41 Free Metro-Style UI Kits that Improve User Experience
It seems that Metro-style design has won hearts of many users and won’t let them go any time soon. This design style attracts people with its deliberate simplicity, colorful accents and content-centered organisation.

Metro design language of Microsoft has completely changed the rules of interaction between the user and the device. Now it the device that learns with the use of Metro design language how to interact with the end user and organize the data in the most comfy way for that user.
With a growing part of mobile in computer market this style becomes more and more popular. Metro style has been created to be easily introduced to mobile devices as well as desktop computers. Thus, Metro style is great to be used in responsive design because you need to change almost nothing to make your design look perfect and functional on touchscreen as well as being manipulated with a mouse.
Metro-Style UI Characteristics
Functionality and comfortable user experience are the key principles in Metro UI. All users want to have instant access to the data on their devices and icons, blocks and menus should unambiguously guide them through the structure. For such goals Metro-style UI uses large elements that are easy to perceive and that make navigation fast and easy. Among basic Metro UI characteristics are:
- Huge tiles instead of lists that are easy to navigate;
- Large icons instead of text navigation;
- Bright colorful elements that attract attention and are easy to perceive;
- Clean and big fonts and typography;
- Flat design without excessive animation, gradients and other effects that add volume.
As for animated elements, we should mention, that animation itself is not absolutely discarded in Metro-style UIs. It is transformed to the functionality of the elements. Thus, you won’t find here useless blinking and flashing within the buttons or blocks. Instead, the clickable elements become noticeable when moused-over, transition effects entertain the user and make the overall UI bright and vivid.
