25 Free and Premium jQuery Image Slider Plugins
Development and designing of web pages has become easier with the development of jQuery. It allows developers to do a huge number of difficult tasks by writing a several lines of code. If you appreciate our previous collection of jQuery scrolling plugins then today’s post with free and premium jQuery image slider plugins will be either interesting for you.

jQuery makes the slider system much easier than it would be without it. jQuery community keeps on making great plugins in order to help other people to make their interfaces better. The number of useful plugins grows every day. It becomes a reality to create beautiful, aesthetic and user-friendly websites in an elegantal way. Today I want to share with you 25 free and premium jQuery plugins that will give you an opportunity to add slider capabilities to your website as well as create an awesome photo gallery.
[th_ft count=”4″ title=”Pick Your Portfolio Template!” cat=”” type=”19″ keyword=””]
1. Supersized jQuery Plugin
This amazing jQuery slider plugin allows you to roll the images out on the full screen size. Use small coin-buttons in the footer to change the image to the next one.

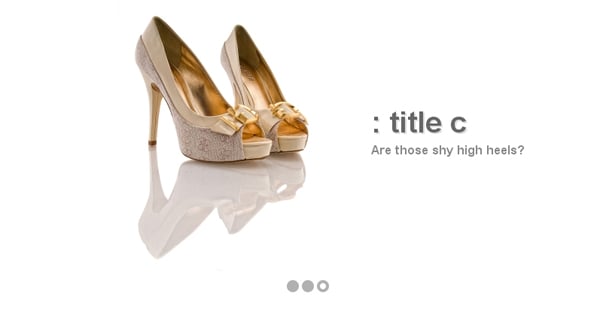
2. Sliding Boxes & Captions
The sliding box animation works on the div tag technology. It means that the image changes once you move the mouse. It’s a really interactive slider. You can easily put am image or text content there.

3. Saloon – The jQuery Banner Rotator Plugin
Drag&Roll function, flexible sizing with no limits and clean design make Saloon the best jQuery banner plugin. It will be the perfect solution for the header of your website.

4. jQuery Slider Shock
Here is a responsive jQuery/WordPress slider. It can display YouTube videos, Flickr and Instagram pictures as well as images taken from a RSS feed. There are demo versions for each jQuery slider design or you can create your own one.

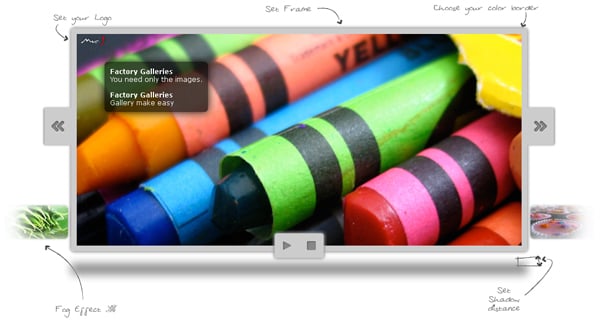
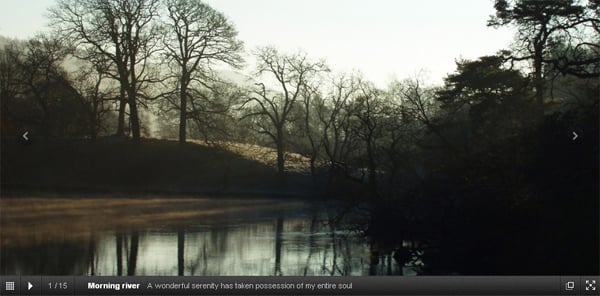
5. Factory Galleries jQuery Plugin
This plugin is a pure CSS implementation. It’s easy resizable and customizable via initial settings. You can add a brief description to every sliding image.

