Angularjs Vs Angular 4: Are They Drastically Different?
It can be overwhelming to know about the various options that we have in the world of IT today. There are numerous technologies that we can use, and all of them have their pros and cons. Some developers prefer using React, while some others are with Vue and there is a significant chunk of developers who love Angular for creating dynamic apps. The hot topic among Angular developers now is AngularJS Vs Angular 4.
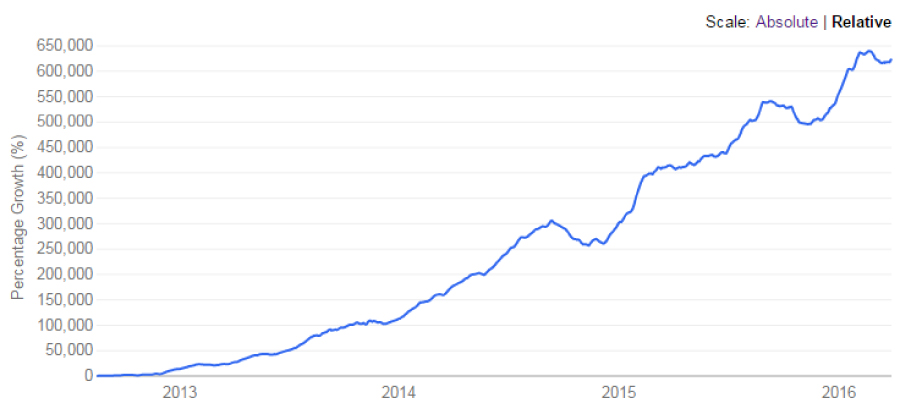
Confusion Between Frameworks

Image Source: BlogResellerClub
There is already a lot of confusions about different frameworks, and now we have messes regarding the same technology. If you’re thinking of whether the Angular framework is worth it or not, let me show you a chart.
Angular Developers
There is a lot of demand for Angular developer, and Angular developers are well paid. It is worth learning, and there is no doubt about it. There is a vast scope for full stack developer on the market. You can opt for the full stack developer course to kickstart your career in the world of web applications. A proven course can give you a strong foundation that you need as a developer. Angular is a part of many full stack developer course.
In case you want to know more about the Angular framework, you can go through this article. It talks about various Angular Javascript frameworks that you can use for your projects.
Now that you know about the worth of Angular let us jump into the main topic of discussion, and, i.e. AngularJS Vs Angular 4. Adam Abrons is the original inventor of the Angular project. Its initial project name was the GetAngular project. Later, Misko Hevery along with Brad Green modified it, and its original name got changed to AngularJS.
Currently, Google manages the Angular project, and they are continually improving it to make it a better framework. Angular 4 is the latest version of Angular. However, some developers are resistant to shifting from AngularJS to Angular 4. To clear all your confusions, we have compiled all vital information to create this article, AngularJS Vs Angular 4.
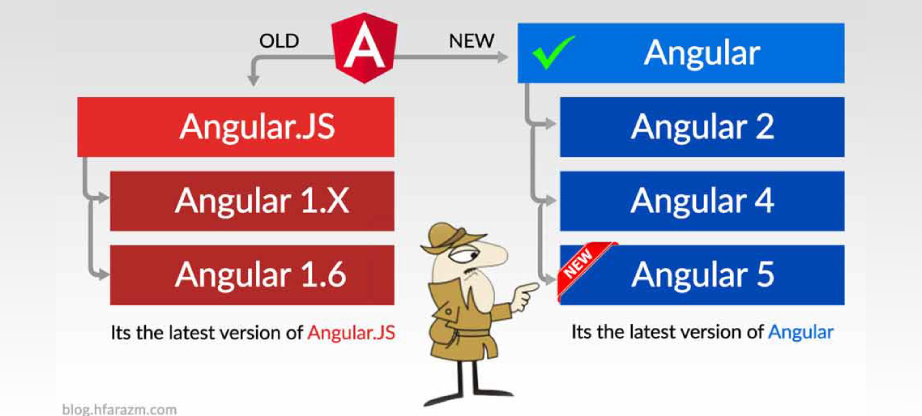
Angularjs Vs Angular 4: The Basics

