Structured Data Markup – How to Add It to a Business Website
When optimizing your website for search engines, it’s crucial that you correctly optimize the important onsite SEO elements. Everyone knows the importance of quality content, header tags, title tags and meta descriptions to your website’s appearance in the SERPs, but one factor that often gets overlooked is Structured Data Markup implementation.
Adding Structured Data is another way that you can optimize your appearance in the SERPs. More and more businesses are implementing this. If you don’t have Structured Data Markup on your website but all your competitors do, this could negatively impact your website’s rankings.
This guide explains what structured data markup is, how it can help you, and how you can add it to your website. There are many different types of Structured Data Markup that you can add to your website, so we’ve focused on three key areas that online and local businesses can use to help improve their visibility in search engines.
What is Structured Data?

Structured data is a website code that is written in a way that helps search engines better understand the definitions of the data that is on a web page. Sometimes, this information will appear in the search engine ranking pages (SERPs).
When structured data is installed on a website, content can be transformed from an extract of HTML to defining what they are.
The guidelines for implementing Schema markup are available on schema.org, it was created by the major search engines in 2011 as a way of allowing website owners to submit the information that is easily understandable. Schema.org is open source so anyone can make changes, subject to acceptance by W3C.
When you submit Structured Data Markup you need to ensure you follow Google’s quality guidelines. Not following these can prevent your information from being displayed or can cause it to be marked as spam.
- Provide up-to-date information
- Don’t mark up content that is not visible to users.
- Don’t use structured data to deceive or mislead users by impersonating a person or business
Different Types – JSON-LD Vs. Microdata