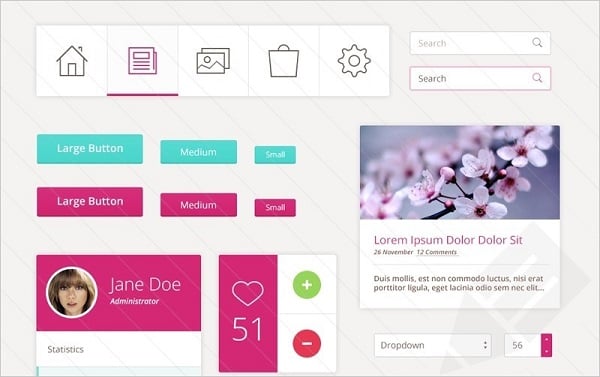
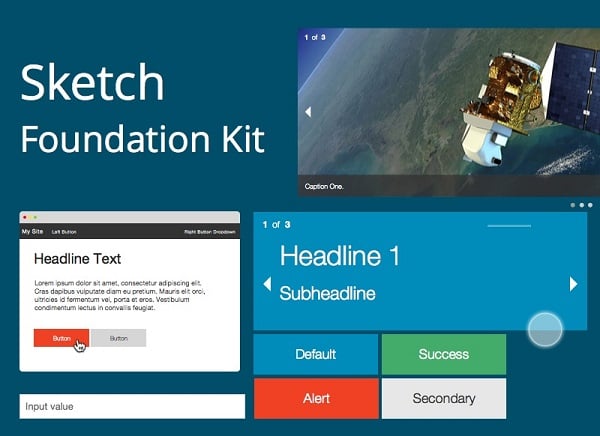
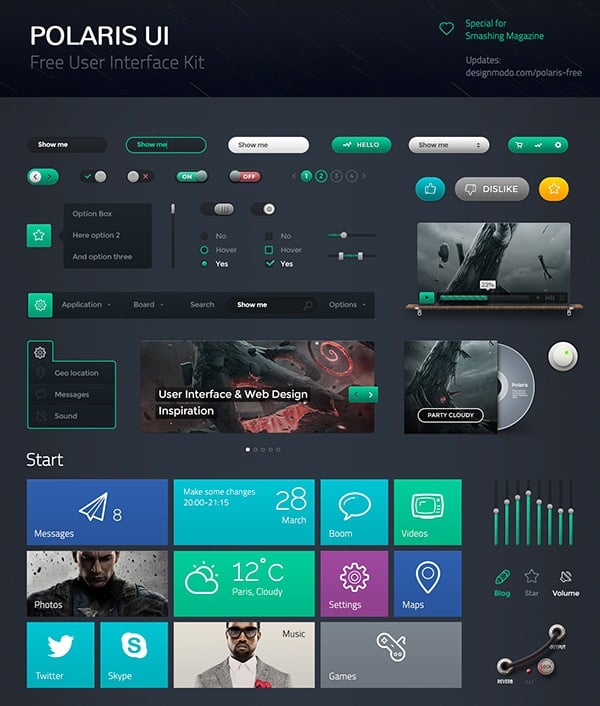
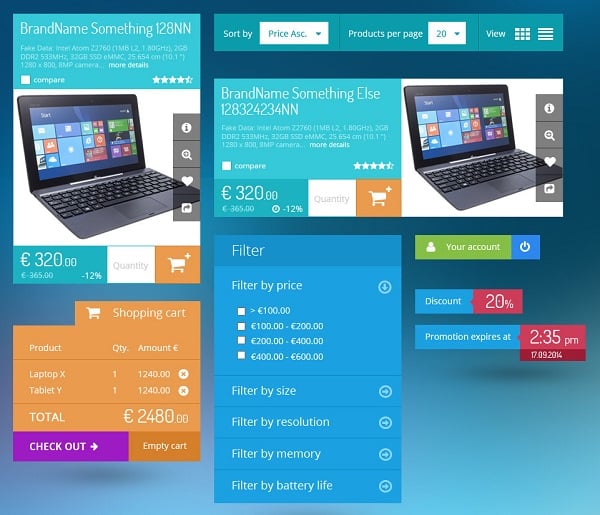
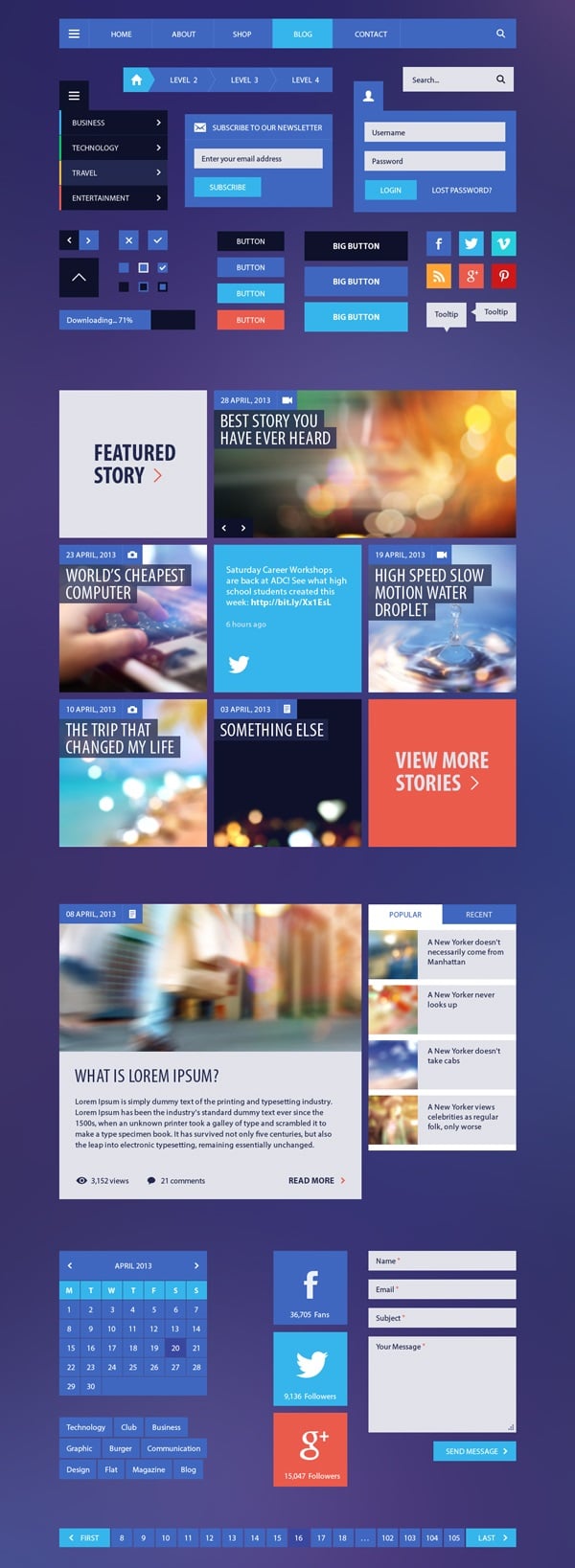
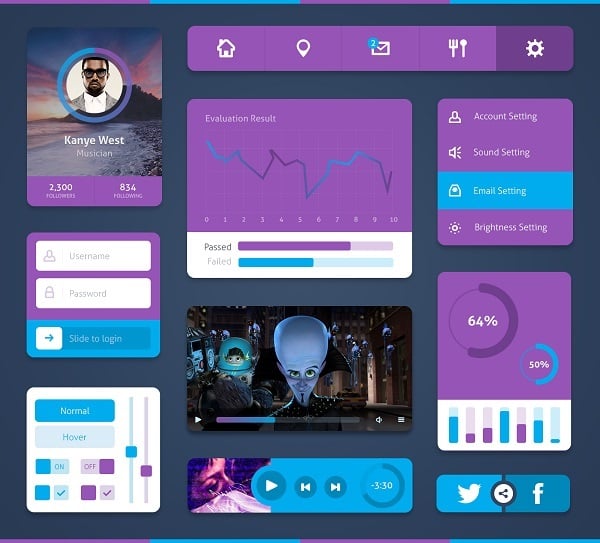
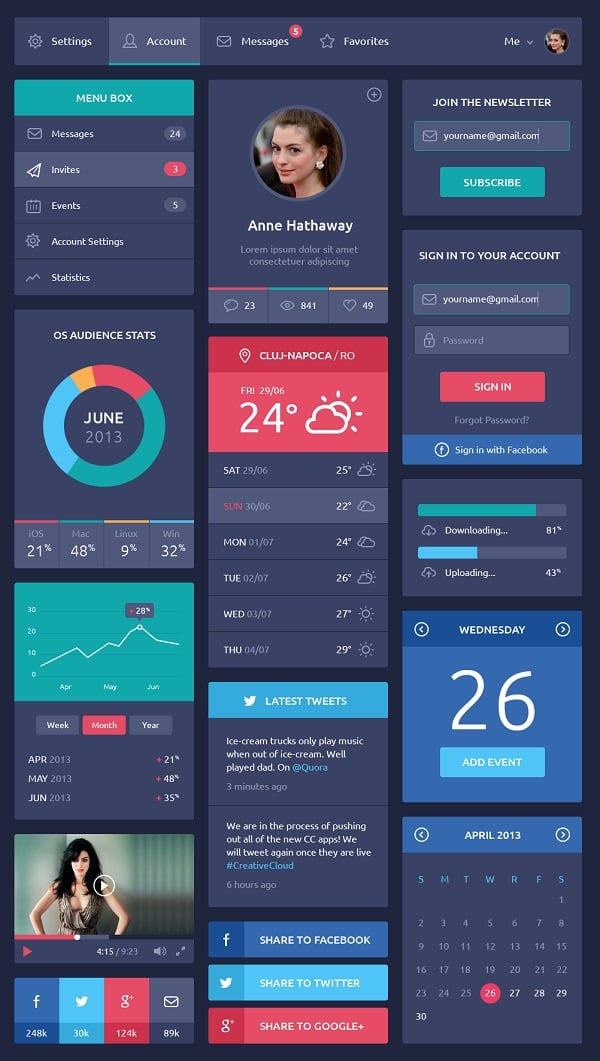
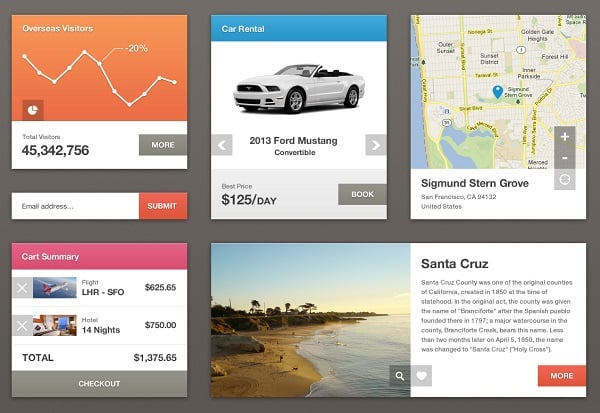
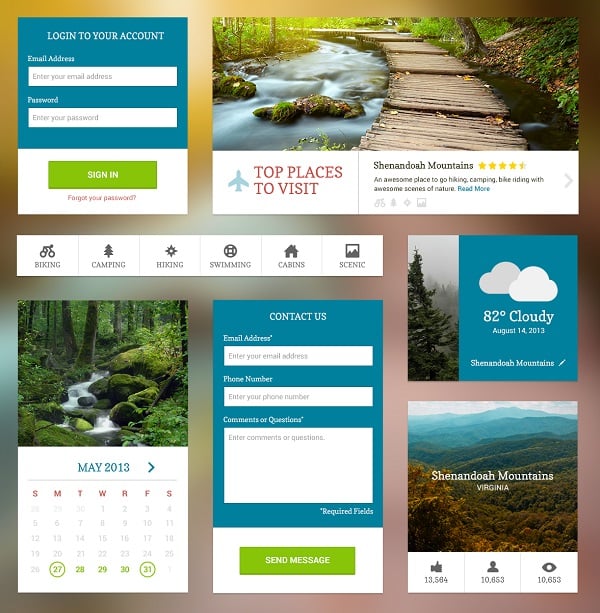
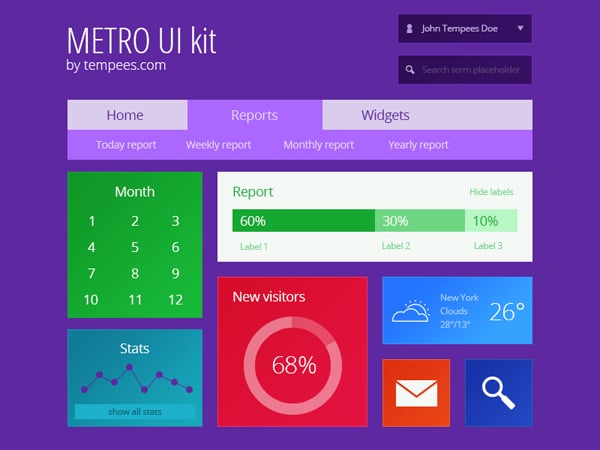
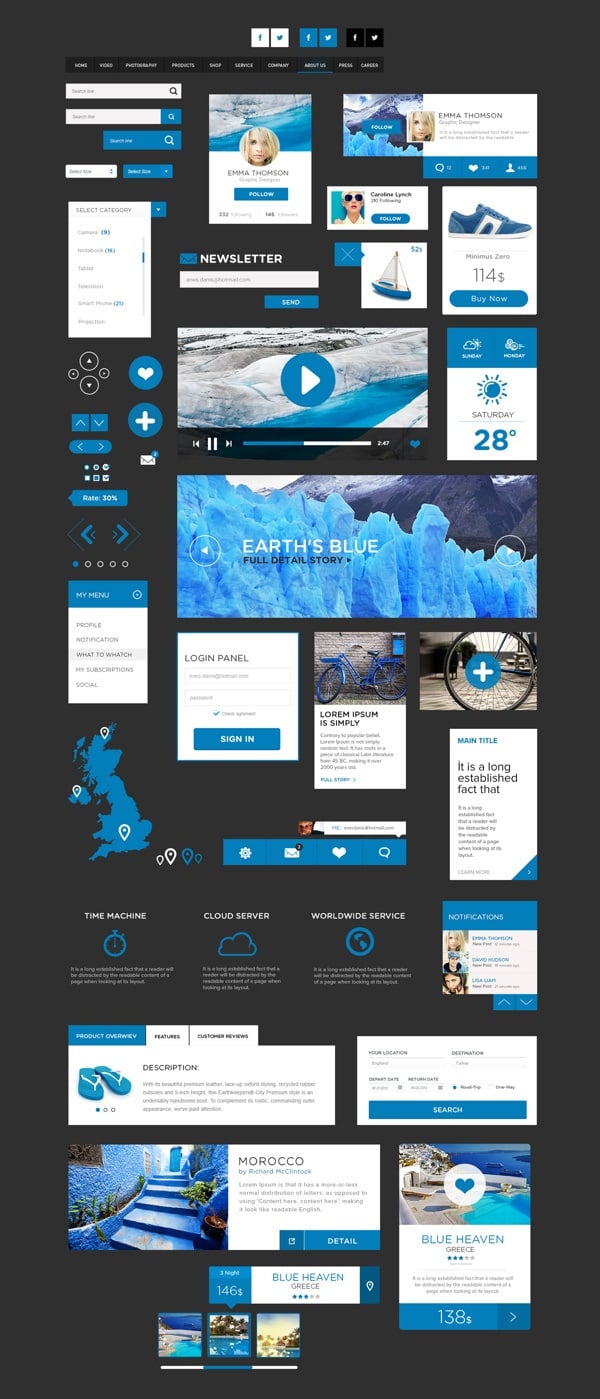
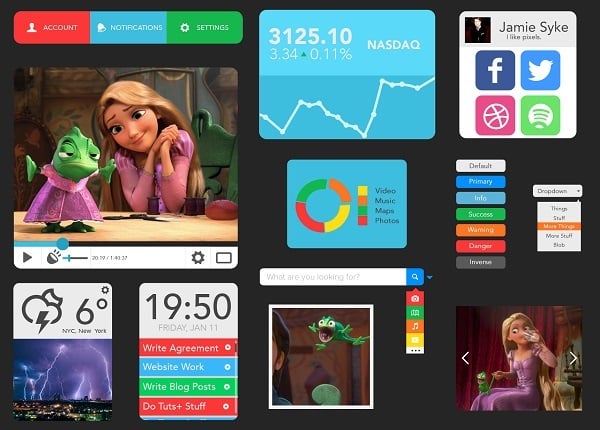
