Steps to Clear Junk and Unused CSS Code from Your WordPress Website
If you are new to WordPress site development, you must have realized the magnanimous potential it offers. However, it is likely that in spite of creating an aesthetically sounds and functional website you are not happy with it’s the loading speed. Well, this guide helps you in creating a faster loading website by removing unused CSS Code which might be affecting your website loading speed.
Before diving into the how of removing redundant CSS code, let’s have a look at what it is and how it affects your site’s performance.
What is Unused CSS Code?
Unused CSS Code is that code which does not reflect on the frontend of a website. It can enter the site’s architecture via the themes you are using or the plugins that you’ve installed. But that extra piece of code can help the website really slow down sometimes. This affects the search engine rankings of the website, and you may see a dip in traffic on your website.
How Unused CSS Code is Added to the WordPress Website?
HTML code forms the skeleton of the website and in contrast CSS forms the appearance and makeup of any given site. CSS is used to give style to your WordPress site. Your WordPress theme includes CSS codes and most of it is included in the style.css file. It is likely that a theme by a novice developer might contain redundant code or code that does not reflect on the frontend and neither pushes the gears at the backend.
Similarly, there are thousands of plugins available in the marketplace which offers various features. However, a lot of times many of the features are redundant or not used at all. This adds weight to the site without serving any aesthetical or functional purpose.
Apart from themes and plugins there are fonts and other elements which separately needs their own CSS code. Which means You end up transferring megabytes of unused CSS, which makes your WordPress website take unnecessarily long to load.
How to Find Unused CSS Code?
The reason WordPress is so customizable and malleable is because of its immense library of plugins that does everything for you with just a few clicks. Fortunately, there are plugins available to help with find and remove your Unused CSS Code from your WordPress website. Before moving on to the plugins, let’s see how to remove unused CSS code manually.
1. Free Online Tools
There is an array of online tools available that helps you find the needed CSS by submitting your site URL. Yes, it can be as simple as that. You need not go through the gritty codes to find what’s useless. This is especially empowering for developers with no technical knowledge. However, if you are a website owner and aspiring developer, it is always handy to learn the basics of blogging, coding, and site development cum management. The Blog Starter has a guide on blogging that will steer you into a more knowledge-based stance. It will help you manage your own blog or website better.
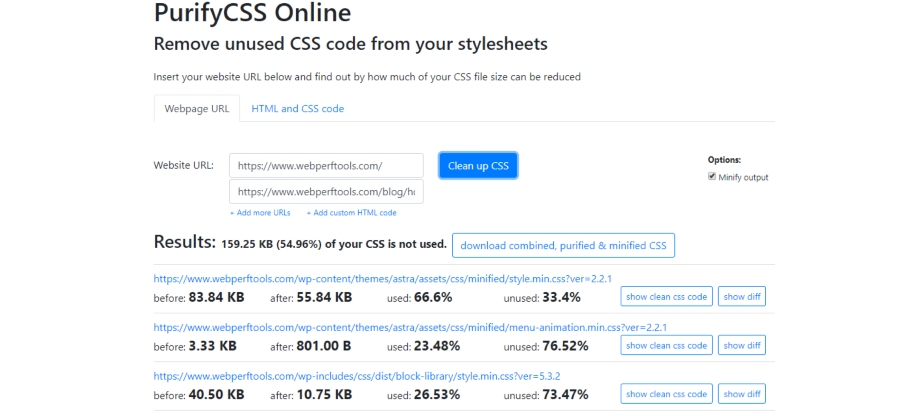
You can use Purifycss in order to crawl your webpages and it’ll help you find out unused CSS Code in your webpage. But caution: it will remove all CSS rules that aren’t used on the specified page, even though some of them might be used on sub-pages.
2. How to Remove Unused CSS Code Using Asset CleanUp?
Removing Unused CSS Code using this method is a bit complicated but it’s really very effective and will let you easily remove any unused CSS from any page of your WordPress website. However, after completing the process you will need to test your website’s functionality and appearance thoroughly to make sure nothing is broken and everything is working fine.
