Perfect jQuery Content Slider: Grab Yours of These 45 Cool Ones
Content sliders become very popular among website owners especially if they own online stores for their products. Such popularity is easy to explain. jQuery content slider adds vibrancy and freshness to the website. It helps with presenting the most important and useful content of a great amount of the website information as well as improve usability.

Content sliders are specific modules that allow presenting a website (or only Home page) content, products, services, photographers or designers portfolio pictures as well as any other important information in a quick and creative way.
Most of jQuery sliders may be divided in two groups:
- Those with timed sequence when content is rotating without user’s effort;
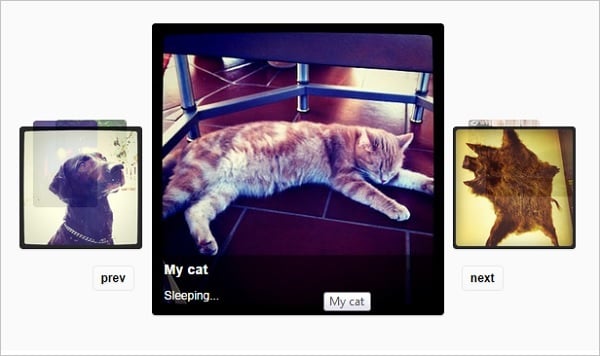
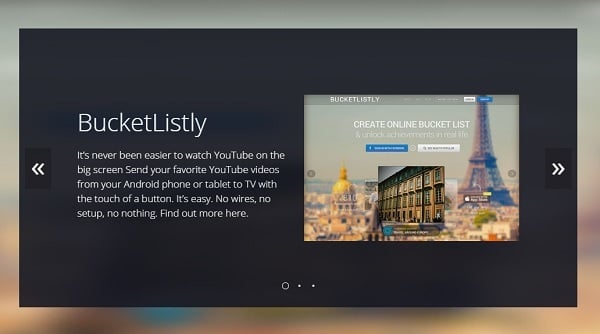
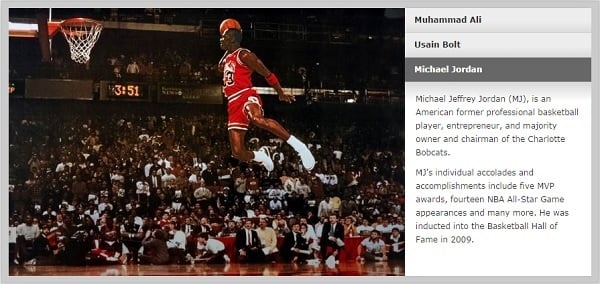
- Those that feature additional elements (thumbnails, icons, toggle elements, arrows etc.) that allow manually control the sequence.
The second group is much comfortable to use and preferred by visitors as it allows them controlling what they see and looks less annoying. You can also make the content slider both automatic and manually-controlled that improves UX.
Most of the best slider designs already implement navigation elements and all you should do is just to choose your best one keeping in mind the type of your content and the way you wish to organize it. The main thing is preventing a visitor from getting mixed up with too many navigation keys and unnecessary effects.
For more jQuery tools look through our earlier collections:
- 38+ jQuery Carousel Sliders;
- 25 jQuery Image Slider Plugins;
- 15 Text Effect jQuery Plugins;
- 15+ jQuery Scrolling Effect Plugins;
You can choose a perfect jQuery-based content slider from a list below.
