How to Design Website Color Scheme: Guide for Travel Agents
Travel people are the most predictable clients. Any adventure (except for business travels) is an emotional explosion. Vivid impressions are what every person on vacation is seeking. That’s why your primary job as a travel agent is to amaze your clients with that verve online and create a color palette that conveys brightness straight to a visitor.

There is no straight plan to put a travel agent wise about how to design good website color schemes to guarantee a flood of new customers. However, travel website templates are defined by a set of similar design trends that we are about to review in this article.
Picturesque Backgrounds
Images for travel websites are necessary for demonstrating the destinations you offer to your clients. Also, they are an important part of your website’s color scheme when talking about background patterns. Ninety-nine point nine percent of successful traveling websites are designed with picturesque backgrounds blended with the color palette’s main tones.
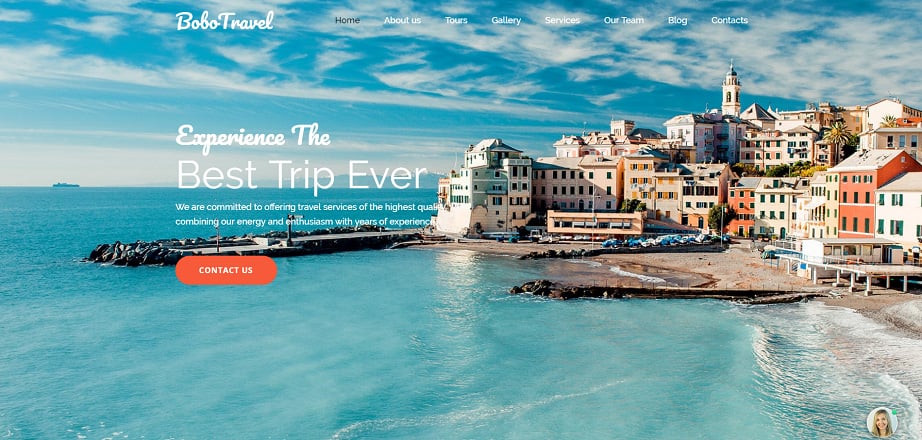
Bobo Travel
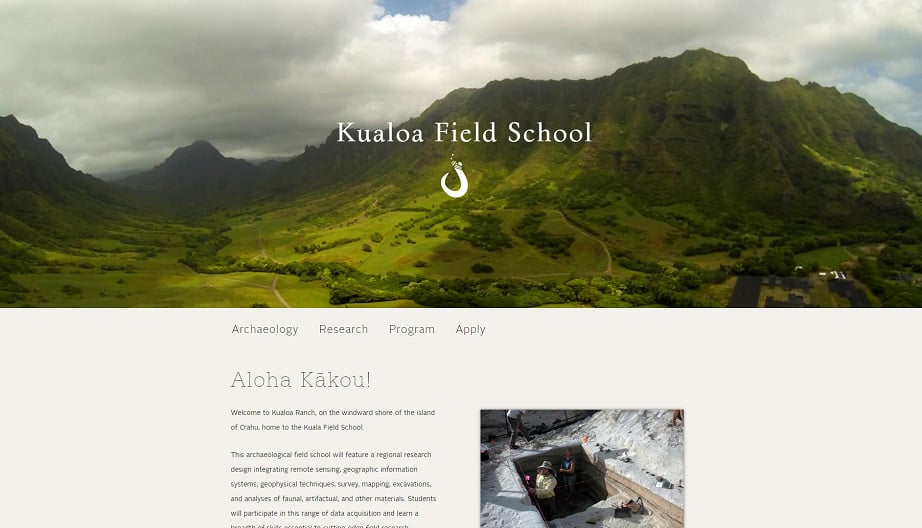
Kualoa
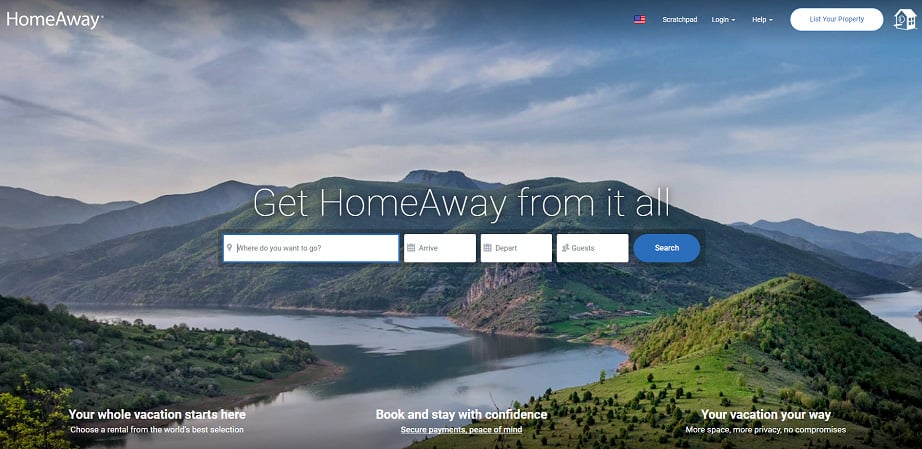
HomeAway
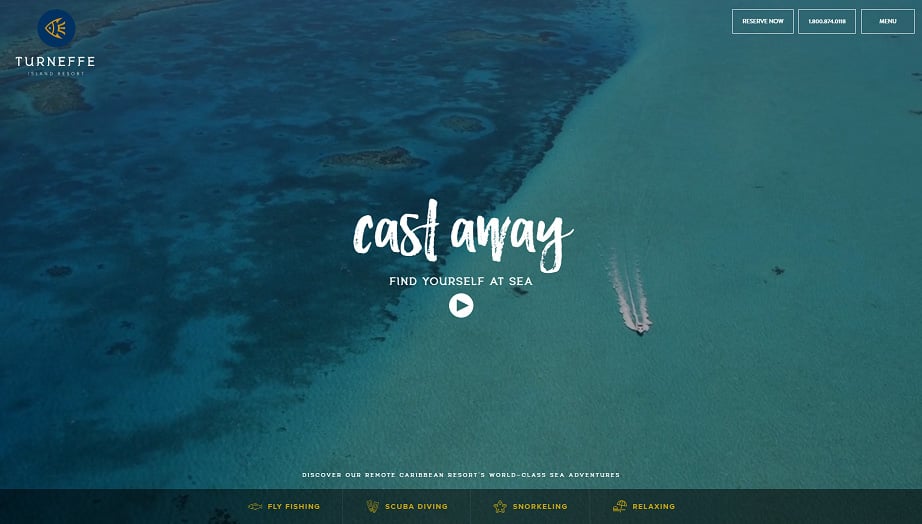
Ninety-nine point nine percent of successful traveling websites are designed with picturesque backgrounds blended with the color palette’s main tones. Another method to stun your travel website users is setting an animated, video, or cinematograph background that would serve as a backbone for the entire color scheme. Be careful because this approach may cost you a number of potential clients.
Surfcamp
Grand Hotel a Villa Fertrinelli
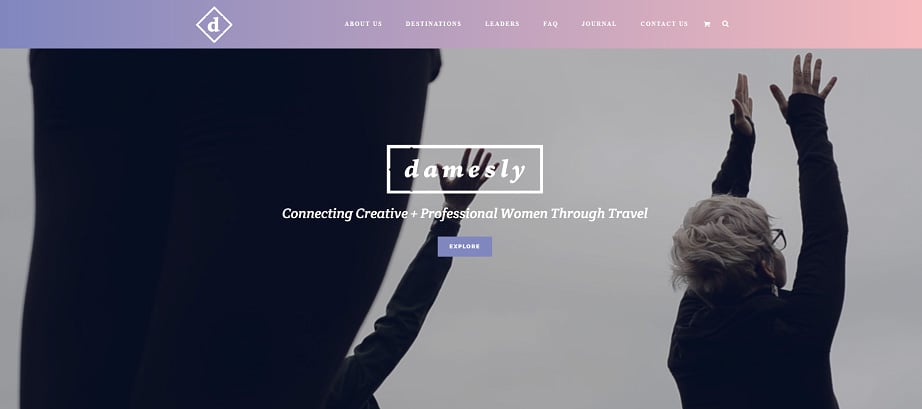
Damesly
Turneffe Island Resort
The moving backgrounds (and other effects) affect a website’s loading speed, so the users with a low-quality Internet connection have all the chances to leave your online travel agency too fast.
