Top Web Developer Tools
As a web design agency, you can’t afford to be outgunned by your competitors. You need to make sure you have the best web developer tools in the business.

Sure, anyone is capable of producing a professional-looking website with the help of “DIY-style” website builders. But if you’ve been in the industry for a while, you’ll know that a fancy-looking website is never enough if you truly care about the success of your clients and the scalability of your organization.
It’s all about providing the best user experience possible — not only to your clients but also to their target audience. And for that, you’re going to need a lot more than just a cookie-cutter website builder.
In this post, we’ll talk about the features and web developer tools that any self-respecting web developer must use.
Let’s get started with our list of top web developer tools.
1. Web Developer Tools: Smart Asset Collection
Collecting content from clients is one of the needlessly stressful tasks of web development.
While using placeholder text and images in your initial design shouldn’t be a problem, it can sometimes lead to unpleasant surprises, like having to squeeze ten paragraphs of text into a landing page that you designed to look compact.
To make the asset collection phase as streamlined as possible, you can provide clients with a content collection form. This gives them a convenient way to organize and submit everything — from images to web copy.
With a comprehensive website platform like Duda, you don’t have to build or code a content collection form yourself. Ready-made forms are automatically generated for all website projects, you just have to send the right URL to your clients.

Duda’s content collection form also gives clients more options for submitting data.
For example, apart from uploading files from their local storage, they may also use direct links, cloud storage, their Facebook company page or their email service providers.
2. Web Developer Tools: Page Speed Optimization
For users, a website’s loading speed is one of the factors that can make or break the experience.
Data from Kissmetrics reveals that up to 40% of users bounce away from a website if it takes more than three seconds to load completely.
This means you could be losing nearly half of your potential leads if you don’t optimize your website’s loading speed.
To be fair, most if not all website builders offer stripped-down, minimalistic themes that can be used for fast websites. But as you modify your website’s code and incorporate more visual content, you can inadvertently diminish its performance — ruining what could’ve been a fluid user experience.
That’s why you need a tool like Google PageSpeed Insights to make sure you’re not overlooking issues that may slow your website down. You just have to enter your website’s URL and wait for the tool to finish its assessment.
Apart from grading your website’s performance, PageSpeed Insights also provides you with actionable tips on how to fix problems, such as redirects, render-blocking JavaScript, and unnecessarily large images.
3. Web Developer Tools: Automatic Backups
In web design, you sometimes need to rely on trial and error to achieve the effect that you visualized. Coding, for example, is something that may require several attempts for you to get it right. Agile methodologies allow web development to involve constant iteration.
And when you get it wrong, it could lead to problems that could lock you out of your platform. In such times, you’ll wish you have a clean backup ready to quickly get things back in working order.
With a tool like Dropmysite, you can work with confidence as your website and database get backed up in the background. If you’re not willing to spend for automatic backups, you can opt instead for the free Xcloner, which only requires you to pay for the 24/7 premium support.
Remember, you don’t have to be a reckless developer to warrant the use of automated backups. Malware, updates, and plugin compatibility issues may also lead to a host of problems that can render your website inaccessible.
Even if you’re confident in your ability to maintain a website’s integrity and security, the least you can do is offer your clients the peace of mind that they can roll back to earlier versions at a moment’s notice.
4. Web Developer Tools: Back End Customization
Building your agency’s brand can be hard, but it’s a must if you want to land higher paying projects in the future.
At this point, you’re probably aware of key strategies that can build your authority. You can write a web design blog, guest post in popular publications, launch a newsletter, and so on.
You should also consider incorporating branding elements into the content management back end experience that you serve up to clients — from the login screen to the main dashboard. Doing so will enable you to foster brand loyalty, add to your prestige and fine-tune the experience of your clients.
For back-end customizations, some content management systems require you to use code or install plugins. Platforms like Duda, on the other hand, have built-in features that make the process easy.
5. Web Developer Tools: Analytics and Performance Tracking
Finally, it doesn’t matter if you’re the most talented and experienced web developer in the world.
Different clients have different needs and expectations. As such, there’s no “one-size-fits-all” blueprint that can be used for all projects.
Your best bet is to use analytics to spot opportunities for improvement. Google Analytics, for example, can help you monitor how users interact with the website’s content.
Apart from user interactions, Google Analytics also track conversions, bounce rates, session durations, visitor demographics, and other metrics that matter. You can also view a list of the top-performing pages, which will help you gain a deeper understanding of your audience’s content preferences.
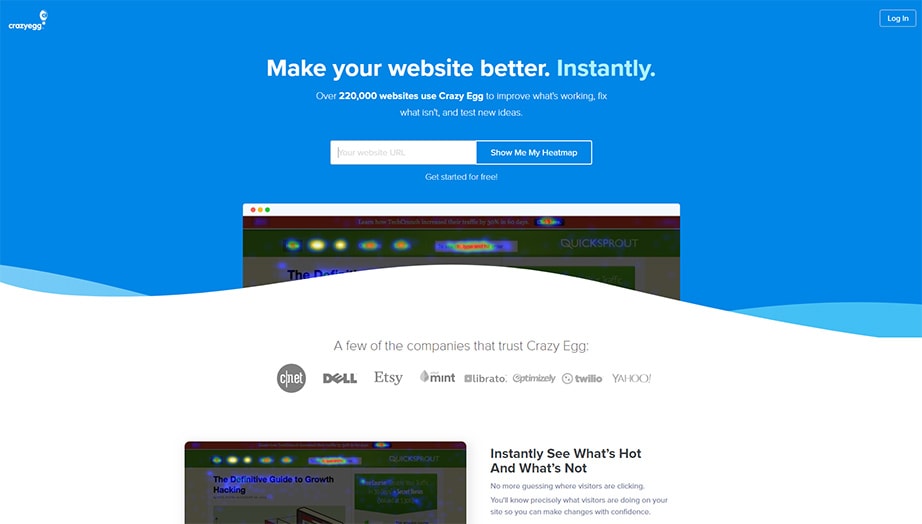
If you’d rather skip the number crunching, you can use a heatmap tool like Crazy Egg to visually observe how visitors use your website, which is even more helpful for ongoing conversion optimization engagements with clients.

Put simply, heatmaps work by identifying the “hot” zones of a website that receive most of the clicks, as well as the “cold” zones that tend to be ignored. This will help you restructure your website’s layout to make sure the elements that matter are front and center – and that things function as your visitors think they will.
Conclusion
If you want to efficiently build and maintain a high volume of client websites that are ready to compete, a simple website builder simply won’t cut it.
Branding, content management, performance optimization, security — there are several other factors you need to pay attention to if you want to thrive in web development industry. And with the post above, your projects from here on out should have a more profitable trajectory.