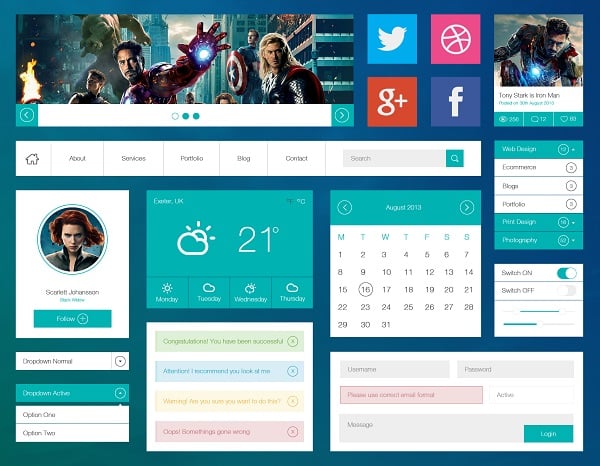
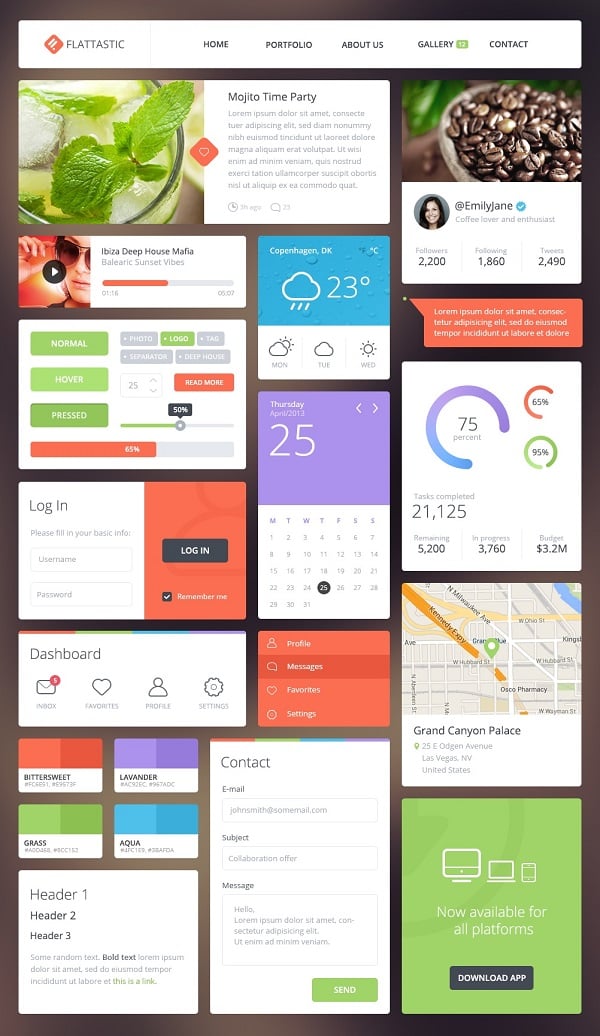
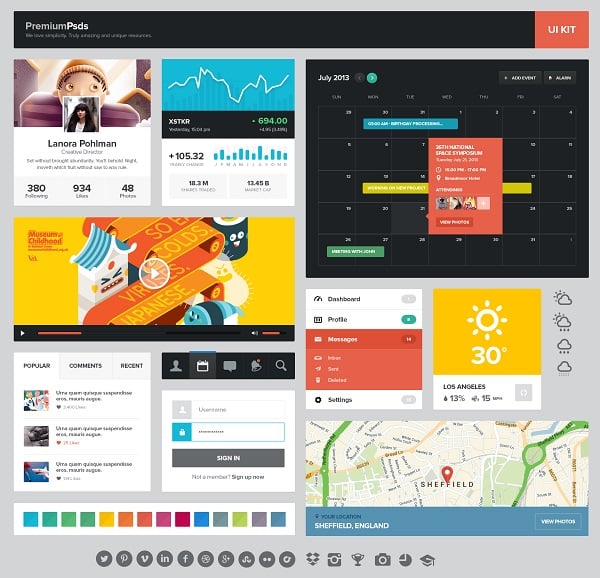
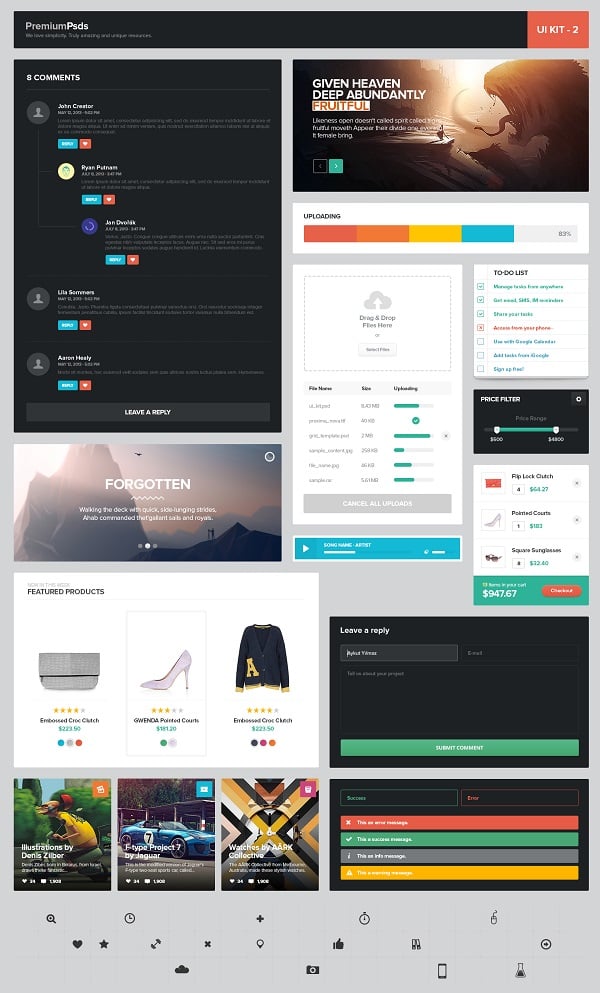
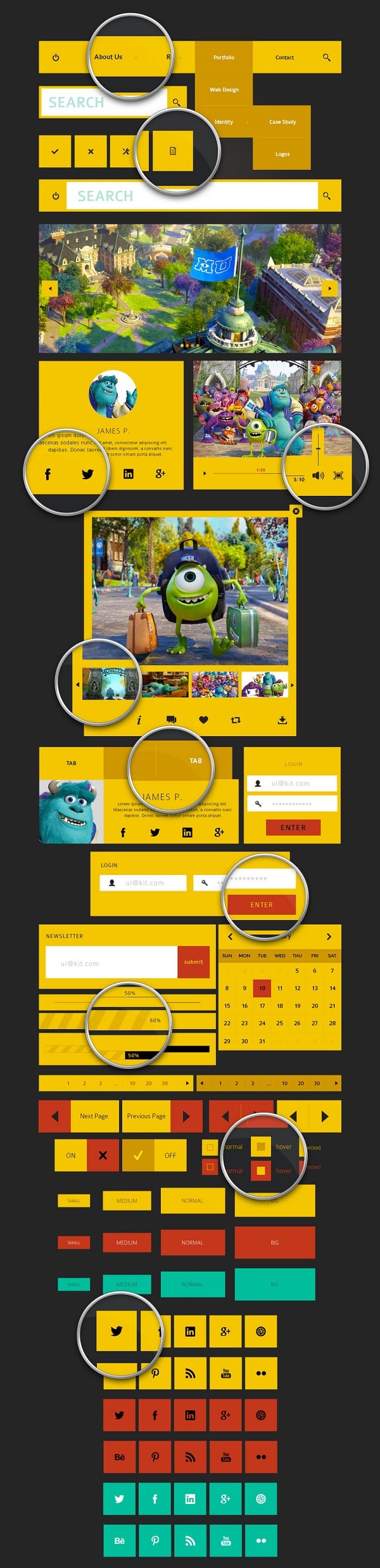
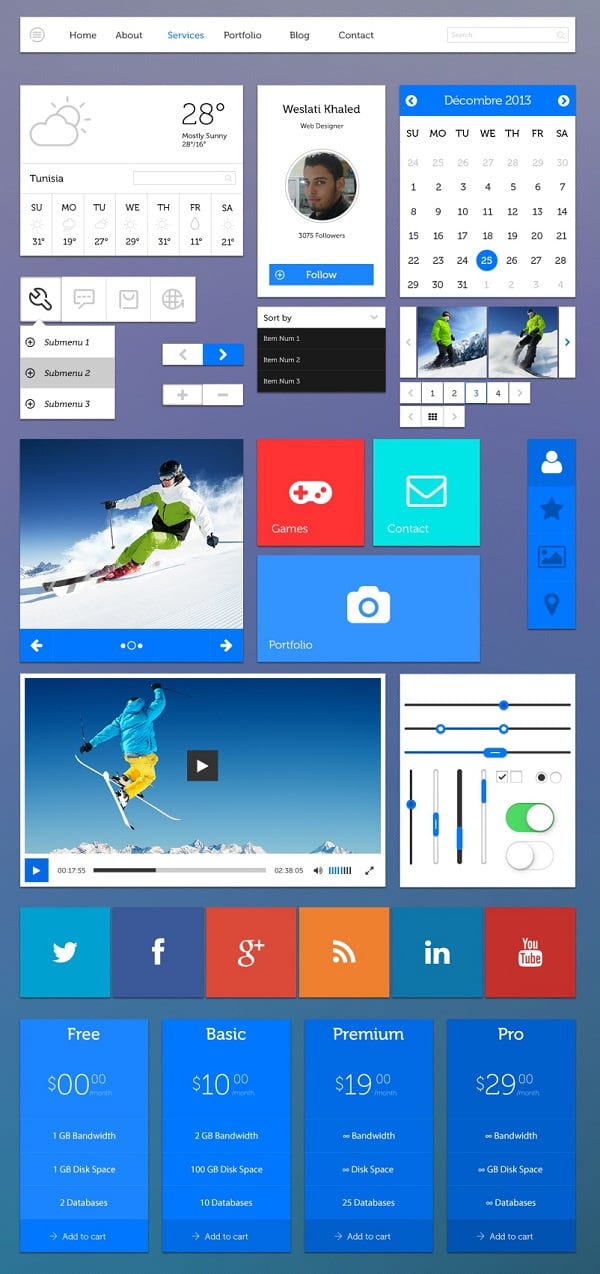
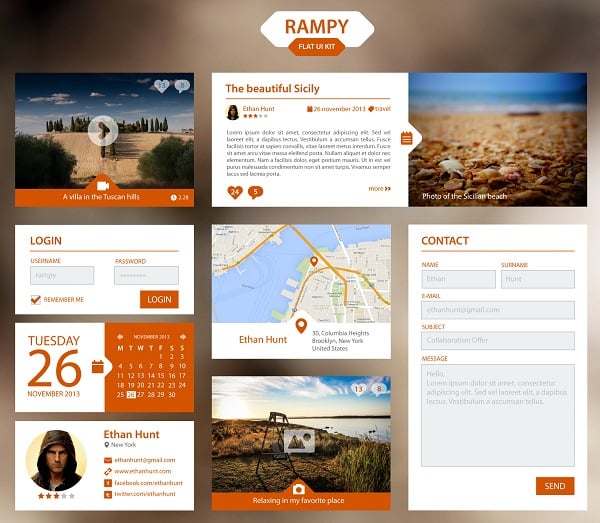
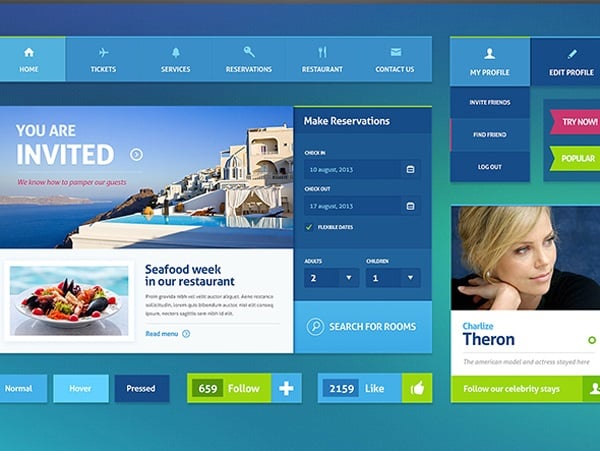
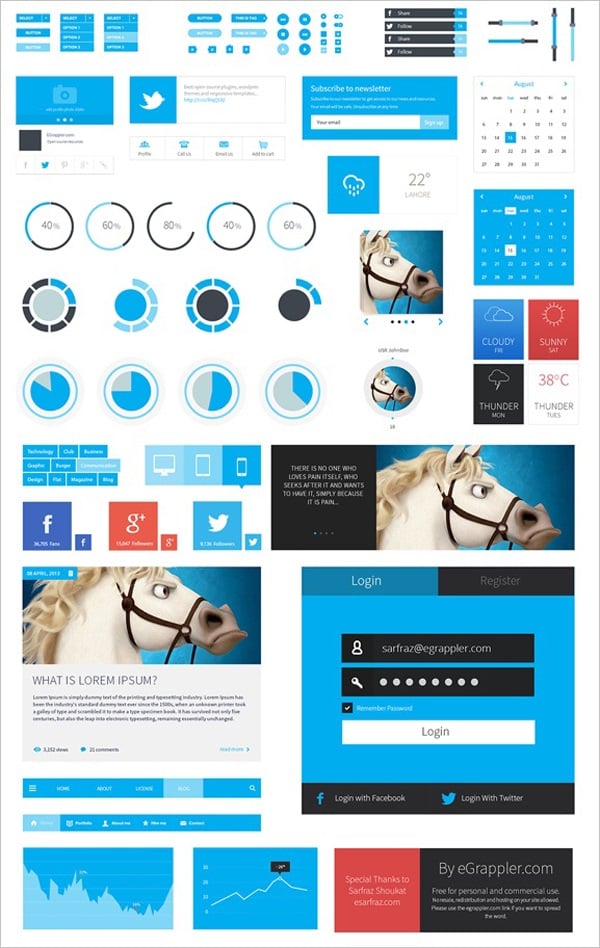
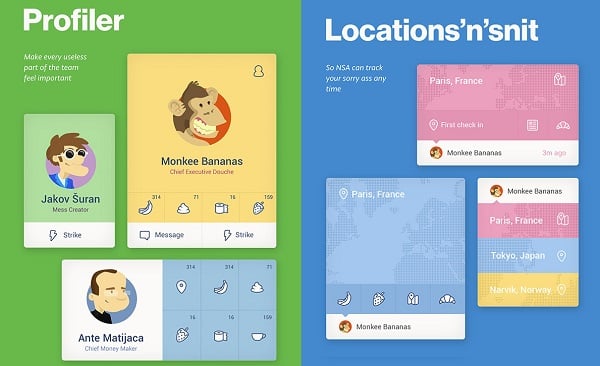
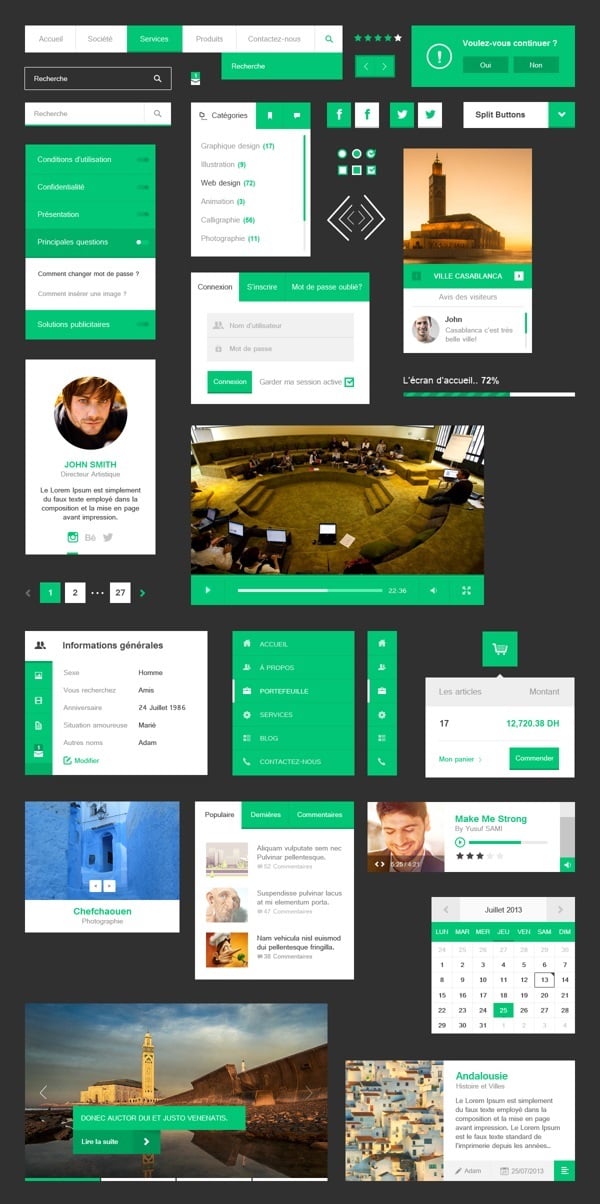
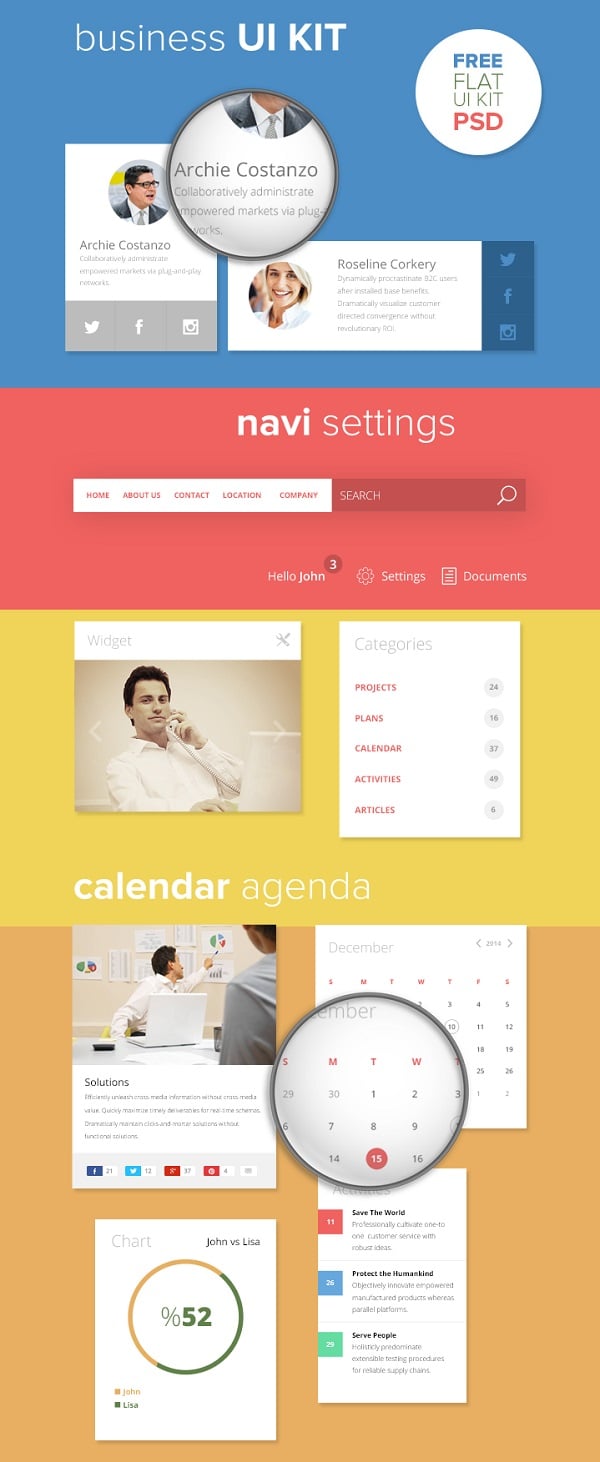
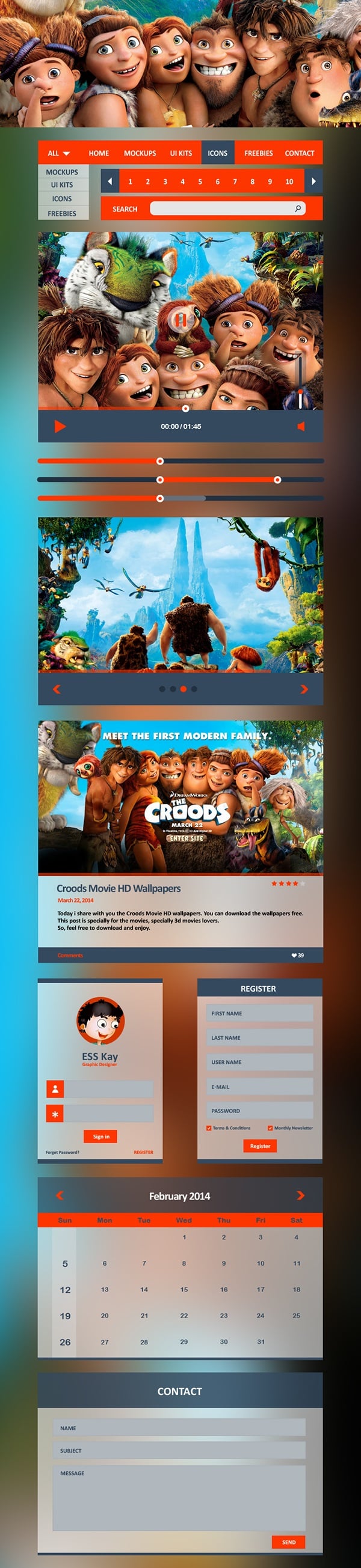
