Masonry Portfolio Inspiration – Create Pinterest Grid Style Website
The masonry portfolio is a comparatively new web design element. Inspired by the Pinterest trends, masonry as a grid style has already become the calling card of many renowned websites. If you also want to join the community of the progressive website owners, then keep on reading to learn more about
-
- Reasons to opt for the masonry portfolio;
- Instruments to create the masonry web design (aka a Pinterest grid);
- Spectacular masonry examples.

How to Create the Masonry Portfolio
The first step in creating the masonry portfolio is to assess your expertise in web design as objectively as possible. Having done that, choose between the following methods:
- Use the drag-and-drop Website builder with the in-built masonry gallery.
- Take advantage of CSS column properties, i.e. column-count and column-gap. Remember that this method will not work for a couple of old browsers. That is why do not forget to apply the jQuery plugins to guarantee better cross-browser compatibility.
- Apply plugins or extensions specifically designed for the masonry portfolio effect. There are quite a few instruments to help you with masonry online, e.g. mp-mansory.js, the jQuery Masonry Image Gallery for WordPress, moesia-masonry-portfolio.php, etc.
Truth be told, only the first method mentioned above will work for both professional web developers and newbies. As a web developer, you can make use of the drag-and-drop website builder with the in-built masonry gallery to optimize your workflow. As a newbie in the web development universe, you will definitely appreciate the chance to drag and drop the masonry grid gallery wherever it seems suitable for you (s. image below). Believe it or not – the website builder from MotoCMS is the safest way to create a masonry gallery without spending a couple of months learning what abbreviations HTML, CSS, JS, etc. stand for.
Reasons to Choose the Masonry Portfolio
The reasons for the popularity of masonry image galleries are numerous. For starters, the masonry web design looks clean and straightforward when it comes to presenting artworks online. As the masonry web design is a direct offspring of the Pinterest esthetics, its main goal is to communicate the idea of visual hierarchy.
Also, the masonry gallery allows you to get a bit more creative with your website design in contrast to standard grids or fixed aspect ratio grids, for that matter. Thanks to the masonry web design, you do not need to align the pictures to the top or crop your imagery into a square, which often compromises the quality of your imagery. Thus, with the masonry grid, your website layout looks more natural and visually attractive.
In addition, the masonry web design will help you demonstrate your achievements in the best light regardless of what field you work in. Photographers, web designers, artists, exterior designers, and even manicurists all get to enjoy the beauty of the masonry image galleries, specifically developed to suit the needs of creative professionals.
Masonry Examples
Now that you know why it makes sense to create the masonry grid and how to create it, let’s have a look at masonry examples.
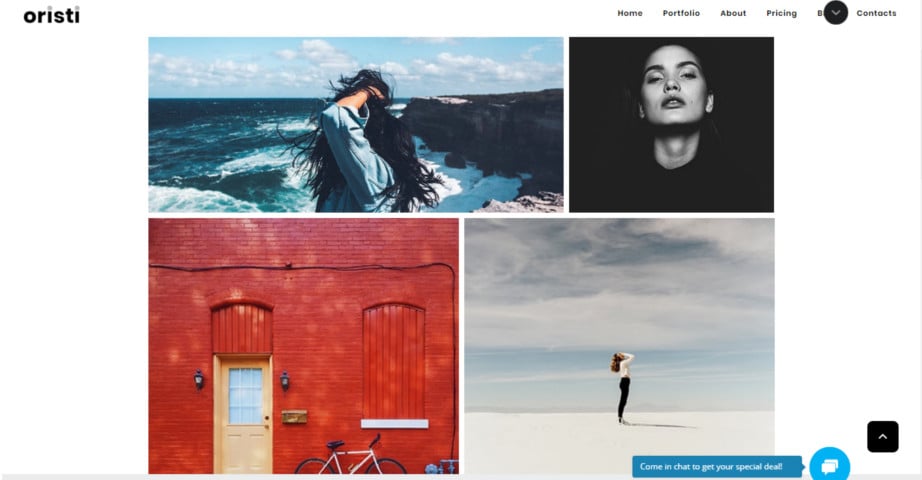
Oristi – Photographer Portfolio Website Template
The masonry gallery is the first thing your online visitors will notice when coming across your website. Feel free to experiment with the imagery of different styles and color schemes to impress your target audience. To do so, register a free 14-day trial and let Oristi make your artworks recognizable across the globe.
