Flat Design for Dummies: Easiest Ways to Implement It
Keeping up with design trends can be a bit hard since designers are coming up with brilliant new ideas each and every day. While flat design might not be new, it is definitely trending and becoming more and more popular. To help you keep updated, we are going to cover what it is and some of the basic ways to implement it in your designs.
What is Flat Design?
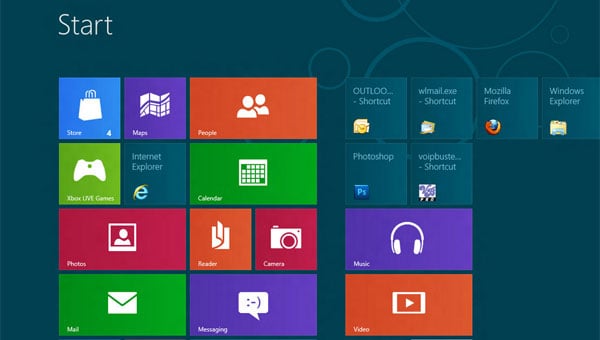
This type of design is made to look very simple without any nifty design tricks. Designers usually use techniques to add depth, realism, and other effects to make their designs stand out and look amazing. Flat design takes all of those techniques out. The goal of a flat design is to have a minimalistic look throughout the whole design but still use bright colors, simple typography, and have an easy user experience. Flat design has become very popular for smart phone applications and is also used a lot in web design. A lot of people consider flat design to give a more “cartoonish” look to things, which can help out when creating simple websites or applications.
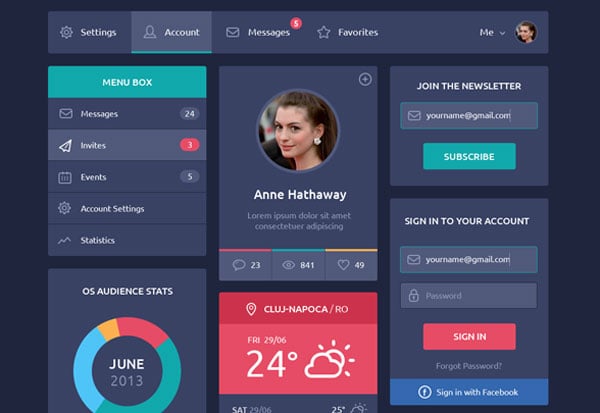
User Interface Kits
User Interface kits can be very helpful, especially to those of you who are still new to flat design. They come with almost everything you need and are also customizable. Don’t worry too much about the colors that are automatically set when you get the kit, you can easily change it up. When getting a UI kit, you will most likely always be getting them in a PSD format, which are Adobe Photoshop files. Once opened, you are able to play around with the kits to make them more unique. They come with buttons, screens, widgets, and plenty more.
Themes From WordPress
As usual, WordPress thrives to make design a much easier process. Since flat design has become more and more popular, we have seen more and more themes come out that use this design approach. You will have access to thousands of different themes if you are using the WordPress platform. All of which are easily customizable so you will still have control of your colors, fonts, images, etc, etc. Just make sure not to ruin the flat design when you are making all of the necessary changes.
Icons
You can easily create a flat designed icon, or you can use one of the many different tools to have an easy one made for you. Either way, icons are an important part of any application or design, so don’t try and rush this aspect. Once you have found a good style of icons, you will have no problem coming up with more and more.
Color Schemes
Since flat design lacks all of the cool techniques that designers use, it is important to ensure that the colors you pick are good and suitable for flat design. There are plenty of free tools that will be able to provide you with good color schemes or recommenced colors to go with whatever colors you are interested in. Just don’t try and use colors that are going to throw the whole flat design off.
Flat Fonts
Fonts have always been a big part of design, but since your flat design is going to be simple, you want to stick to simple and easy fonts. Don’t try to implement some crazy fancy font when the rest of your application or website is a simple cartoonish looking flat design. Just keep it to the normal fonts and it will look much better.
It doesn’t matter what tools you decide to use to make your perfect flat design, the important part is that you practice. The more time you spend playing around with this type of design, the easier it will be to make in the future.