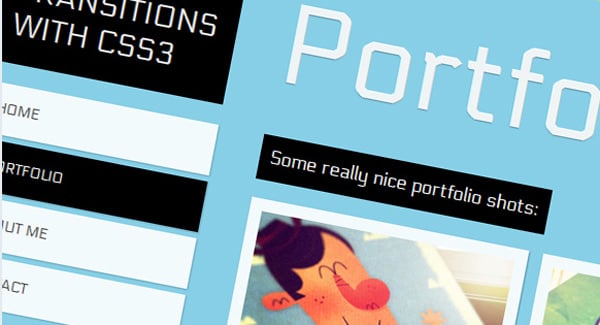
27. Page Transitions with CSS3

28. Tagtastic Tag Cloud with CSS Transformations

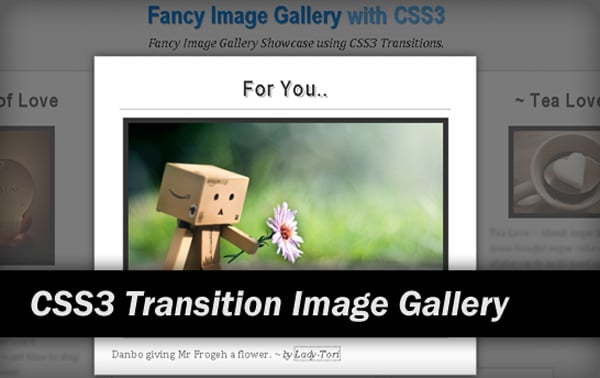
29. Fancy Image Gallery with CSS3 Transitions

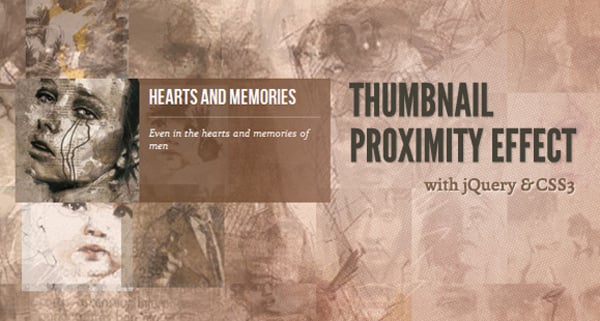
30. Thumbnail Proximity Effect with jQuerry and CSS3

In case you scrolled this collection of CSS3 tutorials down it means either there is nothing interesting there or you are more than fond with these round-up and want to see new items. Which variant is yours?

