Responsive Layout Builders for WordPress: What the Hell Are They?
How many page builder plugins for WordPress do you know? They can do fantastic things for you and simplify your site maintenance greatly. Just set up a plugin to your WordPress theme, drag and drop design elements and get the updated website.

You can use any of these responsive layout builders to manage WordPress websites with ease. Each plugin will arrange a well-coded websites with no coding knowledge required. It will match both experienced web developers who build WordPress themes for sale and newcomers who want to improve their own websites.
By using these drag and drop theme builders for WordPress you can simply customize almost any template as well as build new layouts. Here we drop a few words about each layout editor, so that you can’t figure out our favorite one. Do some testing yourself and we’ll be glad to discuss it in the comments field below.
[th_ft count=”4″ title=”Pick a Design for Your New Website!” cat=”” type=”36″ keyword=””]
Now it’s your turn to be a pro web developer!
1.MotoPress
This plugin is a simple drag and drop editor for faster and easier WordPress-based websites creation and editing. It is based on Twitter Bootstarap that means you can create responsive layouts for different screen resolutions.

2.Site Origin
A responsive pages builder that can create columized page layouts with a lot of widgets. There are several free themes that work good with this plugin.

3.Responsive Page Tester
This plugin allows users to preview website changes in the different sized frames. It can be used by web developers who build WordPress themes and by common site editors when creating content.

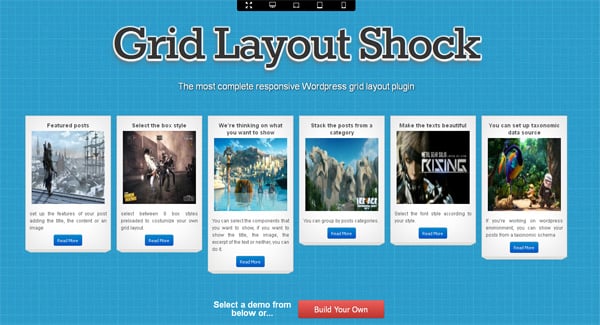
4.Grid Layout Shock
Grid Layout Shock WordPress plugin creates Pinterest style fully responsive grid layouts. There are free and premium licenses, so you can choose the one at your liking.

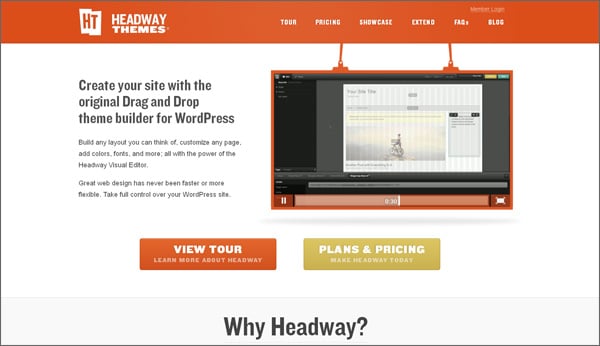
5.Headway
That’s the drag and drop grid system that uses responsive media queries for mobile support, HTML5 and CSS3.

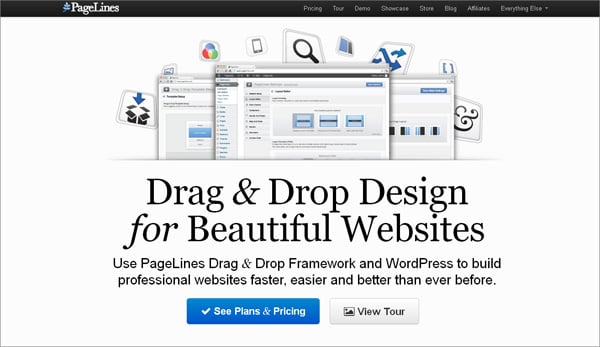
6.Page Line Drag & Drop Design
This is a code free drag and drop framework that supports over 100 fonts using Google Fonts API. It includes Twitter Bootstrap and LESS CSS engine.

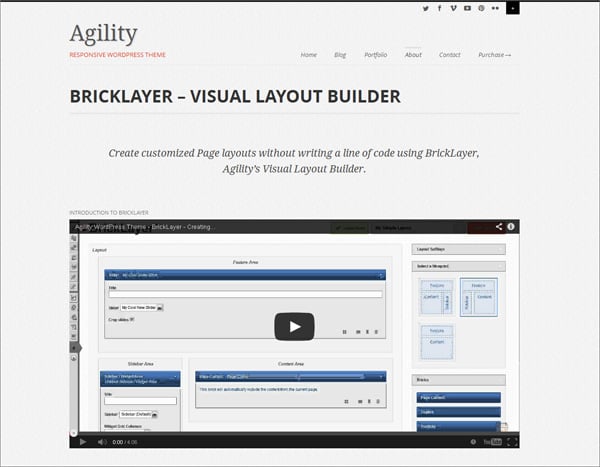
7.BrickLayer
BrickLayyer is Agility’s visual layout builder for professional developers and newcomers. The system allows to create numerous custom layouts and apply them to WordPress templates.

8.Visual Composer
This is a responsive grid system for WordPress that is built with Twitter Bootstrap and jQuery UI fraework.

9.Minimax
This is a WordPress toolkit to build drag and drop layouts with no code editing. This WordPress plugin is compatible with all themes. It also support all +2500 widgets in WordPress.org.