An Ultimate Guide To Building A Proper Website Structure
A website is a platform that allows most businesses to share expertise, promote brands, and generate leads. When you create a website, you want to ensure a quality experience for every visitor who navigates through your platform. That’s why it’s important for a website to have a clear and well-defined structure. A website without a structure is just like a photo album, a random compilation of web pages and content. For this reason, it will be difficult for your visitors to browse several pages and find the information they need.
But if your website has a logical structure, all cluttered sections and pages will be organized, improving user experience (UX) and site traffic. Additionally, web structure is crucial to search engines. They use it to distinguish relevant content from those that are not important. However, a well-designed and well-crafted structure takes time, patience, and effort to complete. If this is new to you, you may use a free website structure diagram generator to help you create a blueprint easily. Or you may continue reading below to learn more about creating a proper website structure. But before that, it’s important to understand the basics of a website structure.
What Is A Website Structure?
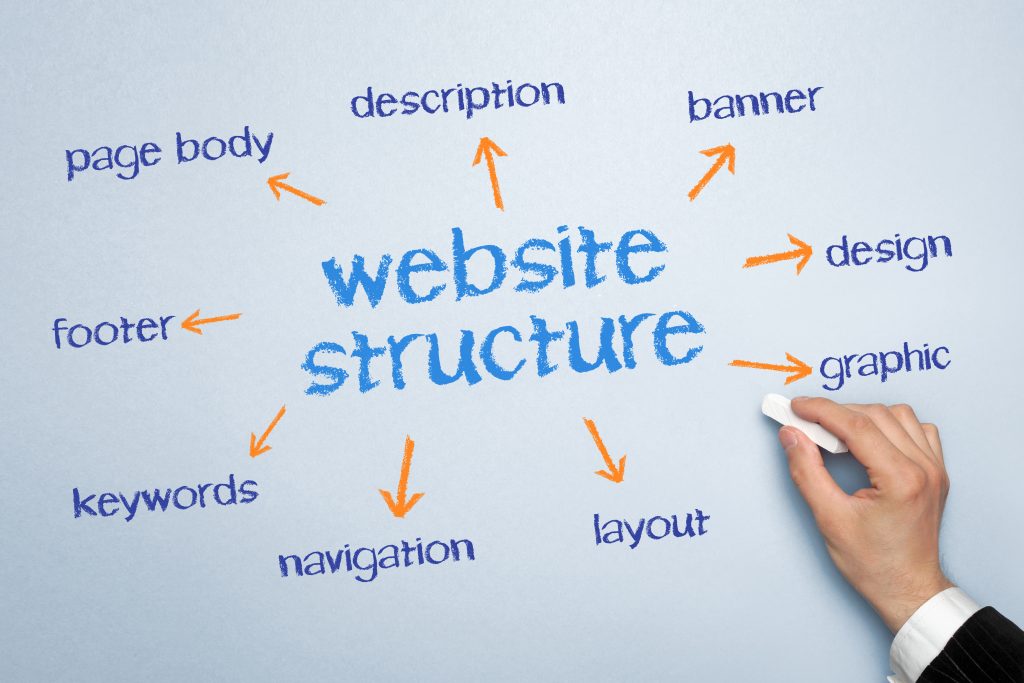
A website structure is how all your web pages and content are organized and connected to one another. It also shows how a visitor can properly navigate your website without causing confusion, allowing them to find the specific information they need. In essence, it’s a blueprint that will help you understand how your platform will work. Businesses generally prefer CMS for the best website structure as the platforms have inbuilt features to customize it. For example, on WordPress CMS, you can do website structuring without making any changes in codes, which is why WordPress website development is the ideal choice for those who don’t have technically coding knowledge.
Also, it’s worth noting that a website structure doesn’t hold anything that a website contains. It’s merely a skeletal system or framework. Also, essential elements can be included in a structure, such as links in the web interface.
Why Is A Website Structure Important?
A website structure is essential to improve content discoverability and platform usability. It will help users find the information and products they’re looking for. If they can’t locate what they want, they won’t become your regular customers or audience. Also, it helps search engines like Google to have a better grasp and discernment of your website.
What Are The Types Of Website Structures?