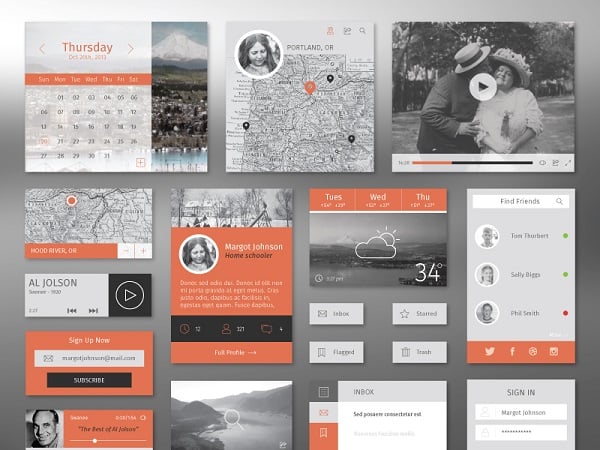
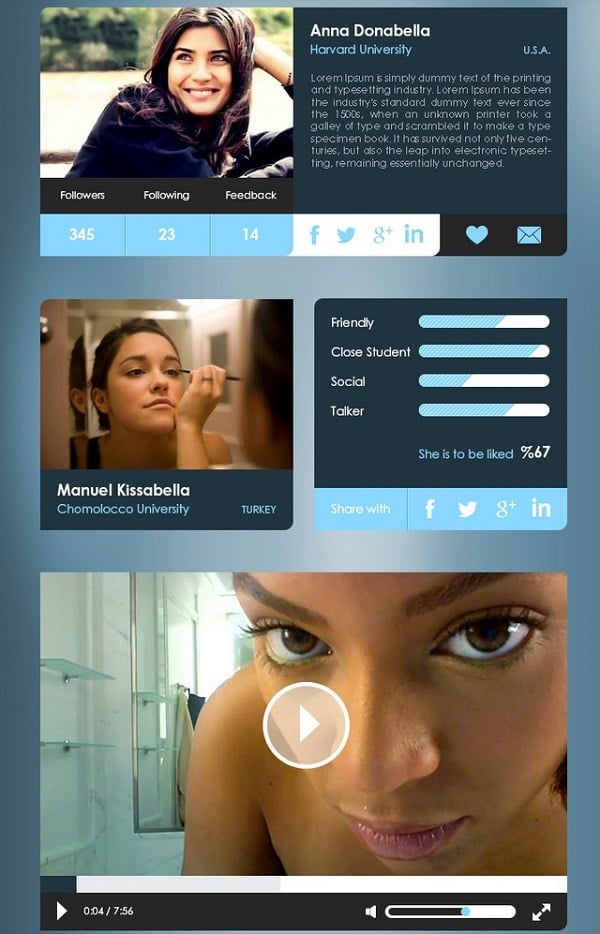
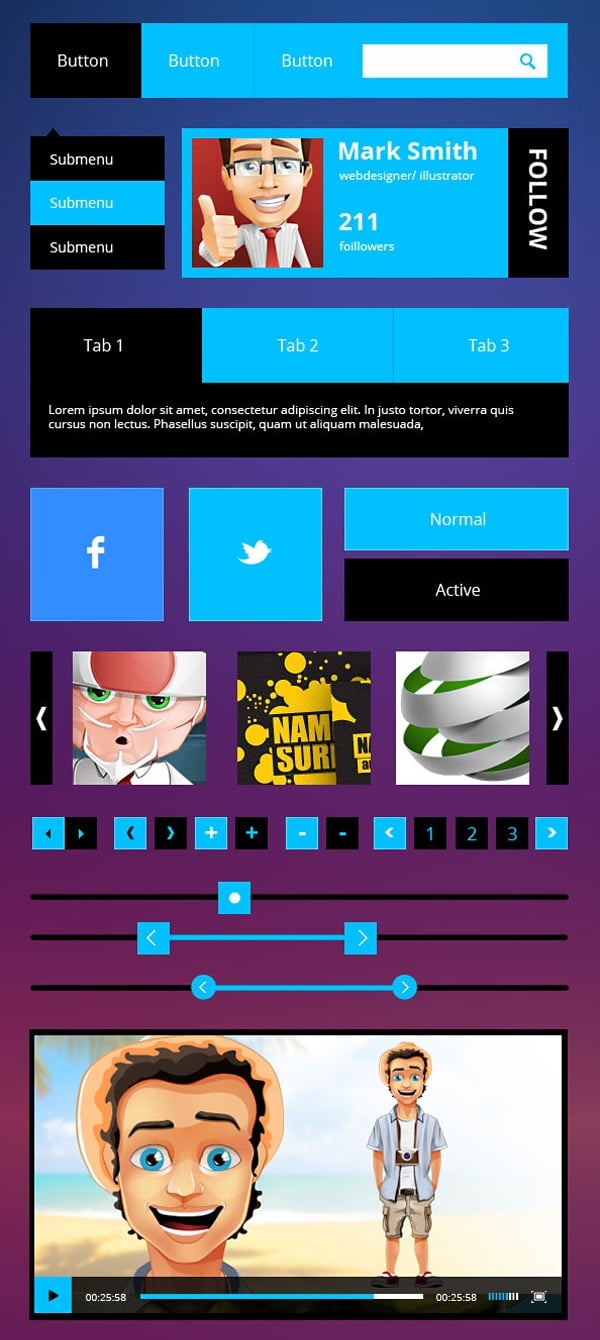
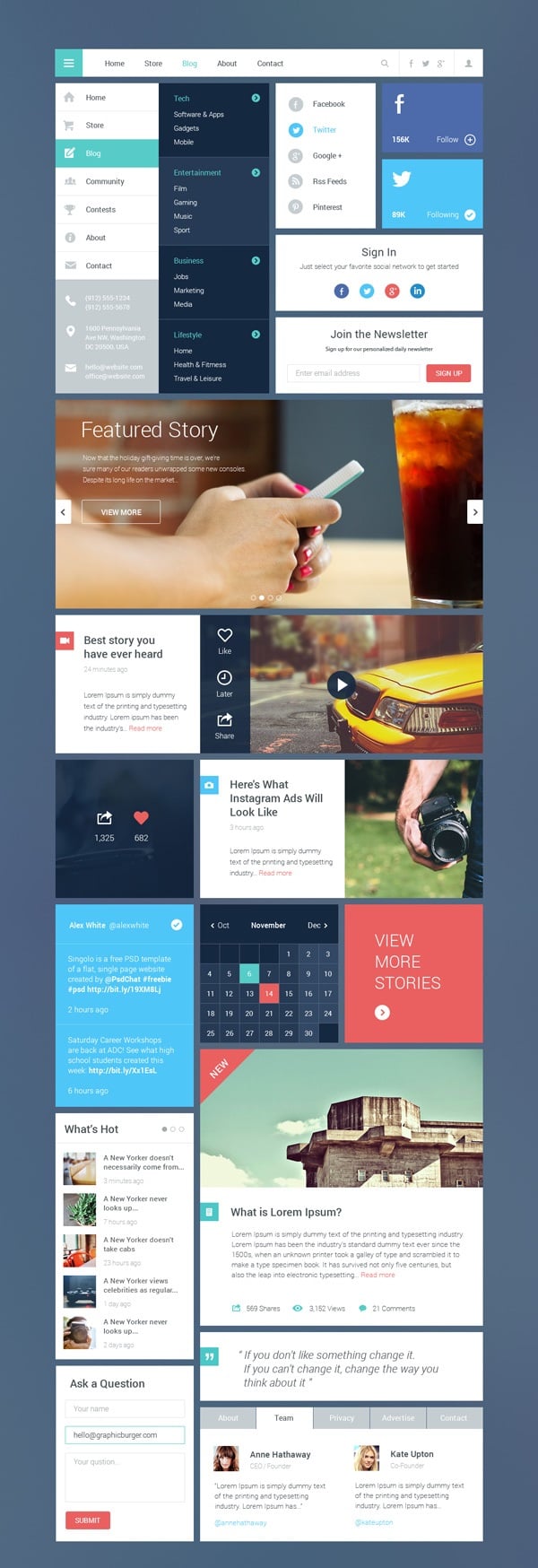
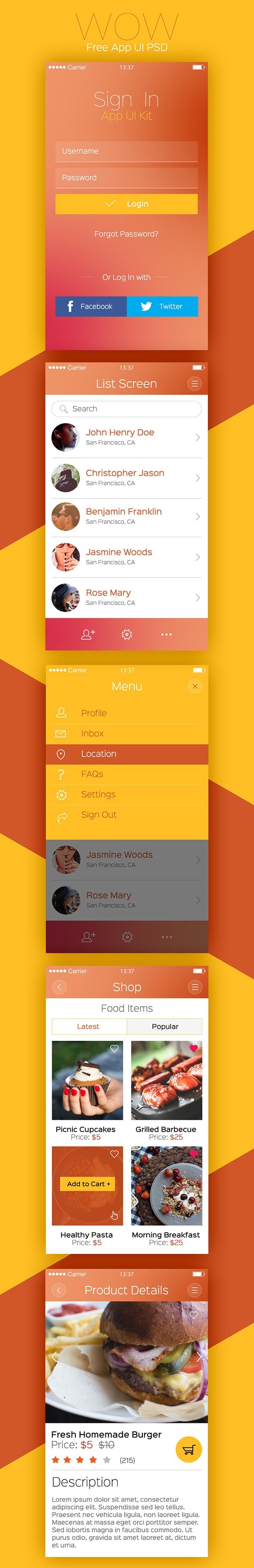
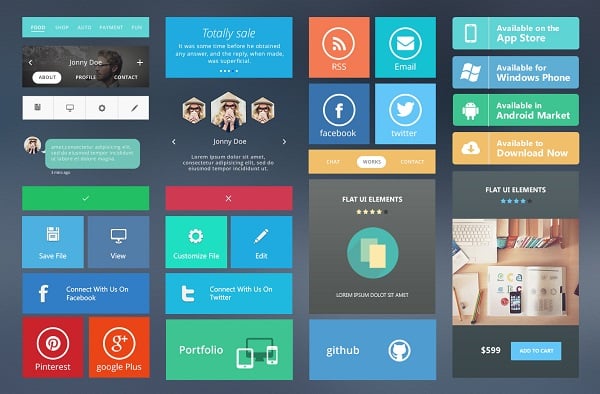
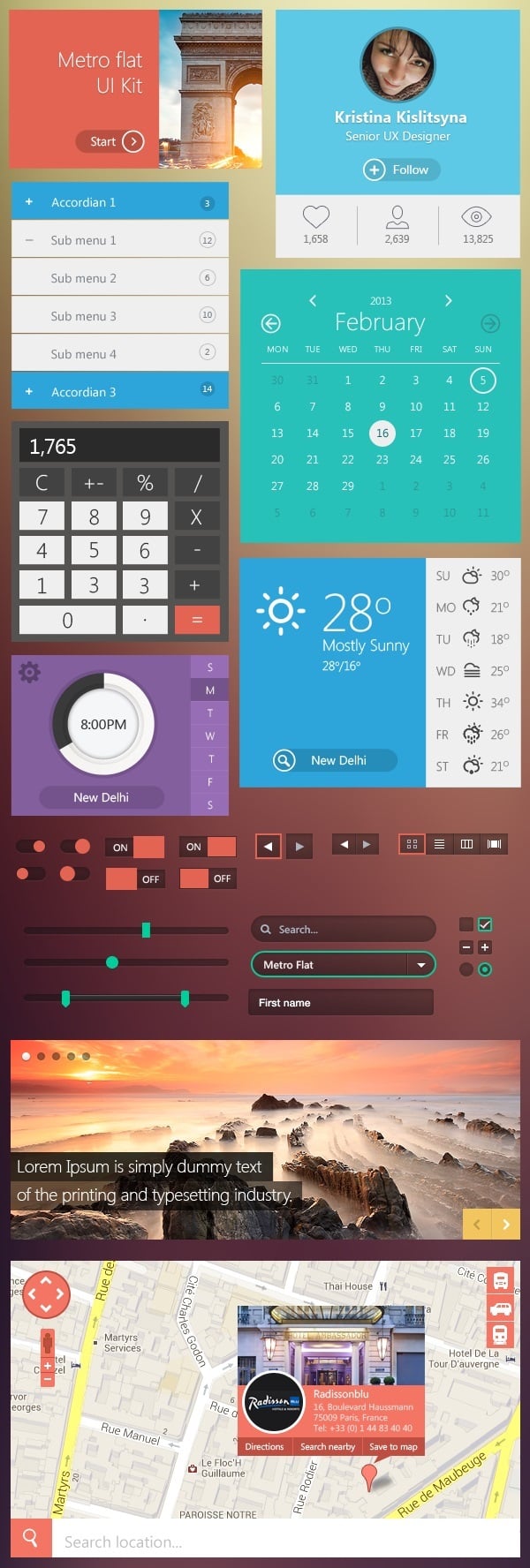
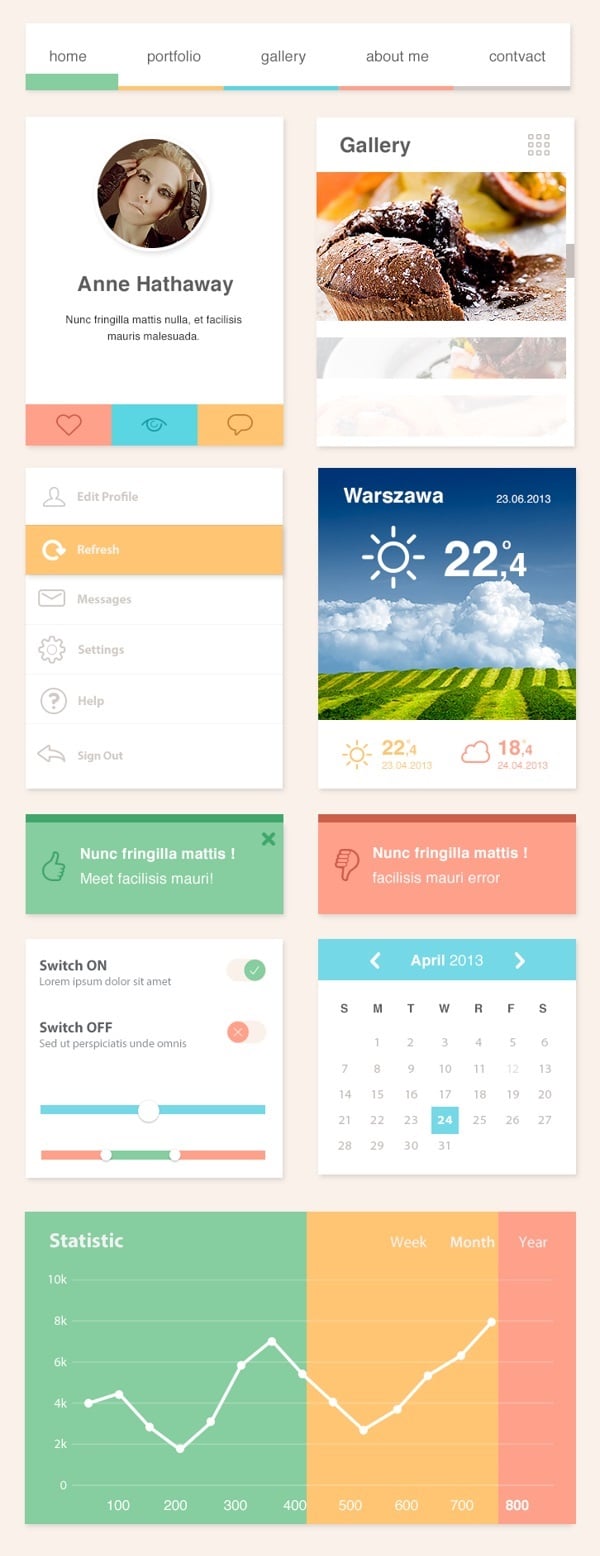
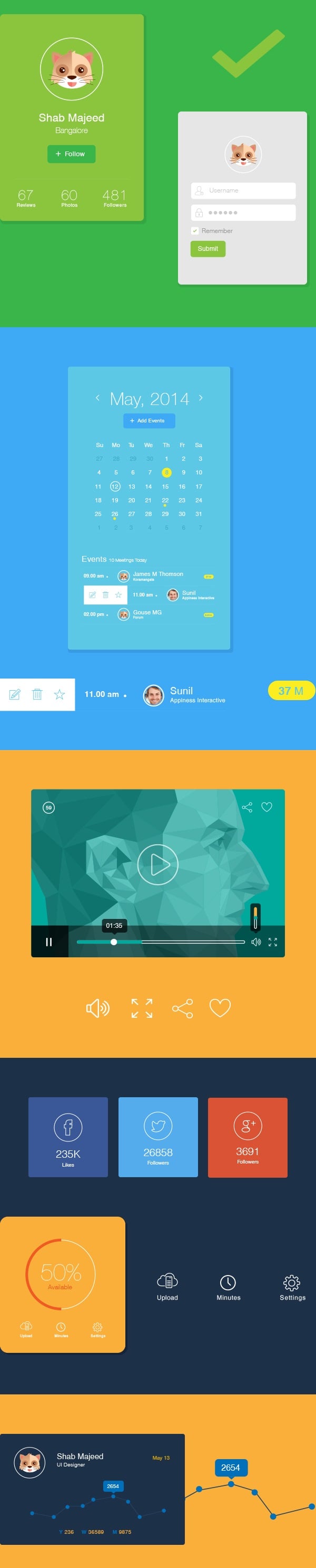
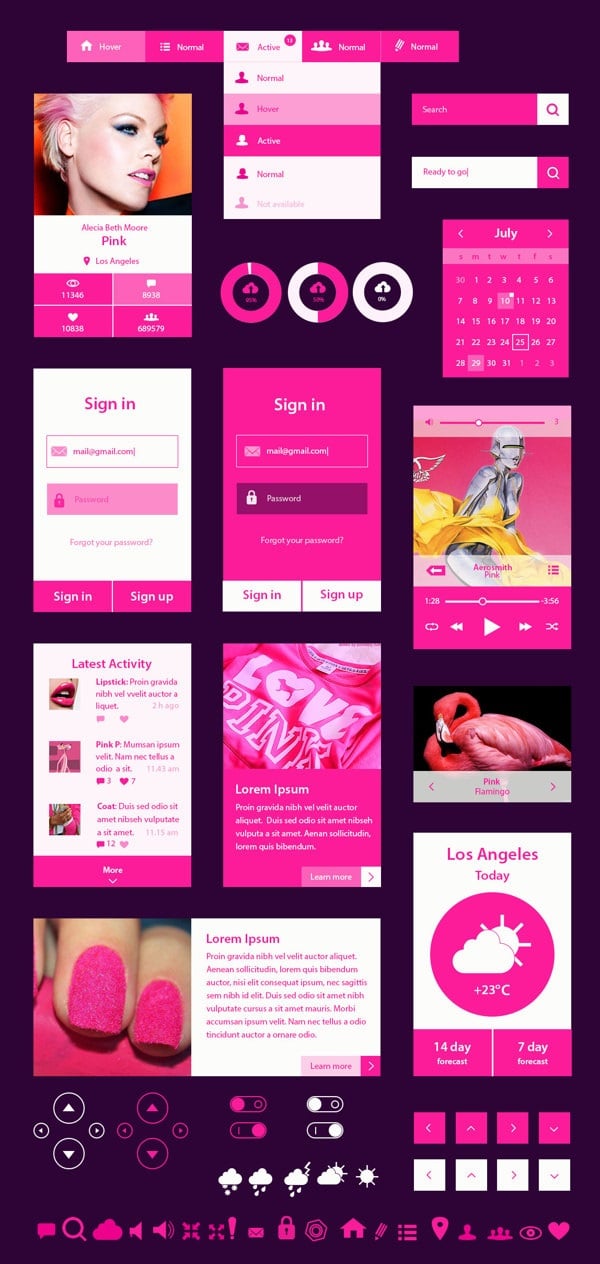
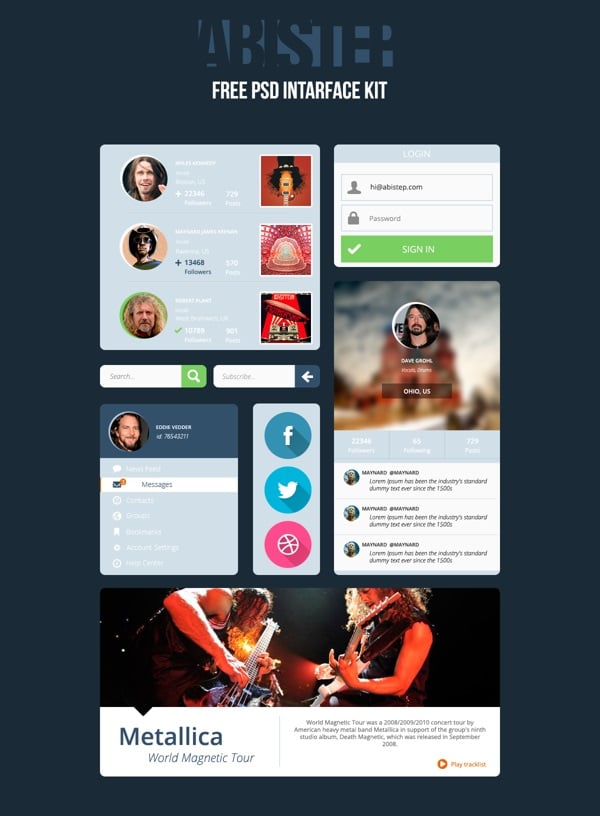
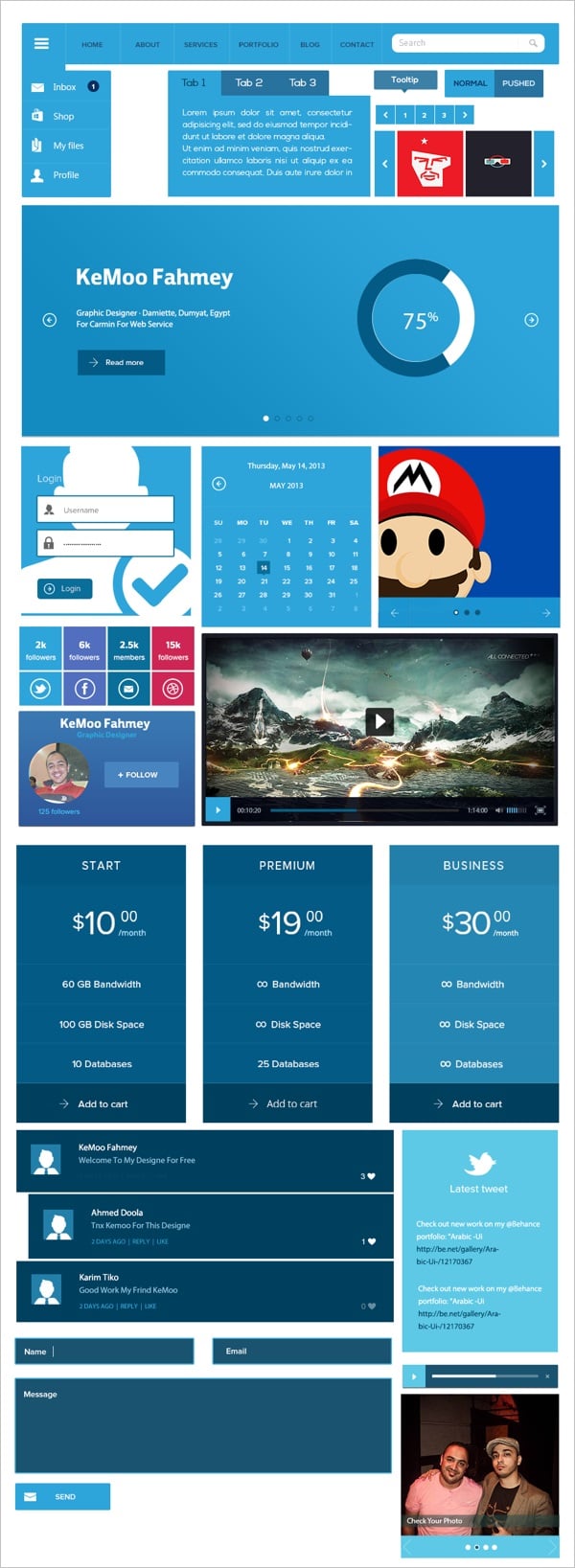
Best Metro-Style UI Kits for Web Designers
In general, we can say that Metro UI loses interface as an actual “face” of the device and its owner. Its a guide that helps to find necessary info in mere seconds. However, UI kits that include Metro-style characteristics and elements are highly popular today. They allow creating colorful and at the same time extremely functional user interface layouts that improve user experience and make him stay longer with the favorite website. Here are 40 killer Metro-style UI kits to get you started.