12 Responsive Design Testing Tools To Check Screen Resolutions
These checkers are proudly called responsive design testing tools but in fact they are not for testing, they are for quick screenshots. Usually designers and developers spend some time to prepare them. But with these simple tools you can show what your responsive site looks like to clients and team members. It will make your life easier! However please note that it is very important to test new designs on real devices.

Here we define some responsive design testing tools, so that you can simply check how your website looks on different devices including mobile phones, tablets, laptops and desktop computers.
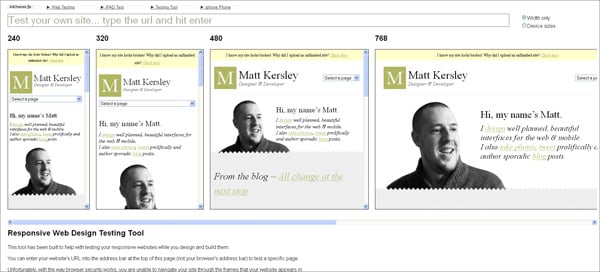
1.Responsive Web Design Testing Tool
This simple website presents probably one of the quickest ways to test your site responsibility. All you need to do is just tap your website’s URL and click ‘Enter’. In a few seconds you’ll see the site framed with different devices (width only or full size of the device).
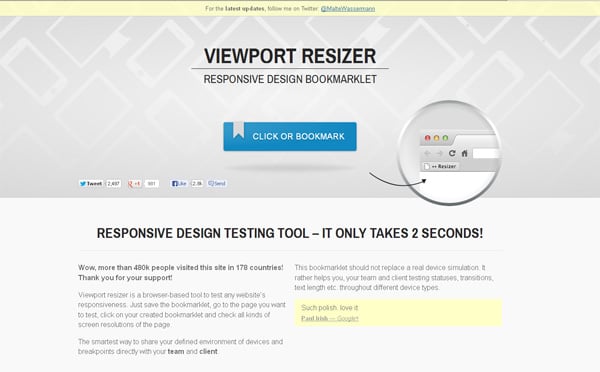
2.Viewport Resizer
This browser-based tool will suit those people who regularly check responsibility of different websites’. The tool provides you with a small bookmarklet that should be placed into the browser toolbar. Thus you can check responsibility of any website and quickly customize screen sizes.
3.Responsive Design Bookmarklet
This tool will help designers view websites in any size and resolutions. There is a RWD Bookmarklet tab that needs to be dropped into the bookmarks menu of your browser window. Thus you can see how much space is visible when site visitors use different devices.
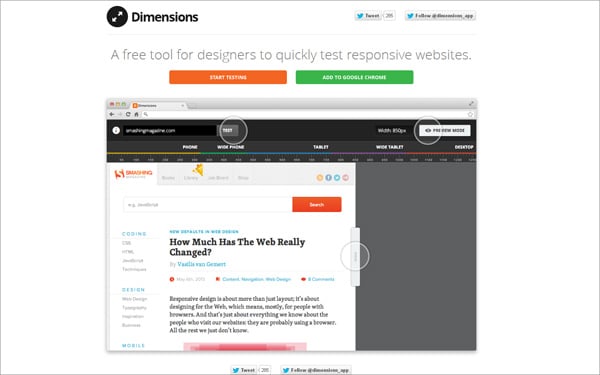
4.Dimentions
This is another free RWD testing tool for designers. It is compatible with mainly all versions of Firefox and Chrome. A convenient screen size progress bar will show you the way your site looks on phones, tablets or desktop computers.
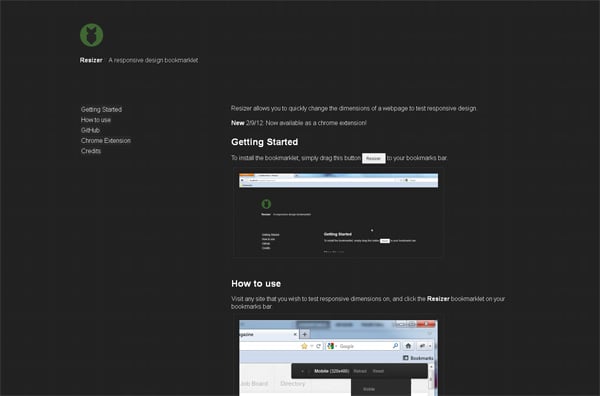
5.Resizer
Here is a quite simple bookmarklet tool to test responsive designs. You can see several dimensions of any website within one browser window. There are Firefox and Chrome extensions.
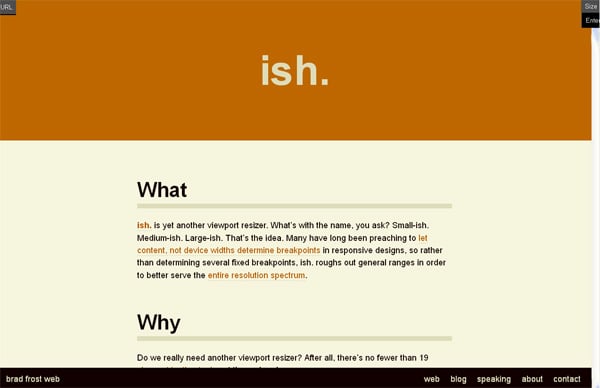
6.Ish
This viewport resizer can be used from the website directly or it can be set up on your server. The name of this utility is almost amazing. The suffix ‘-ish’ brings an extreme lightness into the tool. Moreover, screen dimensions are called S (small-ish), M (medium-ish), L (large-ish) and XL within the Resizer – it also looks nice.