Website structures come in different types based on the needs of a business. Understanding them will help you build a logical and well-developed web architecture. Here are the four primary types you might want to learn:
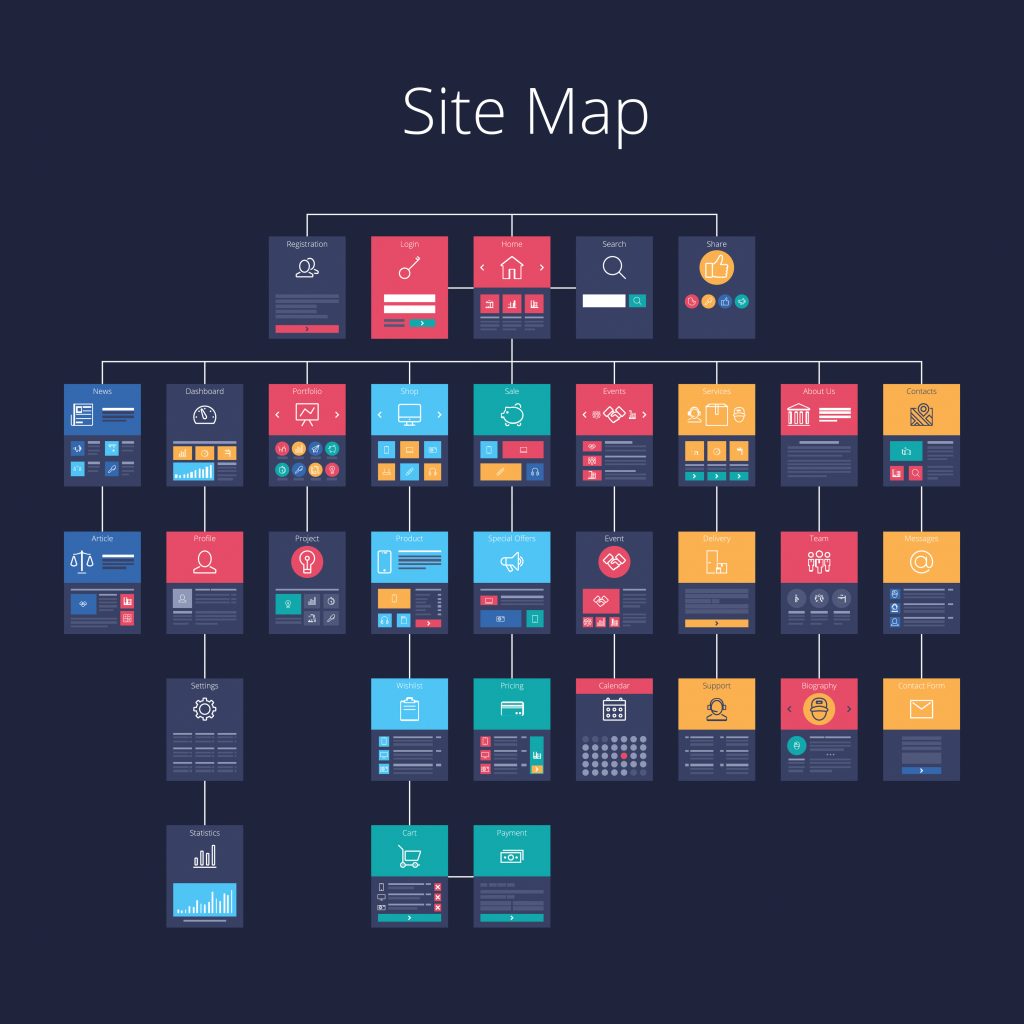
- Hierarchical Model: The hierarchical model is mostly used in websites with vast amounts of data to manage and control. It’s like a huge tree with a trunk as the site’s homepage and its branches are categories and other crucial elements. Some examples of popular sites using this type are CNN.com and BBC.co.uk.
- Sequential Model: Also known as a linear structure, this model is mostly used in continuous processes, such as onboarding or consumer account creation. It helps UX developers to produce a logical flow of different processes. A good example of a website of this type is Wikihow.com.
- Matrix Model: While it’s probably the oldest of its kind, it offers a distinctive flow of processes, allowing users to choose where they want to go. The matrix model is best used for search tools and links. A good example of this structure is Wikipedia.com.
- Database Model: This type is a dynamic approach to building a website structure. To use this model, designers should think from bottom to top, using all metadata based on the principles of strong web architecture. Using this correctly will help users produce experiences based on what they need. Medium.com is a good example of this type.
How To Build A Well-Designed Website Structure?
Here is the step-by-step process that discusses how a website structure is created.
Observe The Performance Of Your Competitors
Check the websites of your competitors and see how they created their websites. Also, you need to check how they organized every page and content, including the number of sections they use and the connection between pages. Checking out your competitors’ site structure is a great way to further understand the users’ point of view. In addition, you use automated scraping tools to help you find your competitors as quickly as possible. Moreover, it’s a good idea to examine which of their pages has a good stand when it comes to search engine results pages (SERPs). With that, it would be best to determine the keywords they use and how they use them.
Identify The Right Keywords To Use
Now that you have identified which keywords work well with your competitors, it’s time to conduct additional research and create a list of them for your website. You may use keyword search tools to help you determine which of them will be relevant to use. In addition, these tools may show which ones are used by high-authority websites. However, if you’re building a multilingual platform, you need to conduct another study for every language you use.
On top of that, you may check out some relevant websites and forums to gather some information to have an extensive keyword selection. When you get every keyword you need, it’s time to filter and eliminate all that is immaterial to your case. Remove all that is not related to your website and categorize the rest you think will work for you, such as search volume, intent, and others. If this is too much work to do manually, you may consider using a tool that will help you group keywords, depending on SERPs.
Classify All Pages
After compiling all the relevant keywords, the next step is to calibrate them based on your hierarchy. Start categorizing every major section, subsection, and page. Then, visualize them using tools to better understand the structure. This will help you identify which are general and content-specific pages and how they are linked to each other. As a side note, you may also visualize the structure using crawl maps to have a better impression of each part, from major sections to the most specific pages.