A Color Without Hue
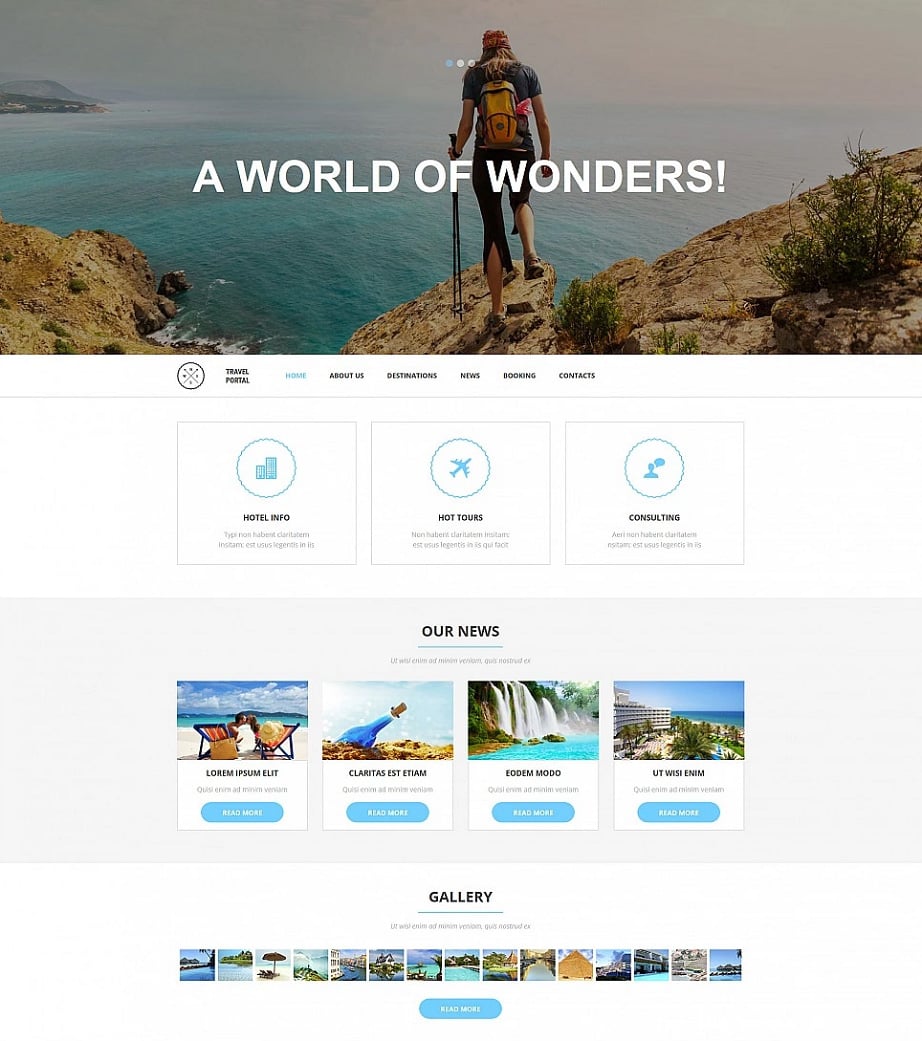
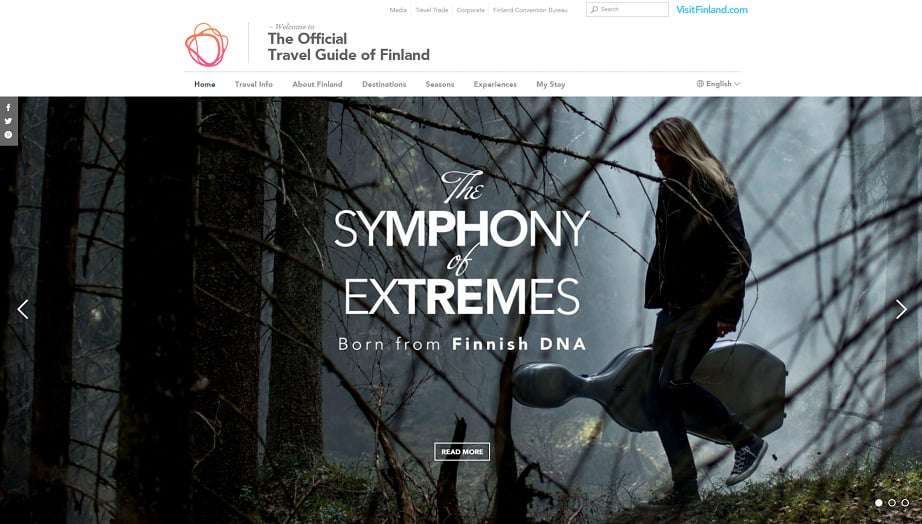
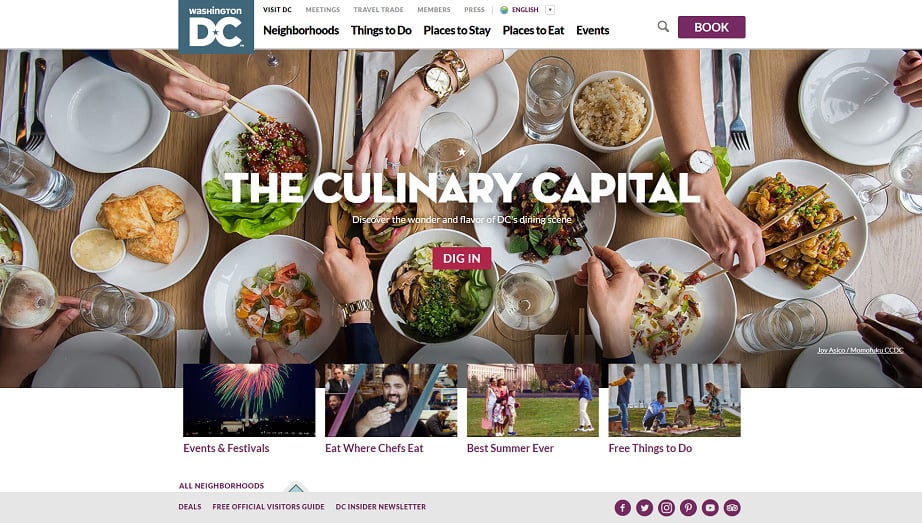
A white tone (along with a gray one) is a basic element for developing an engaging website color palette. You can color the entire design of your website with a white hue. Another way is painting several website blocks, combining white tones with other colors of your web design.
Travel Portal
Visit Finland
Washington DC
Manually Generated Colors
Once appeared on your website, the travelers have to feel your readiness to afford real positive emotions. One more way to do it is to create an energetic palette grounded on vivid color hues that fit your background image’s styling.

To combine the coloration of your images and your travel website color scheme, you have two options: hire a design company in San Francisco or take advantage of a ready-made color generator and save your time and your budget. Each color hue on the web has its own HTML code you can include on your website palette in a wink.