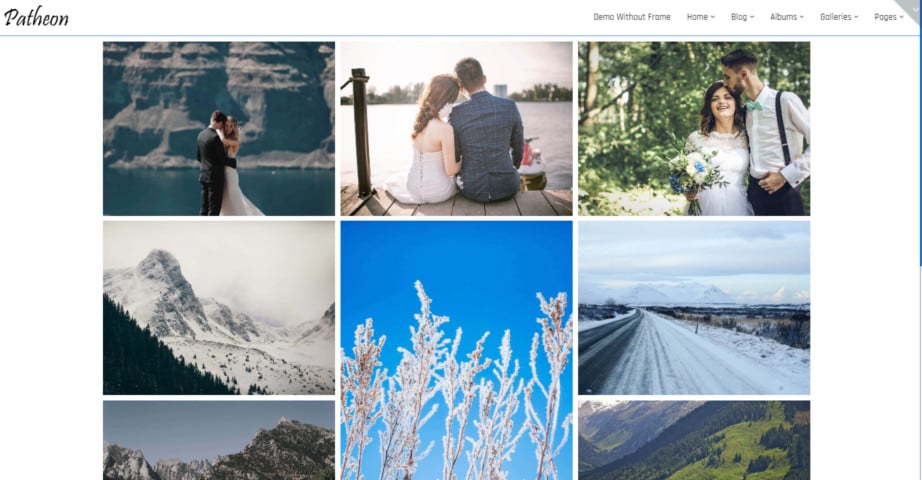
Patheon – Photography WordPress Theme
The potential of the masonry portfolio is obvious in this WordPress theme. As a photographer, you will be able to create the proper visual hierarchy on your Portfolio page within minutes. Customize your masonry gallery easily by picking the type (wide or boxed) and the number of columns (three or four) to demonstrate the real beauty of your projects.
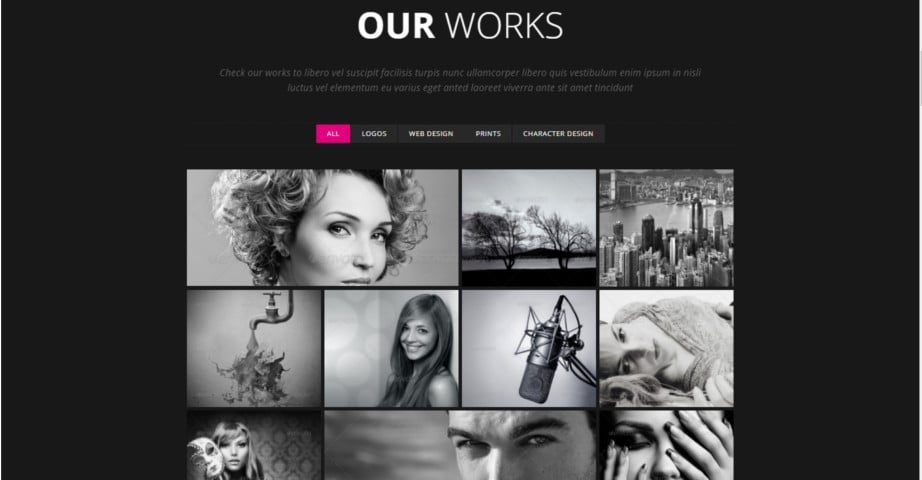
Carnival – Responsive Single Portfolio Template
Carnival is the perfect portfolio for busy creative professionals who are searching for reliable portfolio templates. The dark background and the bright pink buttons make this masonry gallery look both memorable and ambitious. As you can see in the live demo, the color palette of Carnival is developed for photographers who prefer working with achromatic imagery. However, color pictures will also look gorgeous in this portfolio template if arranged properly.
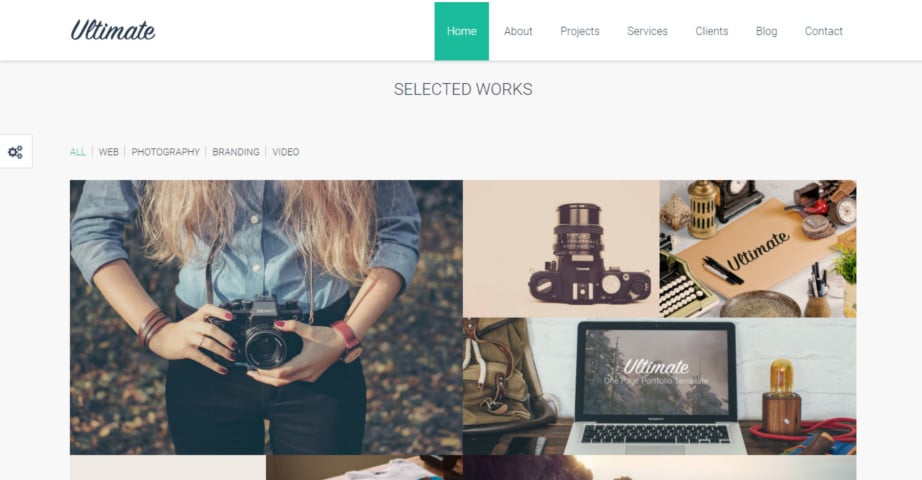
Ultimate – One Page HTML5 Portfolio Template
This template should be your #1 choice if you are not afraid to experiment with different types of masonry grid styles. The traditional three-column masonry will be an excellent idea for websites where you need to add descriptions to your images. Masonry Mixed is what you need if you want to demonstrate the diversity of your projects to the fullest. Finally, Masonry Mixed Full Width is the key to grabbing your online visitors’ attention with one dominant image and a couple of extra pictures.