Image Source: hfrazam
AngularJS is an early version of Angular. It is an open-source, front-end web application framework that developers use to create dynamic web apps along with mobile apps. It is a Javascript-based framework, so you need to learn JavaScript before making an endeavor to learn AngularJS. . HTML is a template language in AngularJS. You can extend and bind HTML attributes with directives and with expressions.
AngularJS offers an extra and straightforward expressive environment to developers that allow them to get started with apps development quickly.
Before moving to AngularJS Vs Angular 4 again, we need to talk about AngularJS Vs. Angular 2 as well. Let’s talk about Angular 2 at first before moving to Angular 4.
Angular 2 came after Angular.JS, and it brought a significant change in the entire framework. The Angular structure shifted from Javascript to Typescript for the first time, which is a superset of Javascript. After Angular 2, all other versions of Angular is Typescript-based.
Angular 4 is an updated version of Angular 2. Angular Framework had a considerable change in Angular 2, as Angular 2 was a complete rewrite of Angular.JS. Angular 4 have some changes, but not as drastic as AngularJS Vs Angular 2.
The Difference Between AngularJS VS Angular 4

There are plenty of differences between Angular JS and Angular 4 in terms of architecture, language, routing, mobile support, and so on. Let’s take a look at them.
Architectural difference
We cannot miss out on the structural difference when we discuss the topic, “AngularJS Vs Angular 4”.
Angular.JS
The Angular.JS has a model-view-controller (MVC) architecture. It gives a significant emphasis on the model when determining the application’s behavior and data/logic/rule management. Everything on Angular.JS revolves around the model.
The controller is responsible for processes, such as input of the data and the conversion into the command. After that, the controller transfers the controls to the model and the view.
Furthermore, the output that you see on the screen is from the information that is in the model.
Angular 4
We have to go back to Angular 2 to show the difference between Angular.JS and Angular 4. When shifting from Angular.JS to Angular 2, the components and directives replaced the controller and $scope.
The components are the basis of templates. These are responsible for the application view and the login page.
Angular 2 consists of two types of directives. One is the structural directive, and it alters the DOM layout by eliminating and replacing its elements. Another one is the attributive directive, and it is for changing the behavior/appearance of various components in DOM.
There is an improvement in Angular 4 in terms of the structural directive. The ngif and ngFor directives are enhanced. You can use
Language
There is a massive difference in terms of language between Angular.JS and Angular 4.
Angular.JS
The first version, Angular.JS, is written in Javascript.
Angular 4
Angular 4 is an upgraded version of Angular 2 and is Typescript-based. It supports advanced features like type declarations, Iterators, and lambadas. It also has dominant type checking combined with object-oriented features.
Routing
In case of Angular.JS, we use $routeprovider.when() for configuring router. On the other hand, Angular 4 makes use of @RouteConfig{(…)}.
Mobile Support
The developers were not aware of mobile support when they created Angular.JS. However, Angular 4 has an in-built mobile support feature.
The difference in Performance
You will notice that Angular 4 will offer a way superior performance in comparison to Angular.JS. AngularJS is especially for designers, not developers. After some time, there were improvements in the structure of AngularJS, but it still lacked many developer requirements. The leap forward AngularJS Vs Angular 4 bought a drastic difference in performance.
Angular JS bought features like 2-way binding to minimize development efforts and time. However, the page loading took a lot of time due to the creation of many processes on the client side. The Angular 2 created a better structure, making it suitable for big applications. Angular 4 improved on the structure of Angular 2.
Angular 4 also makes use of unidirectional tree-based change detection and implement a Hierarchical Dependency injection system. It tremendously improves the framework’s performance.
I believe I’ve not only covered AngularJS Vs Angular 4 in this section of this article but also AngularJS Vs. Angular 4.
The Migration from Angular.JS to Angular 4 – Not That Difficult