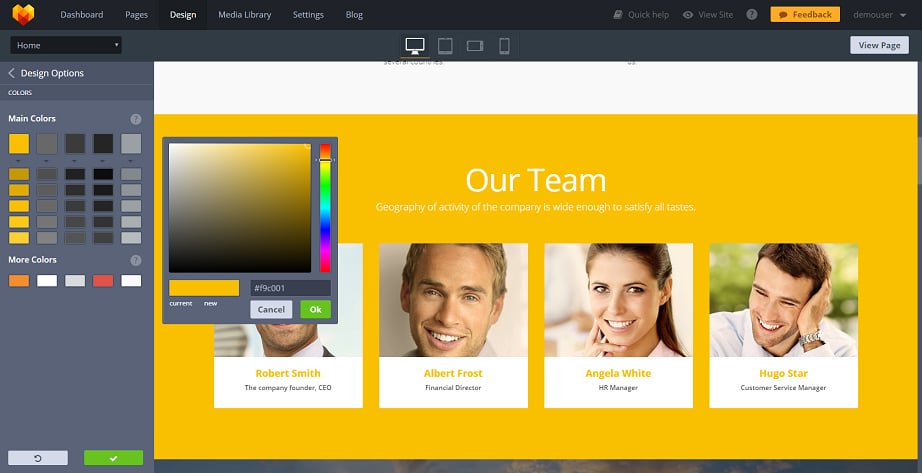
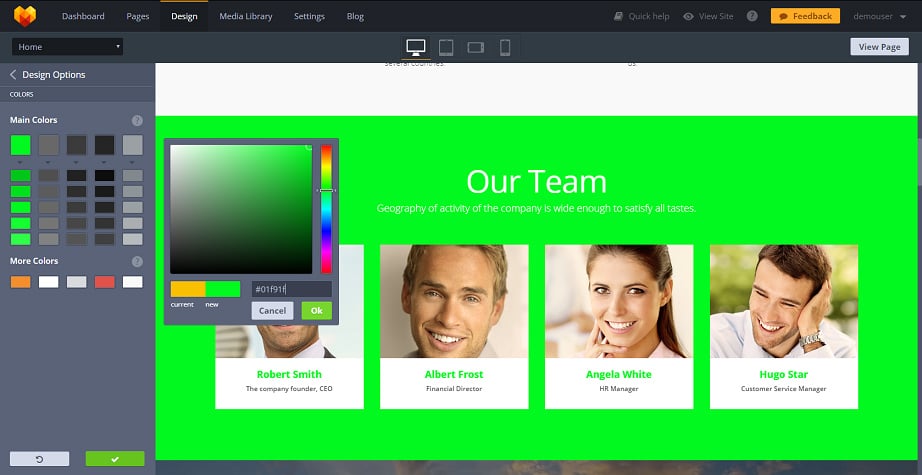
In fact, you are able to win even more time if a website builder for the travel agency you choose for launching your travel business online is enabled with the color picker tool to instantly build and manage your color palette without any professional designers.
Today there are a lot of content management systems that offer such functionality. Users who have no clue in the color theory are able to design a website color scheme with one click on the easel area or by embedding an HTML code of a favorite color.
Here is an example of switching between the #f9c001 to the #01f91f in the admin panel powered by MotoCMS tour operator website builder. All the elements with the first color tone will be automatically redesigned into the second one. That easy. Just copy the colors numbers from a generator and paste them to your website color scheme.
Nature-Inspired Schemes
To emphasize your background image (or any other element) that displays a place of travel destination, mix it with nature-inspired coloring. Dye the elements of your website with colors related to the sun, sand, water, mountain sceneries, flowers, and even food.