There are different ways of implementing schema markup into your website code. The most common two ways are either with directly in the HTML as Microdata, or as separate code in the header with JSON-LD. Google has stated that JSON-LD is their preferred method of structured data markup implementation. Below are explanations of how to implement both Microdata and JSON-LD.
Structured Data Markup for Local Businesses
When users search location-based search terms, such as “restaurant near me”, Google may display data about local businesses that are influenced by Structured Data markup for that website. By marking up your local business based on the guidelines https://schema.org/LocalBusiness you can help Google to understand your local business.
Use the most specific sub-type of local business that is available. For example, if you are a restaurant you would use the following structured data markup.
Example Without Structured Data
Below is an example of content that could be placed on your website to show users information about your Restaurant. This example has no structured data applied.
GreatFood
4 stars – based on 250 reviews
1901 Lemur Ave
Sunnyvale, CA 94086
(408) 714-1489
<a href=http://www.greatfood.com>www.greatfood.com</a>
Hours:
Mon-Sat 11am – 2:30pm
Mon-Thur 5pm – 9:30pm
Fri-Sat 5pm – 10pm
Categories: Middle Eastern, Mediterranean
Price Range: $$
Takes Reservations: Yes
Example of Microdata
Microdata structured data is embedded within the HTML of a web page. This can lead to less easy management and modifications of structured data as the page file needs to be edited directly.
Below is an example of the same content as above expressed as Microdata structured data. This would appear exactly the same to a user when they visit the page, but Google would interpret the content more effectively.
<div itemscope itemtype=”http://schema.org/Restaurant”>
<span itemprop=”name”>GreatFood</span>
<div itemprop=”aggregateRating” itemscope itemtype=”http://schema.org/AggregateRating”>
<span itemprop=”ratingValue”>4</span> stars –
based on <span itemprop=”reviewCount”>250</span> reviews
</div>
<div itemprop=”address” itemscope itemtype=”http://schema.org/PostalAddress”>
<span itemprop=”streetAddress”>1901 Lemur Ave</span>
<span itemprop=”addressLocality”>Sunnyvale</span>,
<span itemprop=”addressRegion”>CA</span> <span itemprop=”postalCode”>94086</span>
</div>
<span itemprop=”telephone”>(408) 714-1489</span>
<a itemprop=”url” href=”http://www.greatfood.com”>www.greatfood.com</a>
Hours:
<meta itemprop=”openingHours” content=”Mo-Sa 11:00-14:30″>Mon-Sat 11am – 2:30pm
<meta itemprop=”openingHours” content=”Mo-Th 17:00-21:30″>Mon-Thu 5pm – 9:30pm
<meta itemprop=”openingHours” content=”Fr-Sa 17:00-22:00″>Fri-Sat 5pm – 10:00pm
Categories: <span itemprop=”servesCuisine”>Middle Eastern</span>, <span itemprop=”servesCuisine”>Mediterranean</span>
Price Range: <span itemprop=”priceRange”>$$</span>
Takes Reservations: Yes</div>
Example of JSON-LD
Below is an example of exactly the same content as above, but this time listed in JSON-LD format. This would be added to the head of the page and does not need to be combined with the HTML. As you can see, this is much easier for developers to write and manage.
<script type=”application/ld+json”>
{
“@context”: “http://schema.org”,
“@type”: “Restaurant”,
“address”: {
“@type”: “PostalAddress”,
“addressLocality”: “Sunnyvale”,
“addressRegion”: “CA”,
“postalCode”: “94086”,
“streetAddress”: “1901 Lemur Ave”
},
“aggregateRating”: {
“@type”: “AggregateRating”,
“ratingValue”: “4”,
“reviewCount”: “250”
},
“name”: “GreatFood”,
“openingHours”: [
“Mo-Sa 11:00-14:30”,
“Mo-Th 17:00-21:30”,
“Fr-Sa 17:00-22:00”
],
“priceRange”: “$$”,
“servesCuisine”: [
“Middle Eastern”,
“Mediterranean”
],
“telephone”: “(408) 714-1489”,
“url”: http://www.greatfood.com
}
</script>
These are just some of the fields you can apply to your local business markup. Visit https://schema.org/LocalBusiness to see the full range.
Integrating TripAdvisor Reviews
If you have reviews on a third-party website such as TripAdvisor that you would like to appear in the SERPs, you can add this markup to your website. This is great for making sure users click through to your website off Google instead of a third party website.
You will need to make the reviews accessible from the page where you are placing the structured data markup or you will be violating Google’s guidelines.
To add TripAdvisor reviews, simply add the following code to your JSON-LD. The values for ratingValue and ratingCount should correlate to the rating on the Trip Advisor website.
“aggregateRating”:
{
“@type”: “AggregateRating”,
“ratingValue”: 4.5,
“ratingCount”: 100},
“author”: {“@type”: “Organization”,
“name”: “TripAdvisor”
}
Structured Data Markup for Products
Adding structured data markup to products can make more information about the product available to users when browsing the SERPs.
five important elements that you can add to your website in the SERPs are:
- Product price
- Stock levels
- Review stars
- Numerical rating
- Number of reviews
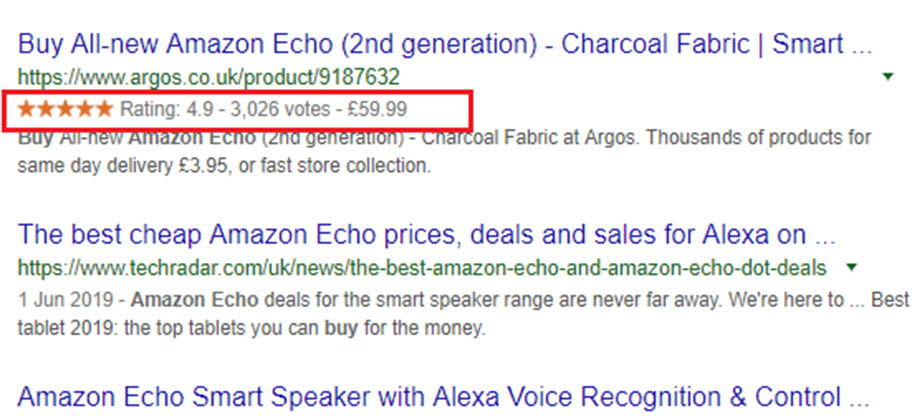
Below is an example of how these values appear in the SERPs when they are marked up with product structured data for the search term “buy amazon echo”.

