14 Useful Tools to Make a Web Designing Task Easier
Scope of web designing is increasing at a huge pace that has also increased the demand of web designers. Due to growing demand, numbers of software and tools are developing continuously that make the task of web designers easier. Handy tools are very important in designing process, using them you can create vector images, diagramming application, optimize CSS code, and generate patterns. You need just find the most appropriate for you and your design process will be much easier and brighter 🙂
Are My Sites Up:
“Are My Sites Up” is a useful tool to keep a check on your sites and alerts you if they go down.
This handy tool provides free service, unlimited notifications, and sent messages via email or SMS to your cell phone.
Wordle:
Wordle is a tool for generating word clouds from text. The clouds make the words prominent that appears regularly. You can use different layouts, fonts, and color schemes for it. Just try!
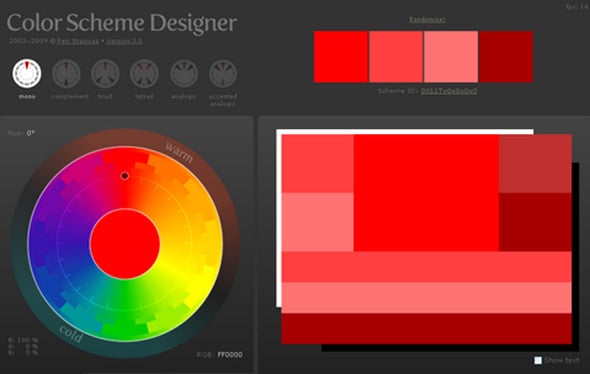
Color Scheme Designer:
It is an application that facilitates in making color schemes of different types and helps in controlling the contrast level.
Scrnshots:
This tool is used to take, find, and share screen shots of web. You can perform number of activities by means of this helpful service.
Drop:
This is used to make and share your files by email, phone, fax, or any other means. Drops are sheltered from search engines so you can easily share what you want.
Pixastic:
Pixastic allows you to do number of operations, and provide fancy effects on images. It is quite useful tool in editing the image.
EmChart:
EMChart is used to sustain a vertical rhythm of a web page. It is used to calculate bottom margins, line heights, top margins, and top or bottom stuffing. It is also helpful to keep nested font sizes straight.
Lovely Charts:
This application helps in making professional looking diagrams such as flowcharts, sitemaps, wireframes, and much more.
Preloaders:

Source: Activeden.net
It is used to choose the background color code. You can choose any color and adjust the sizes of the preloader. You can also adjust animation speed and type of preloader.
Websnapshot:
This tool is used to take snapshots of any web page. You just have to enter the URL and press snap. The other option is to drag and drop it to your browser. Save it by clicking through thumbnails. Thumnails will be immediately saved to your ‘save’ folder.
TypeChart:
This software helps in previewing and comparing web typography. It lets you browse typographic styles and download CSS.
Kuler:

Source: Swxformat.org
It is an online application that helps you in making and sharing color themes by using Monochromatic, Analogous, Shades, or Custom. You can also make your own custom color themes by using it.
Web Development Project Estimator:

Source: Lauyee.com
The Web Development Project Estimator is a useful tool that helps web designer to calculate approximately the time needed for a proposed project.
SproutBuilder:
Sprout is the fast and simple way for anyone to make, publish, and handle widgets, mini-sites, mashups, banners, and more.
Most of the website designing projects have to face time duration problem, majority of the website designers fails to accomplish their project within the given time. These fourteen effective and easy to use tools will help designers to achieve better results in web designing in a short period of time.