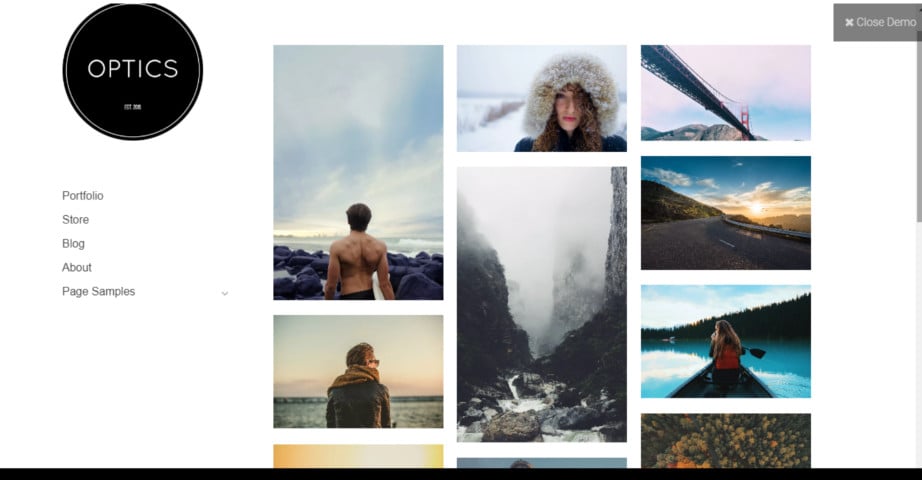
Optics
Optics is a WordPress theme available in two versions, i.e. free and professional. Both of these versions are equipped with a powerful masonry gallery (as well as a tiled mosaic gallery and a slideshow). However, only the professional version of Optics allows you to modify the fonts and the color scheme of your future website. So, when choosing this WordPress theme for portfolio websites, decide what version of Optics will cater to your needs better.
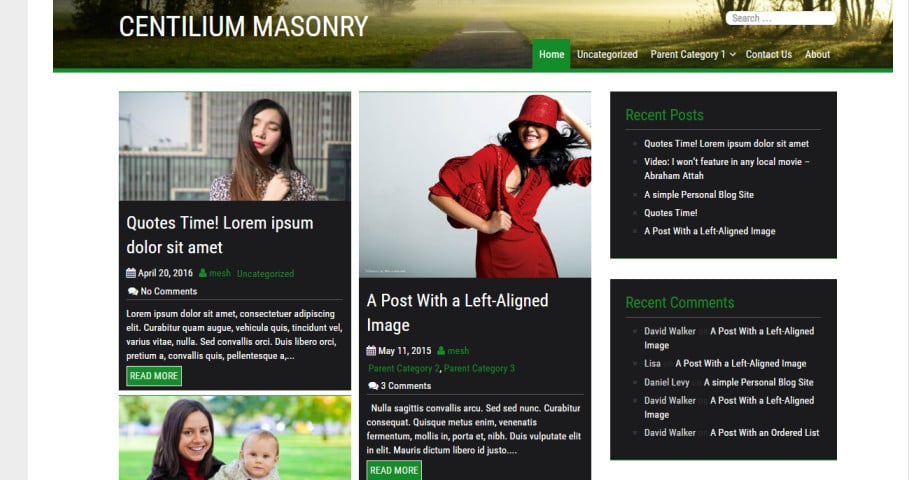
Centilium Masonry WordPress Theme
Being a child theme of the Centilium theme, this masonry portfolio is a nice example of how you can combine verbal messages and masonry web design. Ideal for fashion bloggers, this template is free. So, you can start experimenting with your layouts the second you download this theme.
Final Thoughts
As you can see, the masonry portfolio is an elegant solution for ambitious website owners. Applicable to various market niches and website types, the masonry gallery looks minimalistic and yet very informative in all sorts of backgrounds and color schemes. So, have a closer look at masonry examples and create your own masonry web design easily!