In this example, John Lewis and Argos are using slightly different structured data markup.
Argos are ranking higher but are not using the “In Stock” markup. Having this markup does not directly affect your search engine rankings, however, displaying this information can help to increase the number of click-throughs to your website from Google. This can not only increase the traffic to the website and increase rankings as a knock-on effect.
When you add structured data markup to a product, it should be used to describe a single product on the product landing page.
Example of Product Structured Data Code
To implement structured data markup so that this product information appears in the SERPs, your best option is to add this with JSON-LD.
Below is an example of the JSON-LD code that John Lewis could have added to their Amazon Echo product page to make the markup appear in the SERPs.
<script type=”application/ld+json”>
{
“@context”: “http://schema.org”,
“@type”: “Product”,
“aggregateRating”: {
“@type”: “AggregateRating”,
“ratingValue”: “4.8”,
“reviewCount”: “257”
},
“description”: “Amazon Echo is a hands-free speaker you control with your voice.”,
“name”: “Amazon Echo Smart Speaker”,
“image”: “https://johnlewis.scene7.com/is/image/JohnLewis/237176631”,
“offers”: {
“@type”: “Offer”,
“availability”: “http://schema.org/InStock”,
“price”: “59.99”,
“priceCurrency”: “GBP”
}
}
</script>
Structured Data Markup for Organizations
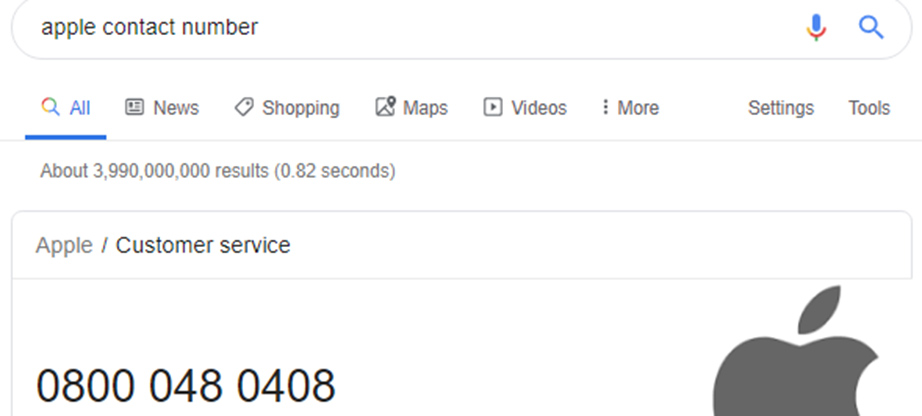
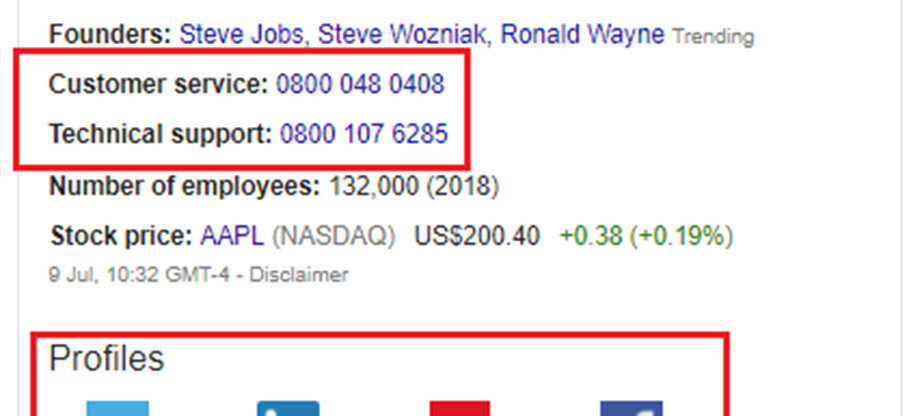
Adding Organization structured data markup to your website’s Home page can help to enhance your website’s presence in Google search results.
For example, Apple have Organization structured data in place on their homepage which contains information including their logo, customer service phone number. This helps to ensure that the correct information appears in Google when users are searching for it.
This can make it much easier for users to find out more information about your organization such as your logo, contact details, and social media profiles.

The information can appear in Knowledge Graph cards in Google search results.

