Proven Hack, Stats and Examples of High-converting CTA Buttons
Have you ever wondered what’s the secret of such well-known brands as Nike, Adidas, Tiffany & Co, Dropbox, and others? What makes first-time visitors take a closer look at their offerings, subscribe to their news feeds, and buy? Before a user puts his/her hands on the products they develop, there should be something that guides them towards completing a purchase. In addition to cleverly-built marketing campaigns, such companies boast professionally designed websites where every single element serves a particular purpose. Converting CTA buttons are among the most powerful conversion-oriented elements. So, let’s see how the world-known brands and such ready-made eCommerce solutions as PrestaShop & Magento designs use the power of high-converting CTAs.
Why are CTAs important?
CTAs are essential for every business projects. The following stats are impressive prove to this.
• An average of 90% of online visitors who read your headline will also read a CTA copy.
• Adding buttons to articles increases revenue by 80% on average, with a 49% boost of an average order value for blog readers.
• Adding CTA button to emails can increase click-through rates by 300%.
• Accompanying videos with CTAs you can grow conversions by 144%.
CTAs Optimization
A CTA won’t work to its full potential unless you know the secrets of their more effective performance.
• Make sure that your CTA button stand out from the rest of the content provided on your site’s pages. CTA makes the place look uncluttered. According to VWO, this can increase conversion rates by more than 200%.
• Using first-person phrasing in a CTA copy can increase click-through rate by 90%.
How to Boost Conversions
• Orange CTAs can boost conversions by more than 32%.
• Red CTAs can result in a 21% conversion growth.
• Users prefer learning about a specific offer before they decide to take an action. So, placing a CTA above the fold can decrease conversions by 17%.
• People enjoy the personalized content. The same deals with CTAs. Uploading your content with personalized CTAs you can boost your site’s conversions by 40%.
Wrapping it up, we should ask you to remember that the techniques that work for others may not work for you. Run A/B tests on your site, watch the stats, and come up with approaches that bring the biggest value to your own site.
How to Make CTAs Work
Online marketing campaigns use two generally accepted rules. The first one is to drive traffic to your websites, whereas the second one is to make traffic convert into customers. Basically, website conversion is in the spotlight today. Integrating CTA buttons into your websites isn’t enough. You need to know the basic hacks on how to make them convert. Here are the proven tips that you need to follow.
• Your CTA copy should be related to the products or services that your site provides. Converting CTA buttons that bring income on your competitors’ online projects shouldn’t necessarily be that effective on your own site. Opt for product-related converting CTA buttons rather than generic text. Run A/B tests in order to come up with a CTA copy that will increase your income manifolds.
• CTAs painted in different color bear different meanings. For example, if you want to create a sense of urgency on your site, use red. Your primary goal should be making CTAs stand out from the rest of the content provided on the pages of your web resource. So, whatever color you choose, make sure that it creates a strong contrast with other design elements.
• As it’s been already mentioned earlier in this post, placing converting CTA buttons over the top doesn’t mean that it will result in conversion boost. On the contrary, it can irritate your audience. As a person lands on your page, he/she knows little to nothing about your business. Moreover, let them learn more about your offerings. Only after they discover what they can get from you, present them with converting CTA buttons.
More Thoughts on How to Make CTAs Work
• When it comes to the size and shape of converting CTA buttons, it’s also very individual. While on some web pages medium-sized buttons with a standard copy like “Buy Now” or “Get Here” will convert, others will look for a more creative approach to building converting CTA buttons. You can come up with the most optimal solution through running A/B tests. A technique that you can opt for is adding a schematic image of your product to a CTA. This will look non-standard yet eye-catching.
• Tell people “not to click”. This hack may not work on every site yet it can be beneficial to you. While telling people to take an action that is opposite to what they are supposed to do, you can potentially grow your site’s conversion rates.
• Add special effects to your CTA buttons. Make them wiggle to draw extra attention or remain in a fixed position as a user browses your content. Whatever “special effect” you opt for, you may be certain that it will bring more attention to your CTAs compared to static design elements.