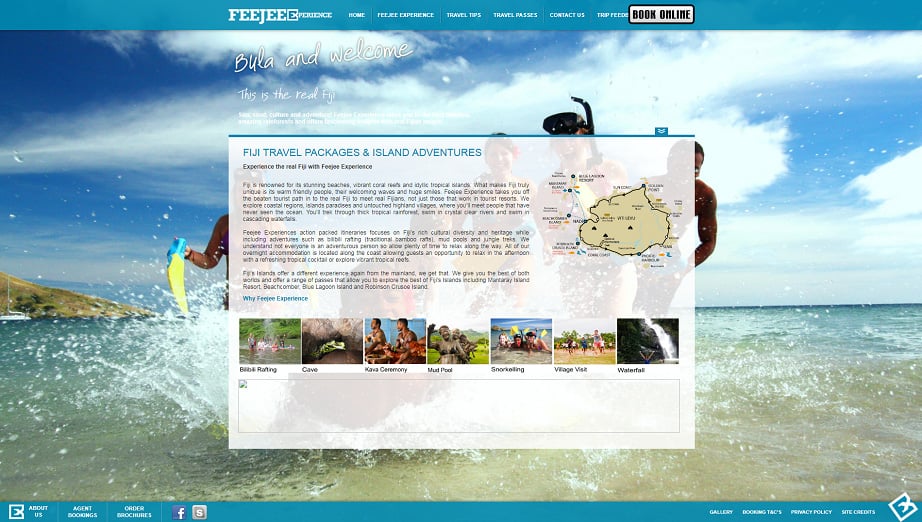
Feejee Experience
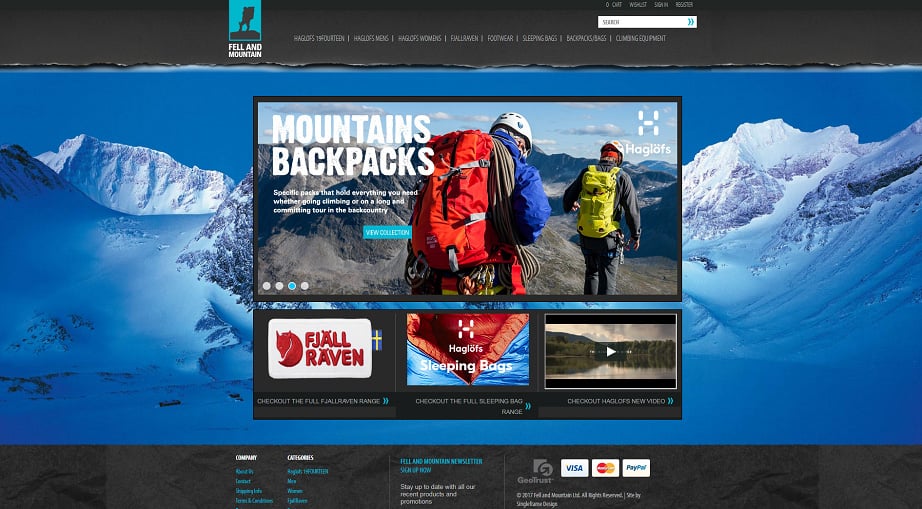
Fell and Mountain
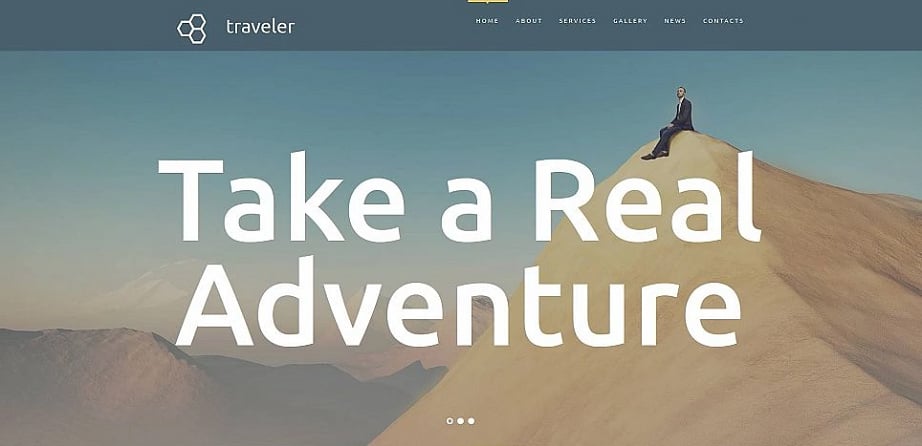
Traveler

Conclusion
Are you inspired enough to develop a unique and fascinating color palette for your travel website? The examples above should definitely help you with this task. So do not be shy. Go ahead and try yourself in a designer’s role. Now you know how to design a website color scheme for the most amazing results, good luck!