Image Source: Medium
I believe you have found plenty of reasons to consider Angular.JS migration. It will take a bit of time, so be prepared in advance for Angular.JS migration. However, I will try to simplify the process and offer you two ways to migrate from Angular.JS to Angular 4.
Systematic Migration method
Before following this migration method, you should ensure that your application is tracking the Angular.JS style guide and recommendations. The migration process comprises of preparation and the migration of presentation and container components.
Check out the in-depth article to know about presentational and container components.
Preparation
Your first step is to make your Javascript application aware of Typescript. Here are the instructions to do it.
- Bring some modifications to the pipeline to make it able to handle js and ts file. Bundle it together once you have completed the task. You will be able to leverage the awesome-typescript-loader module if you are using a web pack for the current build. It is compatible with js and process ts files.
- Your next task is to insert typescript types for the libraries that you are using, such as one, AngularJS, and Jasmine. You will now be able to code in Typescript for AngularJS components.
- It is not a compulsion to follow this instruction; however, it is a strong recommendation. You will find the list of AngularJS services that you can leverage in Angular migration guide, such as $locationprovider, $resource, and so on (check out typescript section). Integrate these to your codes.
It is the time to introduce Angular 4 to your app.
- You should have some specific Angular four libraries, such as @angular/core, zone.js, @angular/common, and so on.
- Go on with creating a simple Angular 4 module. It should be able to hold the whole application along with the bootstrap AngularJS app.
- The next task is the modification of the bootstrapping process for using Angular 4 in the place of AngularJS bootstrap.
- Insert new bundle in both index and build files.
- Carefully check your application to make sure that everything is in the right place.
Time for Presentation Components Migration
Keep your presentation components independent of services, which were sharing cross component communications and data access behavior. Here are the steps for migration, and they are straightforward:
- The first step is to transfer your js files to typescript. Correct all the type of errors that you counter.
- Transform your directive component to Angular component. After the transformation, you need to implement suitable life-cycle events that are similar in behavior.
- Your next task is to downgrade the new component. After that, register it in the AngularJS app. By doing this, you will be able to use it in AngularJS components.
Finally, you are ready to run the app. Check the bugs and correct the errors if needed.
The Final Step: The Container Components Migration
The container components could use numerous application services for getting and updating data or for performing other applications. You have two different routes for migrating container components. The first option is to bring your container components to Angular 4 and then get the providers for AngularJS services to enable it to use them. After that, migrate the facilities and get rid of providers.
The second way is to migrate the services at first to Angular 4 for being able to use them in Angular 4 components. If there is a need to use them in AngularJS, we can downgrade them to use it in AngularJS code. Again, we can upgrade it into Angular 4.
Using Tools for the Migration Task
There are numerous ways to migrate AngularJS Vs Angular 4. Some of the methods of migration are tougher than others. Here is a great tool that you can use to migrate from AngularJs to Angular 4.
ngMigration Assistant
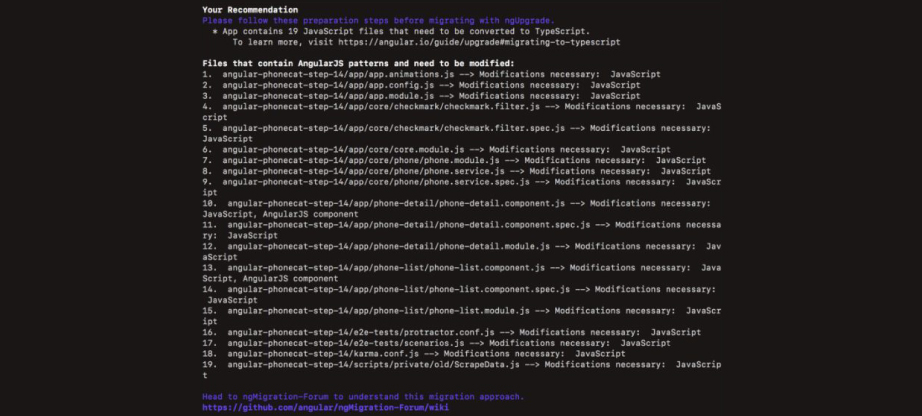
ngMigration Assistant is a command-line tool that goes through your AngularJS app and then suggests the best migration path for your application. It shows all the in-depth statistics about the complexity, patterns, and the size of your app. It will suggest all the important preparation works that you need to do before migrating from AngularJS to Angular 4.
ngMigration Assistant will offer you clear and straightforward guidance on how you can transfer your AngularJS app to Angular 4. You can analyze both small and big app with this tool, and it makes recommendations regardless of the size of your app. It considers some of the crucial factors before offering guidance, such as code, size, and complexity.
Here is the screenshot of this tool to show you how it works:

In addition to ngMigration Assistant, you can also play around ngMigration Forum. You will find plenty of useful pieces of information regarding tools, migration paths, and tools posted by experts from all over the world.
Final Remarks
Angular 4 is the most advanced version of the framework. If you are starting, you can jump right into Angular 4 and take full advantage of its superior features and capabilities. However, you must have noticed how easy it is to migrate from Angular JS to Angular 4 if you have gone through the article.
You may not feel the need to compare AngularJS Vs Angular 4; however, you should strongly consider it if you are serious about using Angular for more significant projects. Let me know in the comment below what you think of the article and what framework you are currently using. In case you have a different view or want to add insights to this piece of content, feel free to let us know.

