Material UI Vs Bootstrap: A Comprehensive Analysis & Comparison
In recent years making a visually attractive & user-friendly interface has become more important. The choice of a UI framework can highly impact the outcome of a web development project. Two widely used UI frameworks Material UI and Bootstrap have gotten popularity for their ease of use and flexibility. We’ve seen multiple admin templates that’ve been developed using these two frameworks to provide huge development support.
Overview of Material UI and Bootstrap
Material UI
Material UI is the framework developed by Google that is based on Google’s Material Design principles. It provides a set of pre-built components and styles that follow the Material Design guidelines. It is known for its clean, modern, and intuitive design, which makes it a great choice for apps that require a premium look and feel.
Bootstrap
Bootstrap, on the other hand, is an open-source front-end framework created by a designer and developer from Twitter (now known as X). It is one of the most popular and widely adopted CSS frameworks globally. Bootstrap provides a comprehensive collection of HTML, CSS, and JavaScript components, making it suitable for rapid development and responsive web design.
Importance of Choosing the Right UI Framework for Web Development
Selecting the right UI framework is a critical decision in web development for several reasons:
Efficiency: A good UI framework can streamline the development process, saving valuable time and effort by providing pre-designed components and responsive layouts.
Consistency: Using a consistent set of UI elements ensures that your website or application maintains a uniform appearance and user experience across various devices and browsers.
User Experience: Having better user interface means better user experience as navigation becomes easy and ultimately leading to increased user satisfaction.
Scalability: The chosen framework should allow for easy scalability and adaptation to changing project requirements, ensuring long-term success.
Comparison Between Features & Benefits
1. Clean & Aesthetic Design: Material UI’s design aesthetic is very modern, aligning with the latest design trends. It provides a visually attractive UI, which makes it an excellent choice for applications that require good aesthetics.
2. Easy Integration with React: Material UI easily integrates with React which allows the developers to create interactive and dynamic user interfaces.
3. Rich Set of Components: MUI provides an extensive collection of pre-built components which reduce the need for custom web development. This helps speed up the development process and provides consistency in the user interface.
4. Theming & Customization: While Material UI comes with a default theme based on Material Design, it also allows for easy customization and theming. Developers can tailor the framework to match their specific design requirements.
Websites That Are Using Material UI
Several well-known websites and applications have embraced Material UI for their user interfaces:
Google: The Google Ads platform uses Material UI to provide a clean and user-friendly experience to advertisers.
Netflix: Netflix’s internal tools use Material UI for its design system, ensuring consistency and efficiency in their development process.
Coursera: Coursera’s web application utilizes Material UI components to enhance its user interface.
Pros & Cons of Using Material UI
Pros:
- Visually appealing and modern design.
- Seamless integration with React.
- Extensive library of pre-designed components.
- Theming and customization options.
- Active community and regular updates.
Cons:
- May require a learning curve, especially for developers new to Material Design.
- Can be perceived as less flexible compared to some other frameworks.
- Some components may have limited styling options.
Features & Benefits of Using Bootstrap
1. Quick Development
Bootstrap’s pre-designed components and responsive grid system enable developers to create responsive web applications quickly. This is particularly beneficial for projects with tight deadlines.
2. Cross-Browser Compatibility
Bootstrap is created to work effortlessly across different browsers, making sure a consistent user experience for all users.
3. Customization Opportunities
Bootstrap allows for easy customization through Sass variables which makes it adaptable to different design needs.
Websites Developed Using Bootstrap
Bootstrap’s popularity is evident in the number of websites and applications that use it for their UI:
Twitter:
Bootstrap was initially developed by Twitter, and the social media giant continues to use it for its web platform.
GitHub:
GitHub employs Bootstrap to maintain a clean and responsive UI for its code hosting and collaboration platform.
Airbnb:
Airbnb’s internal tools and some of its public-facing pages are built with Bootstrap components.
Advantages & Disadvantages of Using Bootstrap
Pros:
- Rapid development with pre-built components.
- Cross-browser compatibility.
- Extensive community support and resources.
- Easy customization through variables and themes.
- Well-established and widely adopted.
Cons:
- Bootstrap’s iniquitousness may lead to somewhat generic-looking designs if not customized.
- Advanced customization might require a deep understanding of Sass and CSS.
- Some developers find Bootstrap’s code structure to be less modular compared to other frameworks.
Comparison Between Material UI & Bootstrap
The comparison between these two frameworks can be drawn using these MUI dashboard templates & Bootstrap Admin templates listed below.