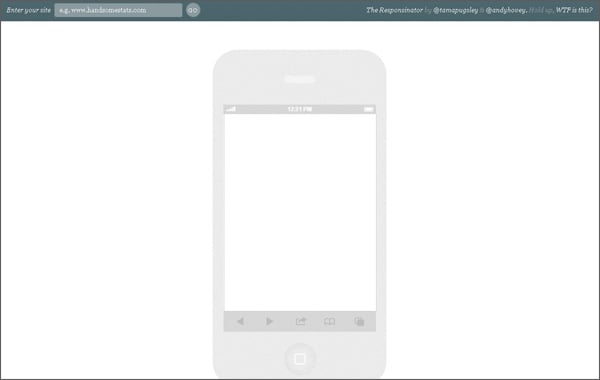
7.Responsinator
The Responsinator is created for clean style design lovers. Just enter your website’s URL into the special field at the top left hand corner of the site. In a few seconds you can view how your site will look on the most popular devices (different versions of iPhone, Android, iPad, kindle).
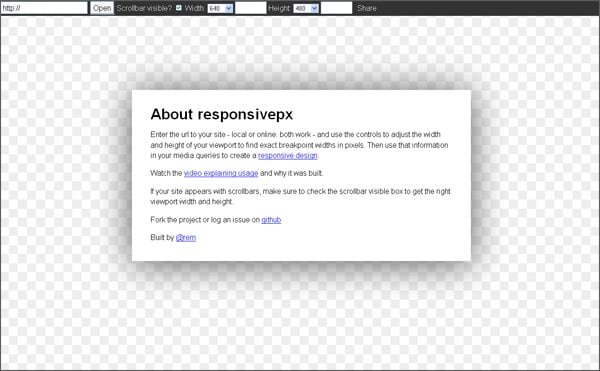
8.Responsivepx
This responsive design testing tool allows to check local or online sites. There is a convenient toolbar where you can adjust width and height settings of viewports. Thus you can see your site in any size and resolution (custom dimensions are also acceptable). –
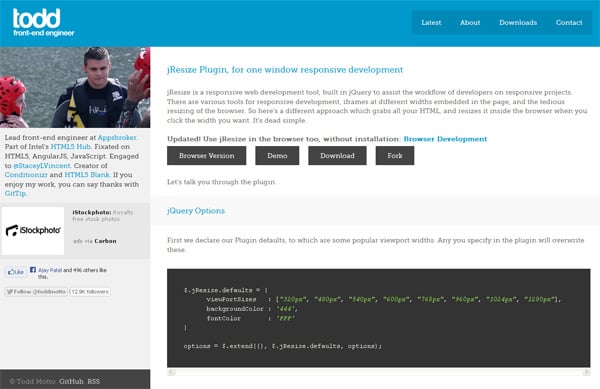
9.jResize
This tool is for web developers who work with responsive designs. It is built with jQuery that helps specify width of viewports. There is a convenient demo version where you can test the plugin with ease.
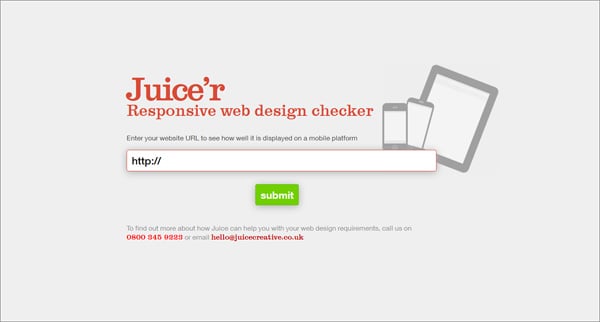
10.Juice’r
Juice’r is a responsive web design checker to test how your site looks on iPhone, Android and iPad. Please note that your computer needs to be able to show Flash, so that you can use the tool.
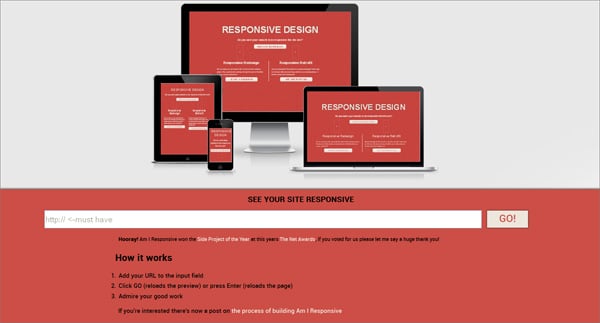
11.Am I Responsive
Take a loot at this responsive site testing tool and you’ll understand that its creator worked hard on both the resizer and its website. There are 4 viewports (desktop, laptop, tablet, mobile) and they are all Apple. You can drag-and-drop the devices and rearrange them at your liking.
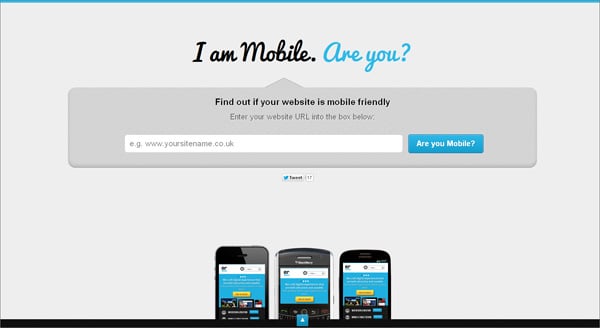
12.I Am Mobile
This responsive design testing tool shows the level of a mobile friendliness of different websites. The tool includes some elements of gamification such as scores and recent results of previous site visitors. The resizer also gives some hints, so that you can make your site more mobile friendly.
Here we have enough tools for you to choose from. However, there are even more responsive design testing tools on the web. You can choose any one at your liking. Of course we hope it will be one from this post but you are free to choose.