How to add Organization Structured Data Markup
To add this information with structured data markup you would need to add the structured data to the head of the page. Below is an example of what Apple could add to their homepage to send the correct organization information to Google.
<script type=”application/ld+json”>
{
“@context”: “http://schema.org”,
“@id”: “https://www.apple.com/#organization”,
“@type”: “Organization”,
“name”: “Apple”,
“url”: “https://www.apple.com/”,
“logo”: “https://www.apple.com/ac/structured-data/images/knowledge_graph_logo.png?201809210816”,
“contactPoint”: [
{
“@type”: “ContactPoint”,
“telephone”: “+1-800-692-7753”,
“contactType”: “sales”,
“areaServed”: “US”
},
{
“@type”: “ContactPoint”,
“telephone”: “+1-800-275-2273”,
“contactType”: “technical support”,
“areaServed”: “US”,
“availableLanguage”: [“EN”, “ES”]
},
{
“@type”: “ContactPoint”,
“telephone”: “+1-800-275-2273”,
“contactType”: “customer support”,
“areaServed”: “US”,
“availableLanguage”: [“EN”, “ES”]
}
],
“sameAs”: [
“http://www.wikidata.org/entity/Q312”,
“https://www.youtube.com/user/Apple”,
“https://www.linkedin.com/company/apple”,
“https://www.facebook.com/Apple”,
“https://www.twitter.com/Apple”
]
}
</script>
How to add JSON-LD with Google Tag Manager
If you are added structured data to your website in Microdata format, you will not be able to add this to the website with Google Tag Manger because the markup will be included in the HTML.
Google Tag Manager allows you to easily add additional code to your website without needing a developer to edit the files directly. This is a useful way to add JSON-LD to your website.
Tag Manager also gives you a preview mode to test the code.to see if it works correctly before you publish it to your website.
Tags
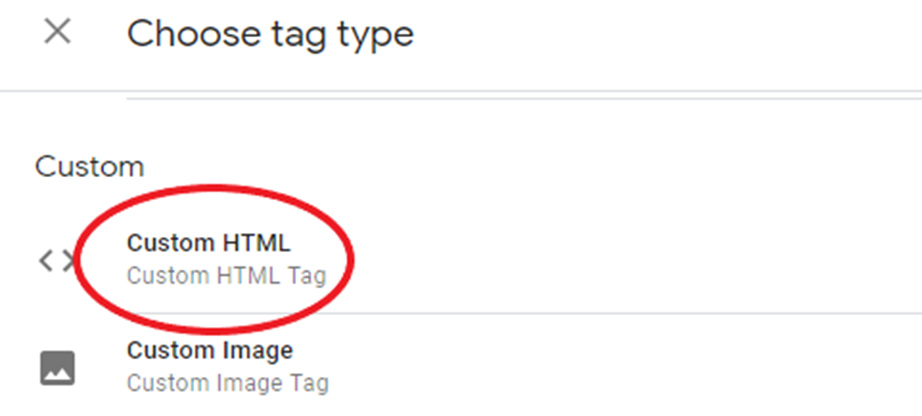
A tag in Google Tag Manager is a certain piece of code that is fired under certain conditions (Triggers). There are many different types of tags, such as Crazy Egg tags and Google Analytics Tags. The most appropriate for adding structured data to your website will be the Custom HTML Tag. This will add custom HTML to the pages that are specified by the trigger.
To add a custom HTML tag, click add new tag and custom HTML. You should then place the JSON-LD code into the tag.