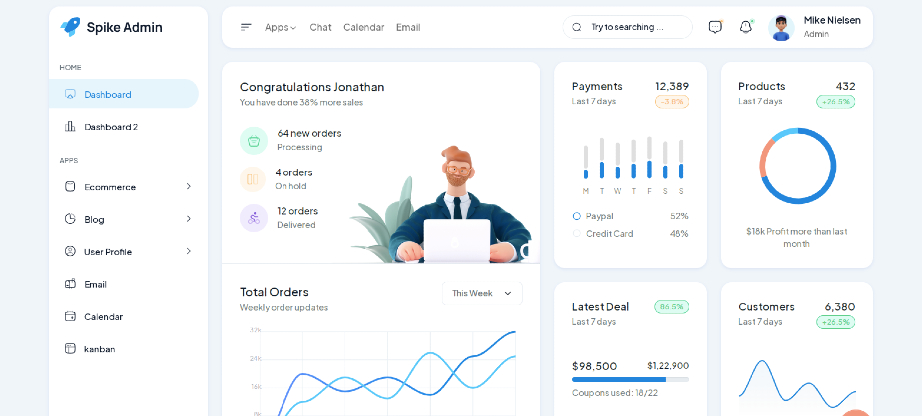
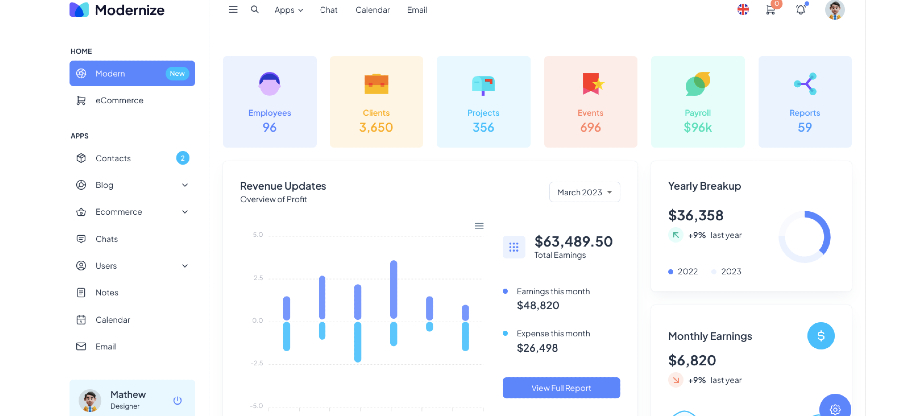
This amazingly design template comes in free and paid versions & is user friendly, responsive, robust & helps developers with their development process. It comes with 13+ Apps. Build your dashboard using this modernized MUI dashboard template.
This bootstrap 5 admin template comes in free and paid version & is Developer friendly specially designed to tailor the data visualization concept in mind. This template includes the latest bootstrap features that will help you in your development process. Trusted by 10 thousand+ developers around the globe.
The above two templates can be compared in terms of:
- Design & Look.
- Customization.
- Use & Leaving Curve.
- Speed & Performance.
- Documentation & Support.
Comparison in Terms of Design & Looks
Material UI: Material UI is known for its modern and visually appealing design based on Material Design principles. It offers a vibrant color palette and engaging animations, making it an excellent choice for applications aiming for a cutting-edge appearance.
Bootstrap: Bootstrap provides a clean and functional design by default, but it is often considered more neutral in terms of aesthetics. It relies on a simpler color scheme, making it a versatile option for a wide range of projects.
Comparison in Terms of Customization
Material UI: While Material UI allows for theming and customization, it is designed to adhere closely to Material Design guidelines. Extensive customization may require more effort and expertise.
Bootstrap: Bootstrap is highly customizable, with a wide range of variables and themes available. Developers have more flexibility to create unique designs that diverge from Bootstrap’s default look.
In Terms of Ease of Use and Learning Curve
Material UI: Developers familiar with React will find Material UI integration seamless. However, newcomers to Material Design may face a learning curve, as it introduces specific design concepts and terminology.
Bootstrap: Bootstrap’s simplicity and well-organized documentation make it accessible to developers of varying skill levels. Beginners can quickly grasp its fundamentals.
Comparison Based on Speed & Performance
Material UI: Material UI’s performance largely depends on how efficiently developers utilize its components and manage state in React applications. When used correctly, it can offer excellent performance.
Bootstrap: Bootstrap’s performance is generally good, especially considering its wide range of features. However, the extensive use of CSS classes and utility classes can impact performance if not optimized properly.
Comparison Based on Documentation & Support
Material UI: Material UI has a dedicated community and receives regular updates. Its documentation is thorough and includes examples and guidelines for implementing Material Design principles.
Bootstrap: Bootstrap has one of the largest and most active communities in the web development world. The availability of numerous plugins, themes, and resources is a testament to its strong community support.
Which One to Choose?
Choosing between Material UI and Bootstrap depends on your specific project requirements and preferences:
Some things to consider while choosing between material UI and Bootstrap
Design Preferences: If your project demands a modern and visually engaging design, Material UI might be the better choice. Bootstrap, on the other hand, provides a more neutral design that can be easily customized.
Development Speed: If you need to develop a project quickly, Bootstrap’s pre-designed components and grid system can expedite the process.
Familiarity with React: If you are already using React, Material UI’s integration will be seamless. However, Bootstrap can work with any JavaScript framework.
Customization Needs: If you require extensive customization and want the flexibility to diverge from the framework’s default styles, Bootstrap offers more options in this regard.
Community and Resources: Both Material UI and Bootstrap have large, active communities, but Bootstrap’s community is particularly extensive, offering a wide range of plugins and themes.
Conclusion
If you prioritize a sleek and modern design, are comfortable with React, and want to follow Material Design principles, Material UI is an excellent choice. On the other hand, if you need a versatile and rapid development solution with extensive customization options, Bootstrap is a solid pick.
Choosing the right UI framework is important. You need to make sure that you choose the framework that aligns with the dynamics of your project’s needs.