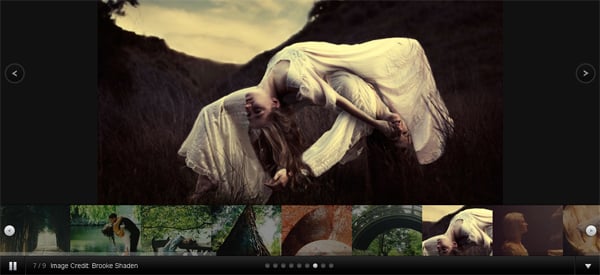
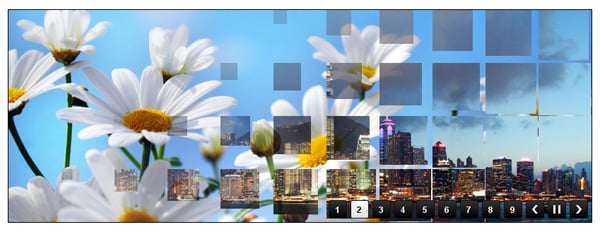
6. jQuery Banner Rotator / Slideshow
This jQuery Banner Rotator plugin has multiple transition effects. Buttons and thumbnails allow to easily navigate through your website. The amazing animation accompanies every image changing.

7. Thumbnails Navigation Gallery with jQuery
It’s a good tutorial on creation of an awesome gallery with scrollable thumbnails. The main idea is to create a gallery menu where every item will be reveal with a horizontal bar when clicked.

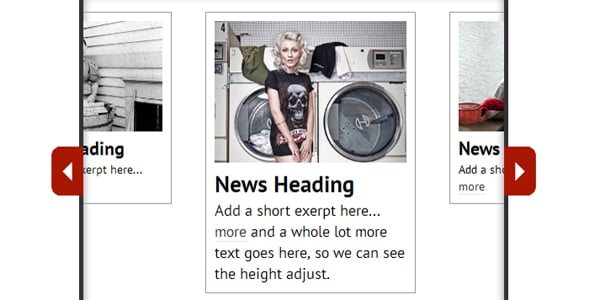
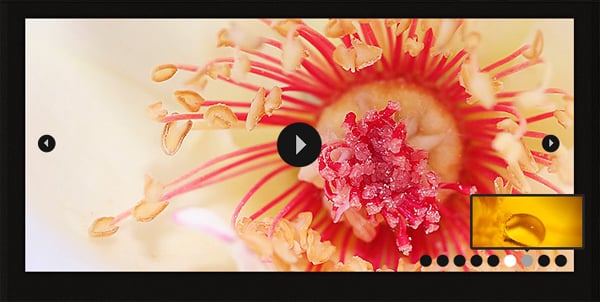
8. Moving Boxes
The highlight of this cool jQuery plugin is a panel to zoom in and out images. There are also red buttons to navigate the slider.

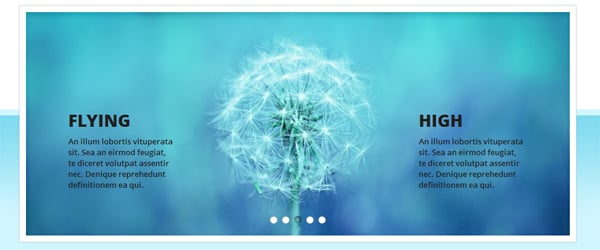
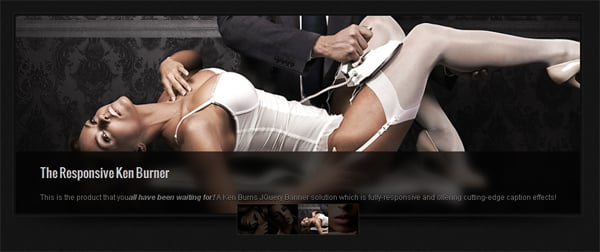
9. Responsive KenBurner Slider jQuery Plugin
Responsive jQuery slider is a premium way to use a slider on your personal website. This plugin is defined by state-of-the-art slider, text animations and a combination of transition effects.

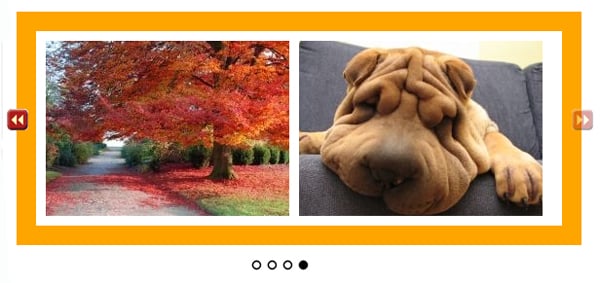
10. Step Carousel Viewer v1.9
This slider displays images by side scrolling left or right with buttons. You can change the color of a frame or buttons in no time.