When you select Custom HTML, you will see an empty HTML field where you can enter the HTML that you want to be pulled into the website. This is where you will add your JSON-LD script.
However, there is one important thing to remember if you are adding JSON-LD through a Custom HTML Tag. If you add JSON-LD with Google Tag Manager you will need to write it differently than if you were coding it directly in the website files.
Typical JSON integration would appear in the code of your website as
<script type=”application/ld+json”>
{ INSERT JSON-LD HERE }
</script>
If you add your HTML tag in Google Tag Manager like this then this will not appear in your web page when you view the page source or test it in Google’s Structured Data Testing Tool.
Instead, you will need to format your structured data as follows.
<script>
(function() {
var jsonData = { INSERT JSON-LD HERE }
};
var el = document.createElement(‘script’);
el.type = ‘application/ld+json’;
el.innerHTML = JSON.stringify(jsonData);
document.head.appendChild(el);
})();
</script>
Triggers
Triggers are the thing that cause a Tag to fire. A trigger is set up with conditions that you define so that the Tag will only fire when these conditions are met. There are many different types of Trigger, such as form submission, element click and page view. The most likely Trigger type for implementing structured data markup is Page View. Here you will be able to choose with JSON-LD code you want to appear on each page of your website.
Page Triggers
You need to set conditions for the page that you want the structured data markup to appear on. You can either select “Page URL” or “Page Path”.
Page Path: Refers to the path of the URL. For example, the Page Path for https://designwebkit.com/web-and-trends/ is /web-and-trends/
Page URL: Refers to the full URL. For example, the Page URL for https://designwebkit.com/web-and-trends/ is https://designwebkit.com/web-and-trends/
Page Path is usually the better option because this includes parameters that may be added to the end of the URL. If you choose the tag to fire on a specific URL and there is a UTM code attached, this will mean that the tag will not fire.
Custom Variable Trigger
If you can’t define the trigger by the page path then you can also use a custom variable to make the tag fire. For example, if you want to fire a tag that includes dynamic variables over a range of pages that do not share a common section of their URL.
In this circumstance, you would look for a common element that the pages share and fire the tag when that element is +present. For this, you would need a custom variable.
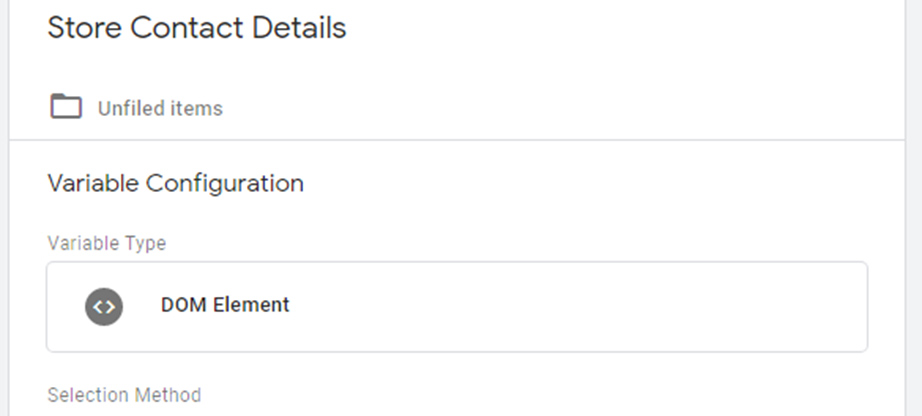
- To set up a custom variable, navigate to Variables in Google Tag Manager and select “New User-Defined Variable”.
- Configure the variable type to be DOM Element.
- Choose the Selection Method as a CSS Selector.
- In the element Selector, write the name of the element in CSS. In this example, we’ve used the element div#store-contact-details and have named the variable “Store Contact Details”.
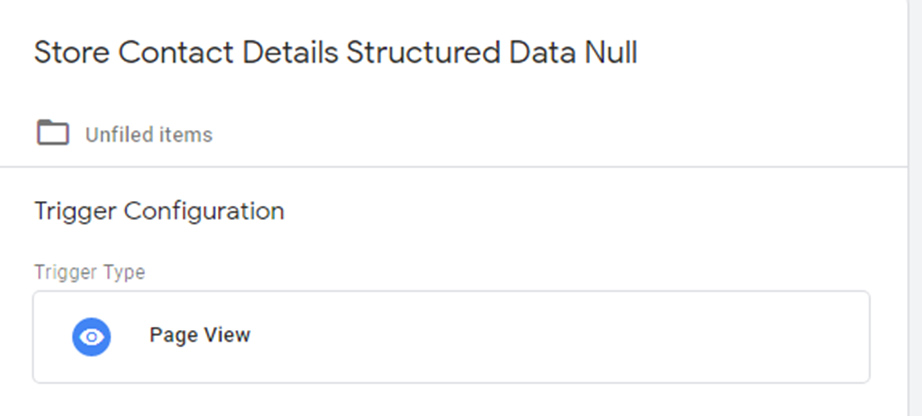
- Next, create a Tag with Trigger Type “Page View”.
- Choose the new variable that you have configured as the criteria for triggering, and set it to fire when this “does not equal null”.

This means that if the element is present on the page then the JSON-LD will appear on the page.

