Take a Total Control of Your Website Typography: 15 Text Effect jQuery Plugins
Every person who runs a website desires to have the most attractive and eye-catching design. Typography plays one of the most important roles in website design. A good typography can easily draw the visitors’ attention or turn it away. It creates a mood on the website and carries an important meaning at the same time. In order to improve your website typography you can use the text effect jQuery plugins.

They will surely help you to create an animation, highlight the headlines, wrap text content around a curve, change the font size and simply make a text look better. Thanks to the modern web standards like CSS3 and HTML5 it becomes easier to implement the design ideas into reality and to impress the clients with amazing typography solutions. Today’s collection of jQuery plugins allows you to add some awesome effects to the text content and make it highly attractive.
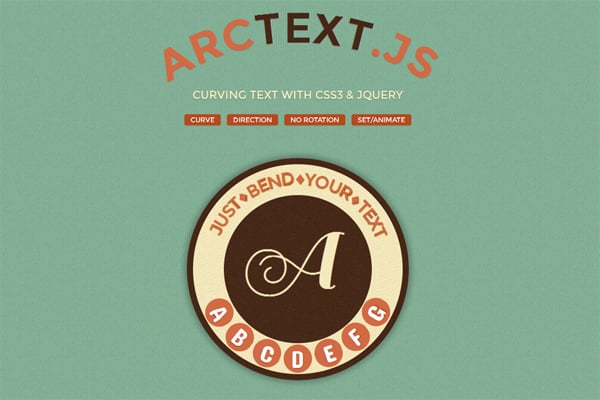
1. Arctext.js
The main idea of this plugin is to rotate letters with a help of CSS transforms in order to put them along the curved path. The rotation and space for each letter will be calculated automatically.

2. Shuffle Letters Effect: a jQuery Plugin
This is a short tutorial on how to create a jQuery plugin that will shuffle a text of the DOM element. This effect can be easily used in logos, headings and slideshows.

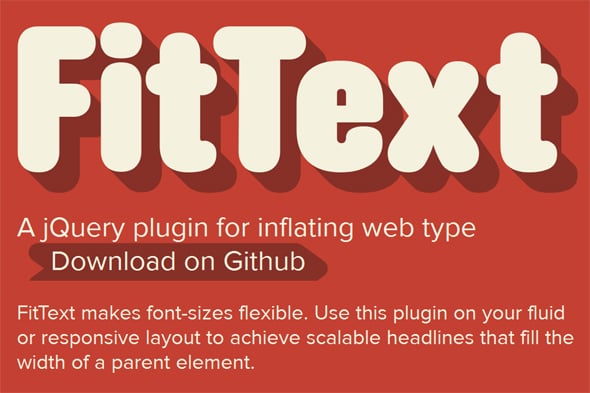
3. fittext
FitText jQuery plugin will help you to make a size of the font flexible. You can use it in responsive layouts to achieve scalable headlines that properly fit the wight.

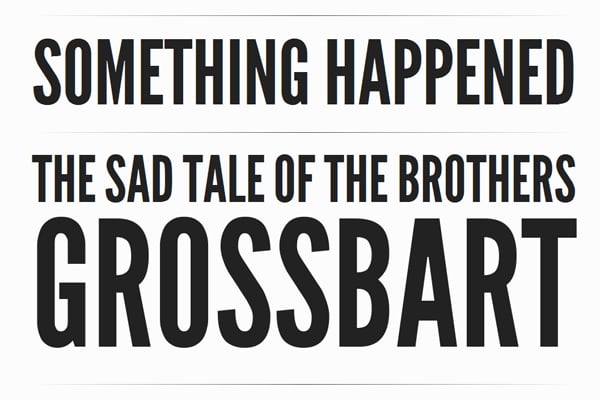
4. slabText
SlabText is an awesome jQuery plugin that will help you to produce bold, big and responsive headlines.

5. Lettering.js
This jQuery typography plugin will help you in kerning typing, editorial design, manageable coding and complete controlling.

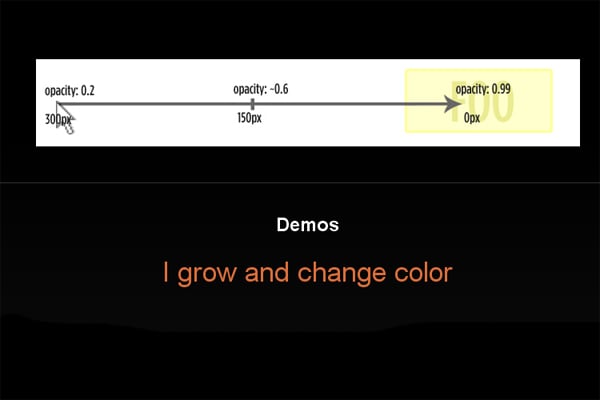
6. jQuery approach
Approach jQuery plugin provides you an opportunity to add an animation to the text. It makes text content look interactive. Text elements will be changed depending on the user’s mouse cursor.

7. jQuery News Ticker
Have you ever seen the electronic moving text on the BBC News website? This plugin allows you to add the ticker on your website as well.

8. BigText
BigText jQuery plugin makes your text really big. With its help you won’t spend a lot of time manually adjusting a font size.

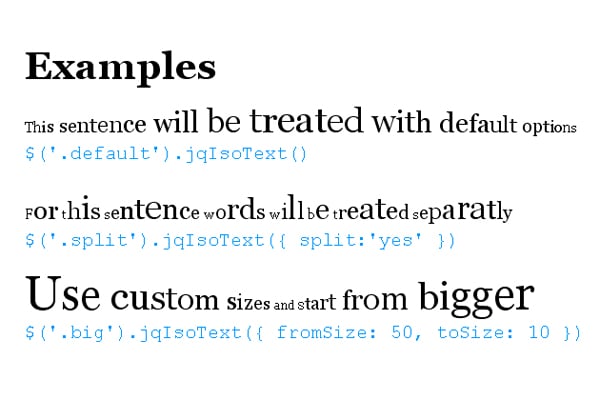
9. jqIsoText
Some text on your website is more important than the rest, so this plugin will help you to make the text content be more eye-catching and to draw visitors’ attention.

10. 3d flying text plugin
These letters are flying in space. You can change a font size, a text color and a background color.

11. jQuery Glow
This plugin allows to highlight the text. Depending on the user’s mouse it will glow with different colors. This is awesome example of interactivity.

12. Airport jquery plugin
This plugin copies the text effect that we see from time to time on the information boards in waiting rooms of airports and train stations.

13. jQuery Runloop Plugin
Runloop is not chainable. It was created to support customized animation running across a lot of different elements.

14. Textualizer
With a help of Textualizer you can add different effects to the text content as it appears on and disappears from a web page. It contains the following effects: slideLeft, fadeIn, slideTop and, random.

15. Bacon
It allows you to wrap the text around a line or curve. It’s an awesome solution for online-magazines or stores.

Conclusion
Feel free to share your thoughts in the comments field below or to give us a link to your website with implemented jQuery text effect plugins from the collection.