HiSlider
Sliding Horizontal Parallax Theme
Anything Slider
Content Rotator
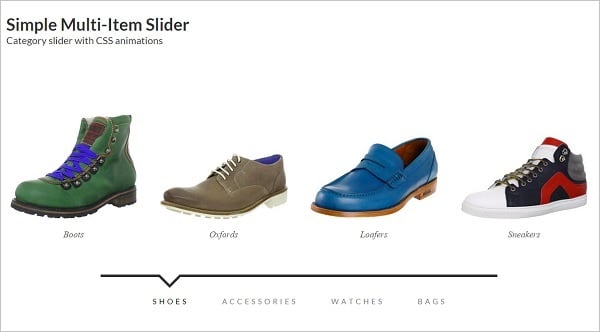
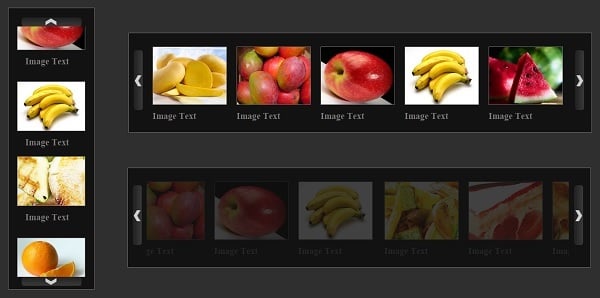
Multi-Item Slider
Responsive jQuery Content Slider
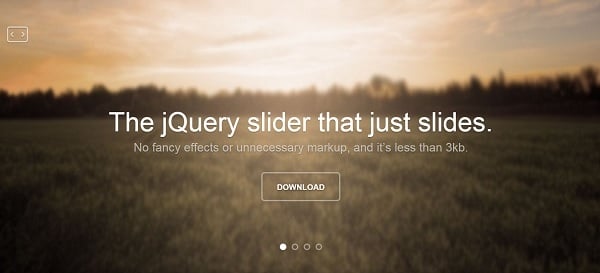
Unslider
Superslides
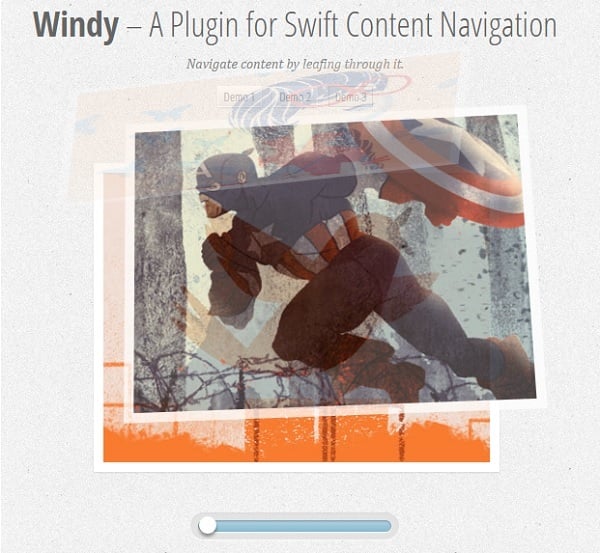
Content Navigation Plug-in
jQuery 3D Content Slider
jSCarousel
BBslider
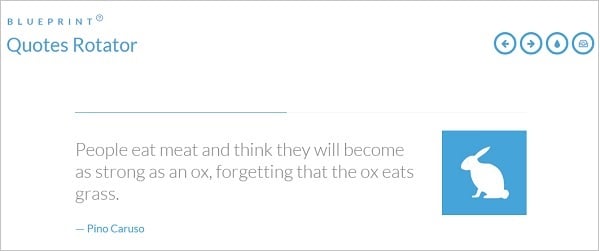
Quotes Rotator
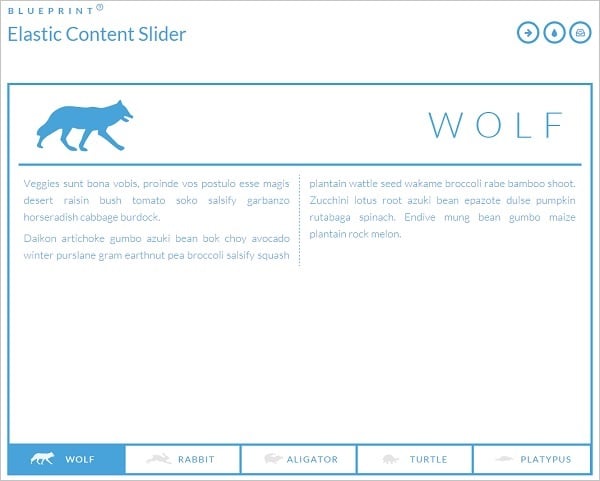
Elastic Content Slider
Slide Toucher
Rondell
Dragend JS
Simple Slider
Hashslider
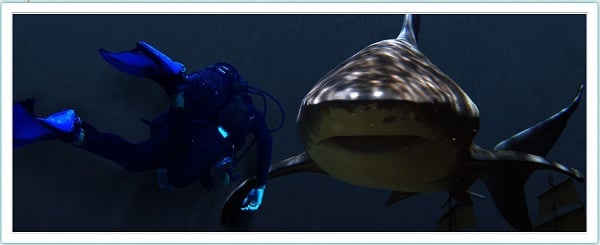
Immersive Slider
Slidorion