Variables
Variables are the pieces of information that a trigger can use to decide when to fire. There are many variables built into Google Tag Manager such as ‘Click Element’, ‘Form Class’, ‘Page Path’ etc. The more variables you have, the wider range of ways you can set off a trigger on your website. You can also set up new custom variables to add more ways for a trigger to fire.
Testing with Google Structured Data Testing Tool
When you’ve created your Structured Data markup, you should test that it is rendered correctly by Google before you publish it live on your website.
If you need help writing the code, there are free generators online that can help you such as https://jsonld.com/json-ld-generator/. Alternatively, you can just copy the code from the examples we’ve supplied and simply change the contact details to the ones that correspond with your business.
You can test this with Google’s Structured Data Testing Tool. If you visit the testing tool and click ‘New Test’ in the top right of your screen, then select ‘Code Snippet’, paste the code into the box and click ‘Run Test’. This will show you how Google renders the Schema and if there are any errors. In this example, both markups appear like this.

JSON-LD and Microdata should both appear exactly the same when tested in the Structured Data Testing Tool.
Below are examples of how correctly integrated Structured Data is rendered by Google. If you test out your code and there are errors then you will need to adjust the code to remove the errors.
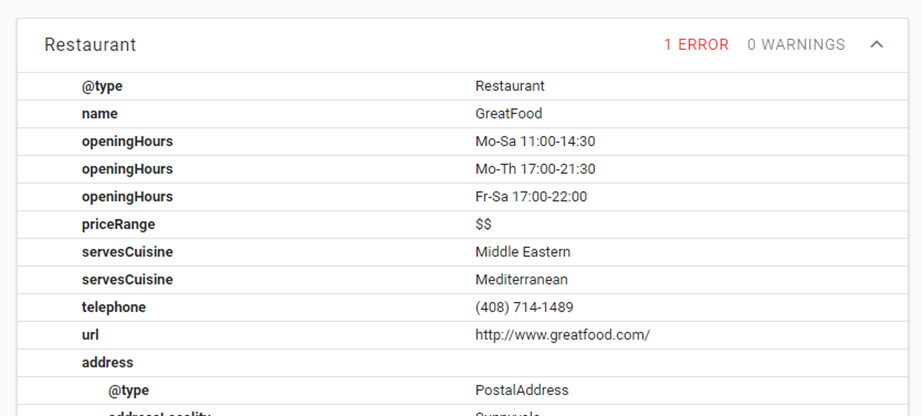
Local Business
When you submit Local Business Structured Data, Google should successfully pull in the key information. Make sure you check that the fields are populated correctly.
Please note, for Local Business markup, Google renders an error stating that value for the image field is not specified. This is not something you need to worry about, an image does not need to be submitted. This is just a bug with Google that they haven’t fixed yet.

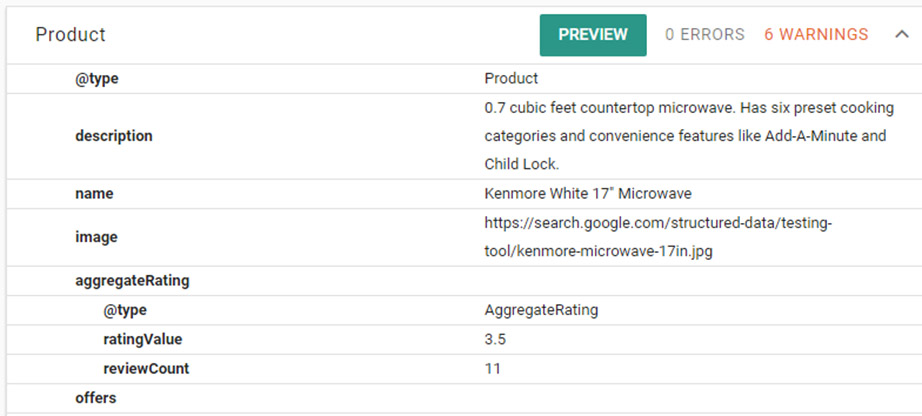
Product
Below is an example of successfully rendered product Structured Data markup for a web page. As you can see, there are no errors highlighted and all the key data fields are populated with the correct information.