• The last, but not the least recommendation on this list is to add whitespace. Don’t put too many elements around your CTAs. This will result in a decline of click-through rates since a button is not likely to stand out from the rest of the content. With the help of whitespace, you can make CTAs more outstanding and attention-grabbing.
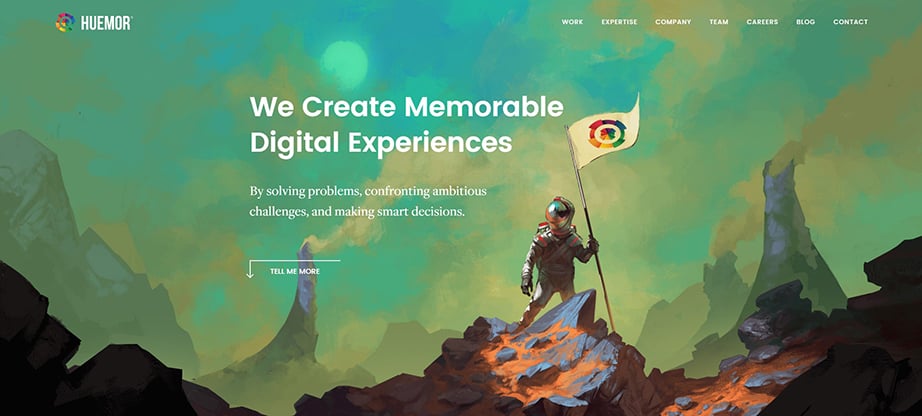
HUEMOR
The site makes use of hand-drawn illustrations and captivating animations, which let every visitor feel like they are part of the story told on the pages. What is more, converting CTA buttons are not only enhanced with captivating special effects but also feature “arrows” that guide the users’ attention and make them click to investigate more.

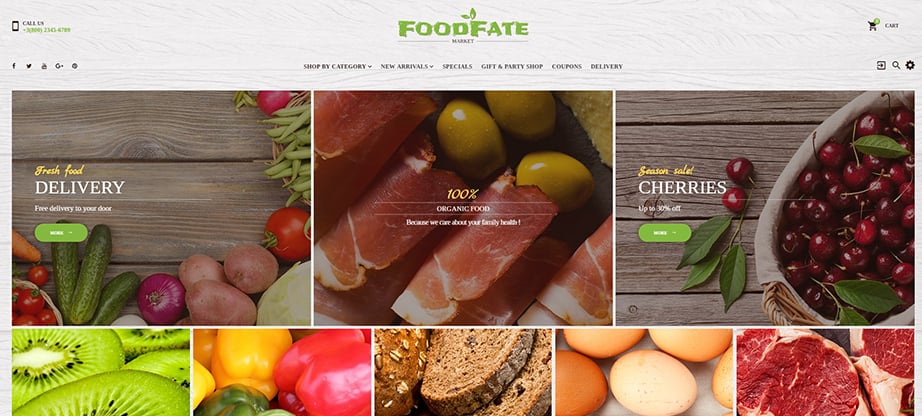
FoodFate
The design deals with selling organic food on the web. It’s a well-known fact that green, yellow and red colors are the most popular among food and drink related sites. As the mater of fact, the given design makes use of vivid green CTAs, which look contracting to the rest of the design elements and perfectly match yellow headlines.