jQuery Slideshow
Content Slider with jQuery
Parallax Content Slider
Vertical Showcase Slider
Fullscreen Slit Slider
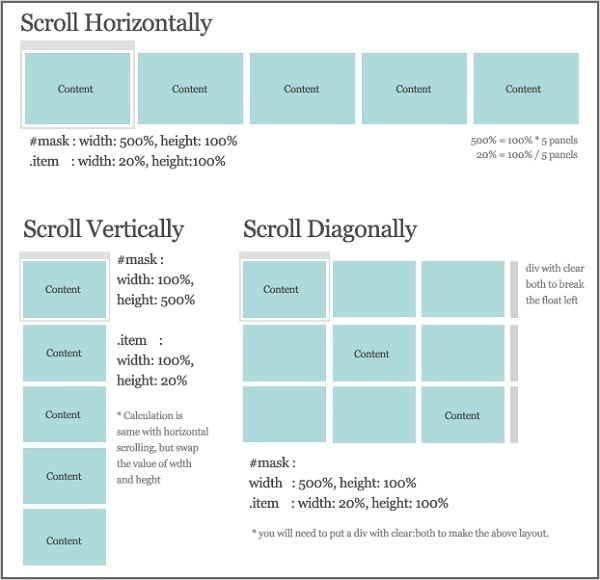
Horizontal and Diagonal Sliding Content
Mostslider
Compact News Previewer
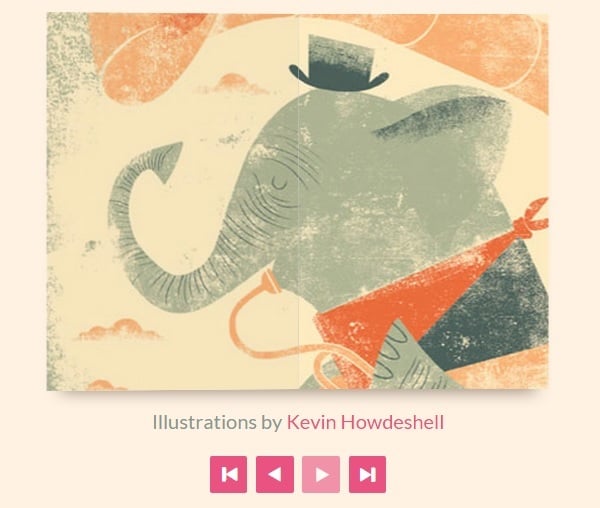
BookBlock Content Flip Slider
Responsive jQuery Image and Content Slider
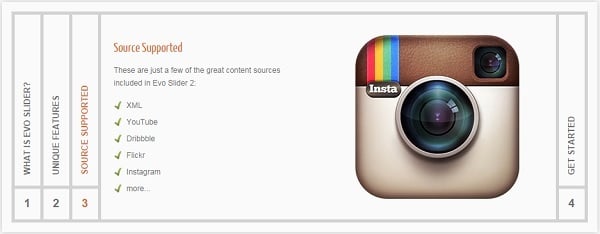
Evoslider
jShowOff
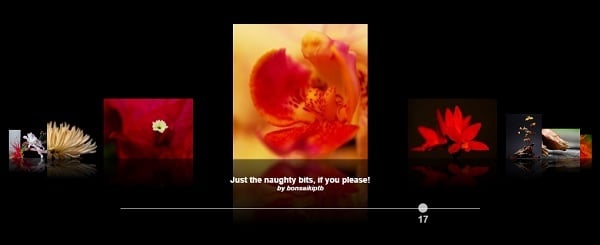
ContentFlow
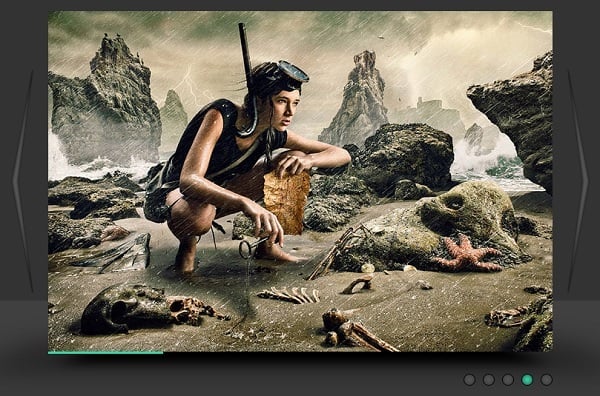
Quake Slider
MuSlider
Lytebox
Inflickity
Blog Slide Show
Featured Content Slider with jQuery
Content Slider using jQuery