Furthermore, you might want to consider the following tips below for better page classification:
- You want every page to be accessed in three clicks, regardless of its location or how complex the structure is.
- Keywords are not always the reason why some websites have good SEO ranking and position in SERPs. So, don’t create a structure based on them and their search volume.
- Find out every technical page and index them accordingly.
- If you want your visitors to filter your content, make sure they are properly executed.
- Always consider the scalability of your website. It will help you add new sections and subsections without completely rebuilding the website.
On the other hand, here are some common mistakes you want to avoid when you classify your pages:
- Unclear And Incomprehensible Classification Names: There might be a possibility of content duplication, and search engines will find it difficult to analyze your website.
- Lack Of Categorization: Avoid having too many subsections or too specific classification that would require more than three clicks to reach a certain page. It will be difficult for users to navigate your website because of this.
- Duplicated Pages: Identical pages with different links will negatively affect your rankings on search engines. You’ll want to check your code and CMS (content management system) to avoid duplicate content.
- Obsolete Content: You need to ensure that every piece of content is updated and relevant and that no unavailable products can be viewed.
Once you have classified everything accordingly, you’re ready for the next step, which is creating a well-defined URL (uniform resource locator) structure.
Construct A Clear-Cut URL Structure
A URL structure must be clear and user-friendly, and that will allow people to remember the link to your page easily. You might want to consider the following tips in creating a clear-cut URL structure below:
- Avoid using complex words and keep URLs short.
- Avoid overusing relevant keywords in your URL structure.
- Use dashes when separating two different words in a URL structure instead of underscores.
- Use the ‘hreflang’ tag when it comes to multilingual websites.
Furthermore, search engines love clear URL structures. It will be easy for them to evaluate and analyze the relevance of your content.
Connect Different Pages Using Internal Links
After constructing relevant URL structures and classifying pages, the next step is to make sure they’re connected properly with each other using internal links. This will make your website easy to navigate and ensure that all pages are accessible around the site. In addition, you should remember that every piece of content needs to have a link that will allow people to leave and enter it. Also, using internal links helps web crawlers search for every page on your website.
Furthermore, you want to ensure your website has no links that redirect viewers to dead-end pages such as Errors 404 and 503, among others. To prevent this, visualize all URLs before you classify them.
Establish Well-Defined Navigation
Provided by Straight North
When you want to establish simple navigation, you need to consider the elements connecting your pages to improve UX.
- Menu
The menu is an important feature of a website and should contain all the necessary sections. You can place it on the sidelines, in the top area, or make it drop down when a cursor points at it. Also, you can have at least two menus, depending on your website structure. But most importantly, it should be easily accessed on any device.
- Breadcrumbs
Breadcrumbs are similar to footprints. They prevent users from getting lost while navigating using a flow of different categories that can be seen at the top of the page. In addition, they don’t just make everything easier, but also help search engines to understand your website’s structure.
- Headers
Headers are usually located at the top of the page, featuring all important functions and pages. For example, using the ‘Cart’ button of an e-commerce website or the ‘Log-in or Register’ tab on most websites. Others may typically include contacts, a search bar, or a geographic switch.
- Footer
Footers are usually found at the bottom part of the page. They work as a second menu bar and usually include a summary of the main menu, privacy policy, agreements, FAQs, and other functions and documentation not typically found on headers.
- Filters and Sorters
Filtering and sorting options are essential for websites with tons of information and products to offer. It helps users easily locate the content they’re searching for. Also, filters may depend on how many classifications of information you have. On top of that, they should cover all categories and product characteristics as much as possible.
- Tags
Tags help improve the organization of your content and pages by providing users with a set of pages related to the one they’re currently browsing. But unlike categories and classifications, tags have no hierarchy to follow.
- Linking Blocks
These are other topics you found below under the ‘Related topics you may also like’ or ‘People also viewed’ sections. Linking blocks will help improve your internal links and boost your traffic to other pages.
Test Run Your Website Structure
After completing every important process above, it’s time to put your website to the test and see if it works completely fine or not. When you test your website, think of yourself as the user and evaluate it based on how you enjoy using it. By doing so, you’ll easily determine if there are any necessary adjustments and improvements to be made.
Also, before launching it in public, you may consider showing it to your close friends and relatives. Ask them about their experience in navigating the platform. Do they find it quick and easy to search for the information they need or not? Furthermore, you may use website auditing tools to help you analyze your website from a technical perspective. These tools will automatically scan every page to identify possible problems in links, indexing, tags, and others.
Proper Website Structure – Final Words
A website structure is an important element when creating a website. It’s responsible for making every page on your website connected and organized, resulting in a navigable platform where all sections are easily accessible and discoverable. Also, building a website structure is all about improving the user experience. So, invest your time and effort in creating an SEO-friendly website architecture. Analyze your competitors, use relevant keywords, classify all pages, simplify the URL structure, and incorporate elements. These processes combine will allow users to find everything they need without any problem.