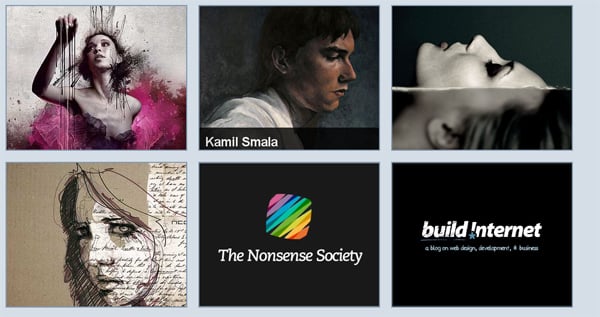
11. Nivo Slider
Nivo jQuery slider contains 16 different transition effects, a built-in directional navigation and a clean markup. It will perfectly fit a website portfolio or other creative website.

12. A HTML5 Slideshow with Canvas & jQuery
This elegant slideshow plugin with a white frame and buttons looks very nice. It can be placed on the header of a business website as well as a portfolio.

13. jQuery Slider Banner Image Rotator for HTML
This clean style jQuery slider banner is easy to use and modify. Besides, it contains 104 unique transition effects and 12 different skins.

14. DDSlider
This is a fancy fully customizable slider with inline custom support. Its small navigation arrow buttons and coin-buttons look really great.

15. jQuery fullscreen image gallery
This plugin was created with jQuery library and CSS. It features custom scrollbars and different modes. Pictures can be deployed on the full size of the screen.

16. SlidesJS
This elegant and user-friendly slider will be the best feature of your website. It can be edited as you want. But note, SlidesJS is provided with limited support.

17. Galleria
It’s responsive JavaScript pictures framework. Galleria supports iPhone, iPad and other mobile and touch screen devices. You can integrate it with such social services like YouTube, Flickr, Picasa and Vimeo in a few minutes. You can create a really attractive interface with this framework.

18. jQuery Timeline Slider
This plugin is a great slider to build a history timeline on your website. It will be a perfect option for companies which do business for a long time and want people to know more about their progress. It has two skins and can be easily customized.

19. jQuery UniSlider
UniSlider is a sleek and elegant way to share you pictures on a website. It’s easy to implement and edit this jQuery plugin. Some useful features are also included to the package: cross browser support and mobile compatible.

20. Smooth Div Scroll jQuery Plugin
This plugin works on different touch screen gadgets such as iPhone, iPad and Android devices. The scrolling is smooth, but not sharp. You can scroll with the fingers (touch), but not with buttons or links.

[th_ft count=”4″ title=”Pick a Design for Your New Website!” cat=”40″ type=”63″ keyword=””]
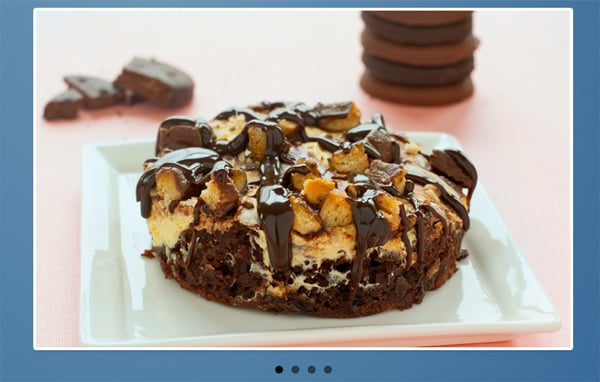
21. jQuery Blinds
It has smooth animated transition effects and customizable split grid. A cool counter below the slider will show you what number of an image that’s being displayed.

22. jQuery Simple Slider Plugin
You can use this plugin to display images, Vimeo or YouTube videos. It’s mobile-friendly and supports wipe left/right on the mobile device.

23. jQarousel
This plugin allows to setup more than one slider on the same page. Its scrolling is smooth. It pretty fits different eCommerce projects that need to show a many products on the same page.

24. Flexslider
This simple and clean style slider markup will fit any kind of web-project. It supports the majority of browsers. You can also use any html elements as slides.

25. Blueberry
Blueberry is an experimental jQuery image slider that was created in order to work with responsive web layouts.

26. Responsive Image Gallery with Thumbnail Carousel
It’s a great tutorial on how to create a responsive image gallery with thumbnail carousel.

Closing
There are a lot of different jQuery slider plugins in this collection. If at least one of them is useful for you, I’ll know that my work is done. And by the way, if you want to share your thoughts or just say “hello”, please use the comment section below.