Easy Slider
Autoplaying Content Slider
StartStop Slider
S3 Slider
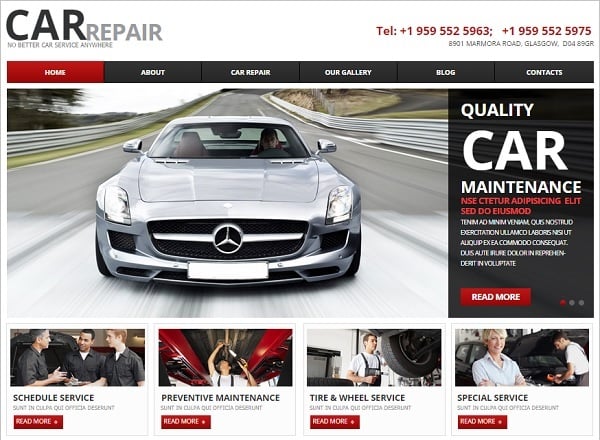
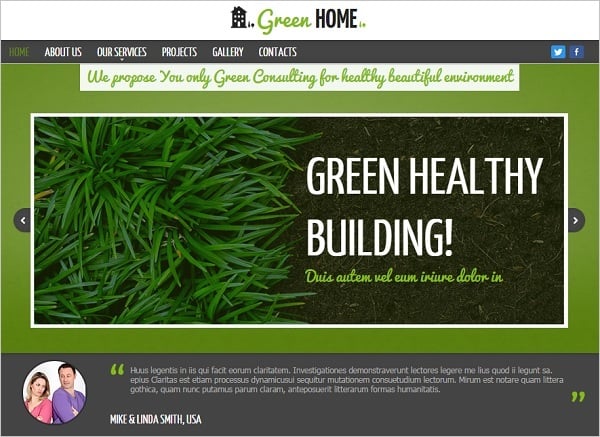
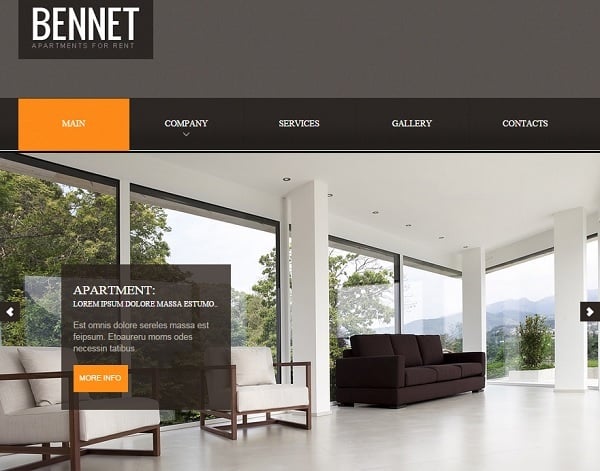
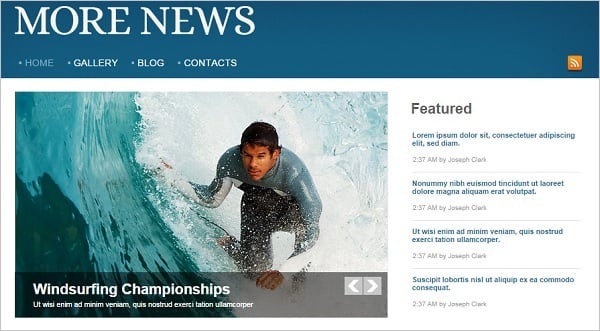
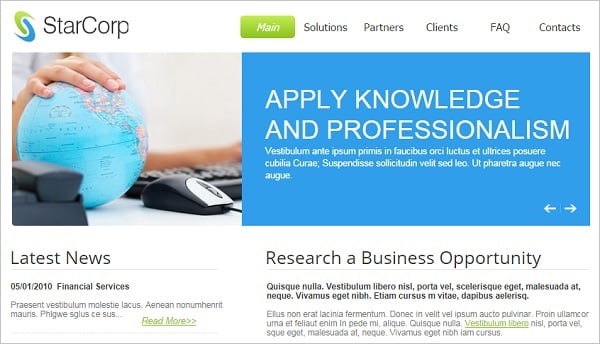
Website Templates with Content Sliders
There are many researches that prove the usability coolness and conversions boost due to sliders, and almost the same amount that claim their harm for UX. In fact, there are cases when content sliders are appropriate and when they are not. Let’s look up some suggestions on the use of jQuery slider for website design.