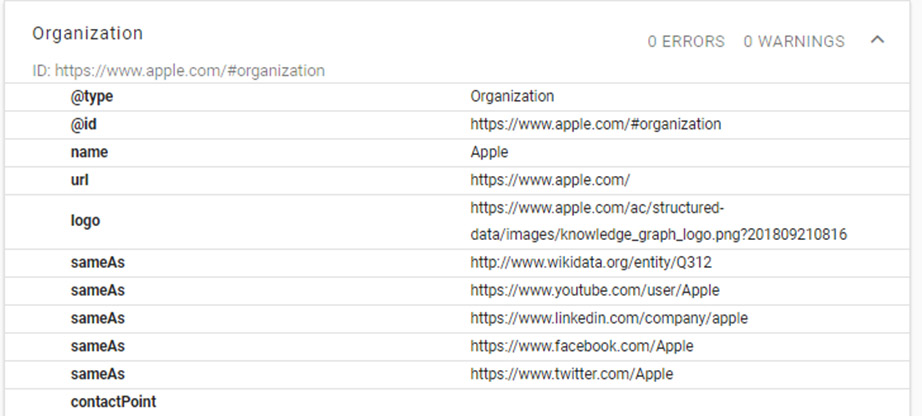
Organization
Finally, here is an example of how a successfully implemented Organization Structured Data markup would show up in the Structured Data Testing Tool.

Publishing Your Changes
Once you’ve tested your Structured Data if there are no errors you can publish it on your website.
To publish you’re changed in Google Tag Manager, press the Submit button in the top right corner of your screen.
If you would prefer to have your website code added directly into the files, speak to your web developer or a specialist development agency to help you implement your changes via FTP.
It can take a number of days for your changes to take effect because Google will need to recrawl your website. This can take longer if you have a very large website with lots of pages.
If you have made changes that can have a large impact on your business such as the product review stars appearing in the SERPs this can be costly to your business.
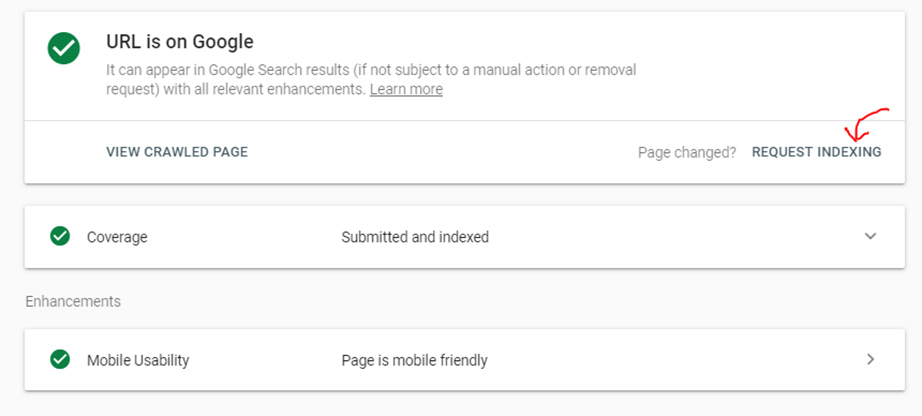
Pro Tip – You can apply Structured Data changes instantly by asking Google to recrawl your website in Google Search Console.
To get Google to instantly recrawl your website, login to Google Search Console and navigate on the left-hand column to URL inspection.
Enter the URL of the page you want to crawl and Google will scan it and update it in the Google Index.

Future of Structured Data
Structured Data has been continually developed by Google over the past few years, and it seems unlikely that Google would take these steps if they did not intend it to be an increasingly important element of SEO. The development of the Structured Data Testing Tool, increase in rich snippets and knowledge graph cards hints that the importance of this will grow over time.
There is already a competitive advantage to be gained by implementing Structured Data Markup, but companies that already have it in place could have a big advantage if Google continues to follow this path. In SEO, it’s good to take any edge you can over your competitors, so this is something to get on board with sooner rather than later.
Summary
Hopefully, this guide has given you a good understanding of the benefits of Structured Data Markup and how you can add it to your website with Google Tag Manager. We’ve covered three of the main types of Schema markup – products, organization, and local business, but there are many other types available for different niches. Just make sure you follow Google’s guidelines and test before publishing it live to your website and you’ll be fine!