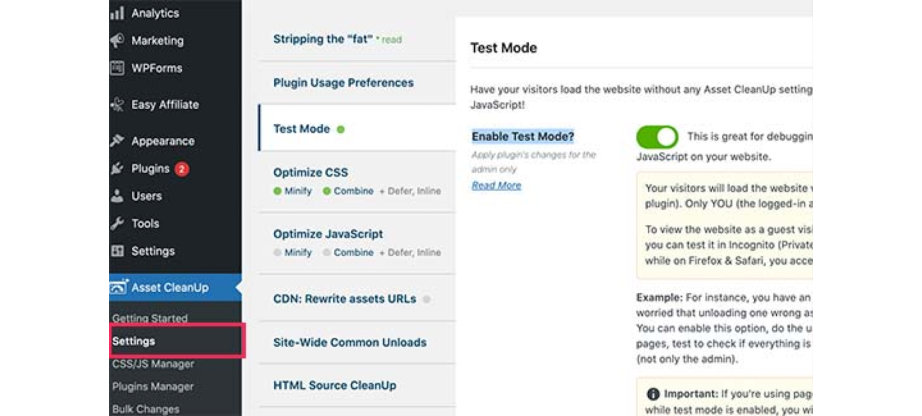
First, you need to install and activate the Asset Cleanup plugin. After activation, visit the Asset CleanUp > Settings page and switch to the Test Mode tab. From here, you need to turn on the ‘Enable Test Mode’ option. This allows you to try out different settings and test them as an administrator without affecting website visitors and you need not have to worry about breaking your WordPress website
Next, you need to visit the Asset CleanUp >CSS/JS Manager page.
First, it will fetch your homepage and will show you all the CSS and JavaScript files loaded on that page. You need to scroll down and review the loaded files.
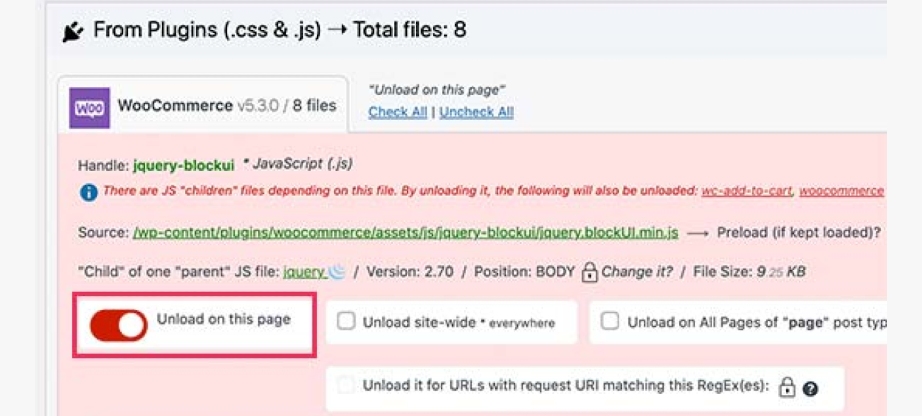
On the post edit screen, you’ll find the Asset CleanUp box just below the post editor. The Asset cleanup plugin will automatically fetch and list all the files and assets loaded when a visitor views this page on your website. You can then simply unload the unused CSS or JavaScript files that you don’t need on that page.
After you have completed all the process you can go back to the plugin’s settings page and switch off the ‘Test Mode’. Update All Settings button to store your changes.
3. Few More Settings to Improve Loading Speed of Your WordPress Site
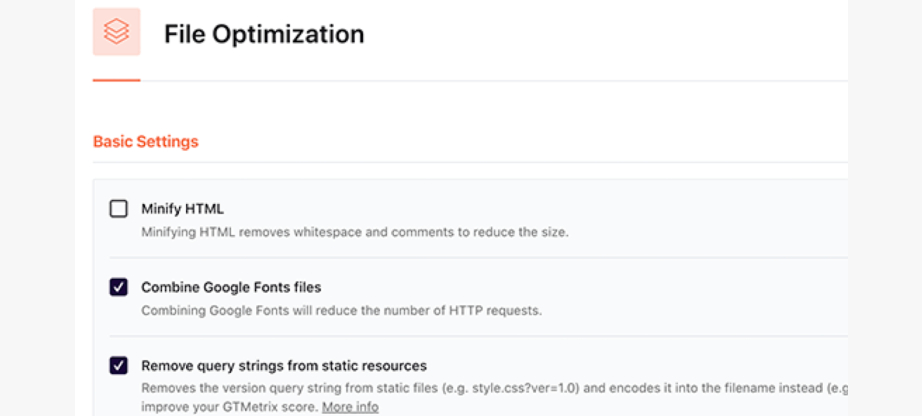
With Asset Cleanup plugin, you can also remove query strings from static files, combine Google Fonts files, and minify HTML. All these tweaks add tiny improvements to your overall speed, which add up to a faster loading experience for your visitors.
There are options available to minify and combine CSS files. These options will reduce HTTP requests and give you an additional speed boost.
Carefully check your website to make sure that nothing is broken after enabling these settings.
You can apply the same optimization for JavaScript files on your website. You can minify and combine them to serve as a single file and defer loading for JavaScript files to improve performance.
Conclusion
Hope this guide helped you remove the Unused CSS Code from your WordPress website. A great user experience (UX) is extremely important for conversions, site traffic, better SEO, and overall user acquisition. A faster website ensures that you move in this direction. Clearing up junk CSS is a sure short way of creating a faster website in turn offering a great user experience (UX) to your users.