Content slider is a perfect idea for online stores that wish to present a great number of offers. It is extremely comfy for visitors as they have an opportunity to quickly look through multiple products staying on the same page.
For online stores it’s a nice way to present to their visitors similar products and promotions in a simple and unobtrusive manner. Sliders can also offer users fast and easy way of moving from one category of the site to another.
Content slider is a cool option for call-to-actions or sign-up guides that allow to quickly and creatively lead a user through all the necessary stages.
jQuery sliders are often used by informational and blogger resources that allow present the most important or latest content of the website.
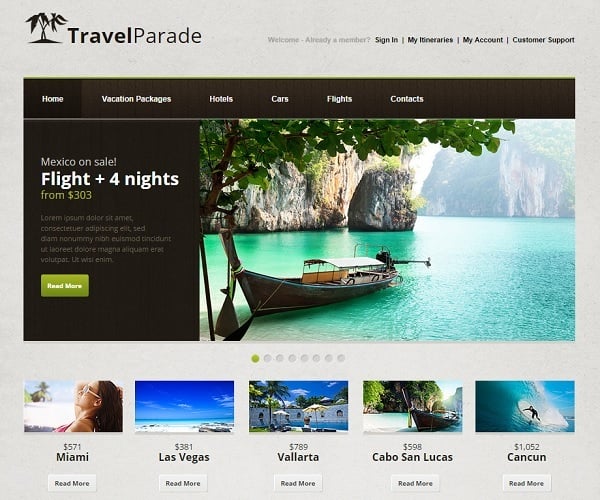
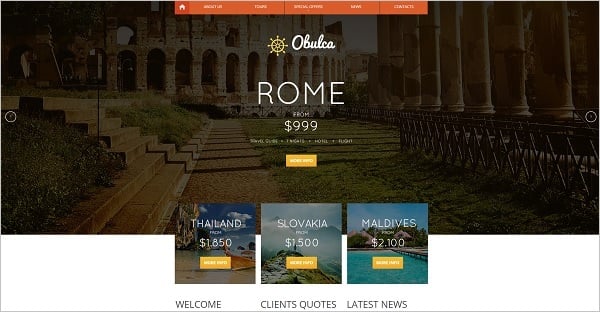
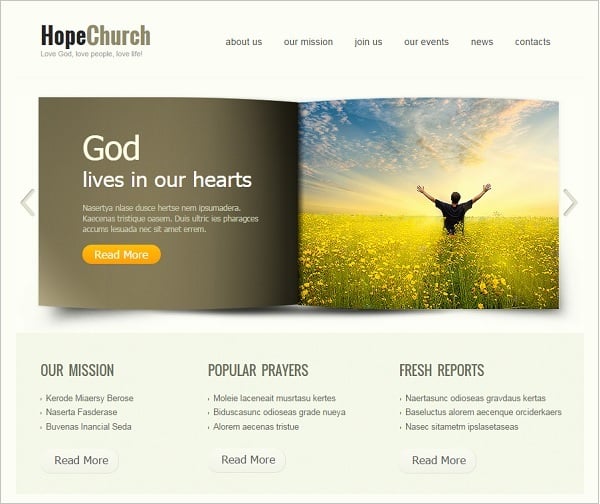
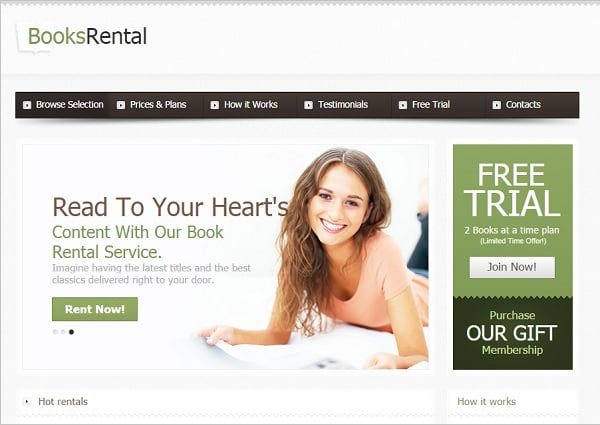
Here are a few examples of content sliders with jQuery that are used within website templates. Choose those ones you like the most among many more designs on MotoCMS site.