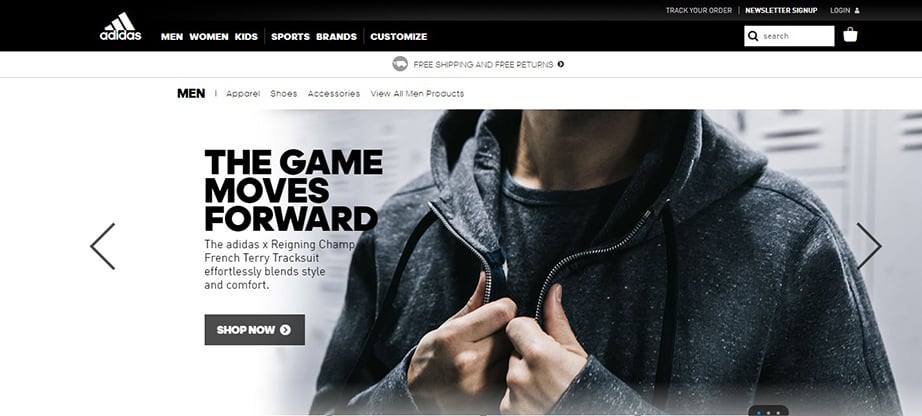
ADIDAS
If you visit Adidas official web page, your attention will be captivated with blue CTAs opposed to the classic black and white style of the layout.

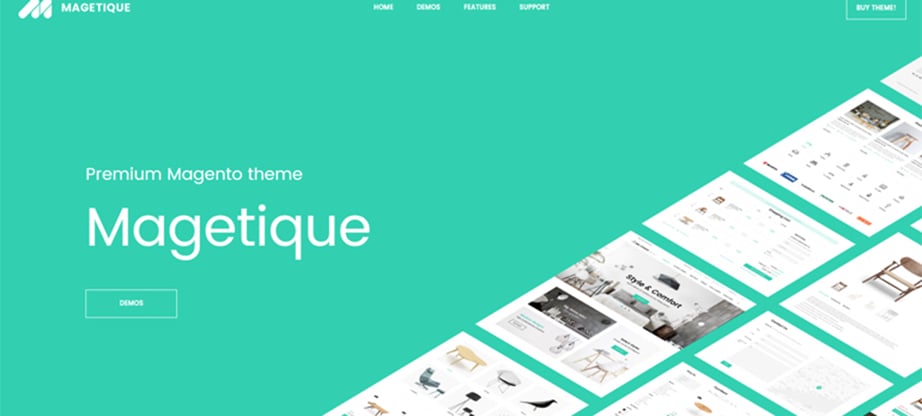
Magetique
This is a great example of how the user can mark a series of digital products. This is a live demo of one of Magento 2 themes from TemplateMonster. Actually, the design is spacious and minimalist. It’s main purpose is to draw the attention of the online audience to a variety of web projects. One and the same theme can be the basis to many of them. The live demo features ghost converting CTA buttons in a white space.

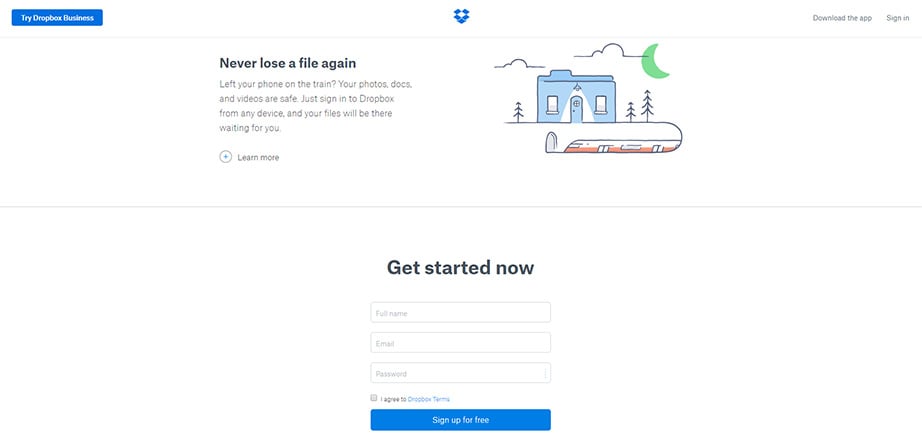
Dropbox
Dropbox stands out with its simple, minimalist and spacious design. They make use of whitespace in order to make the content more readable and easier to scan. Besides, on their pages, even texts and graphics look simple and subtle. Although converting CTA buttons have a common brand blue hues design in a negative space they stand out from all the rest of the elements on the page.

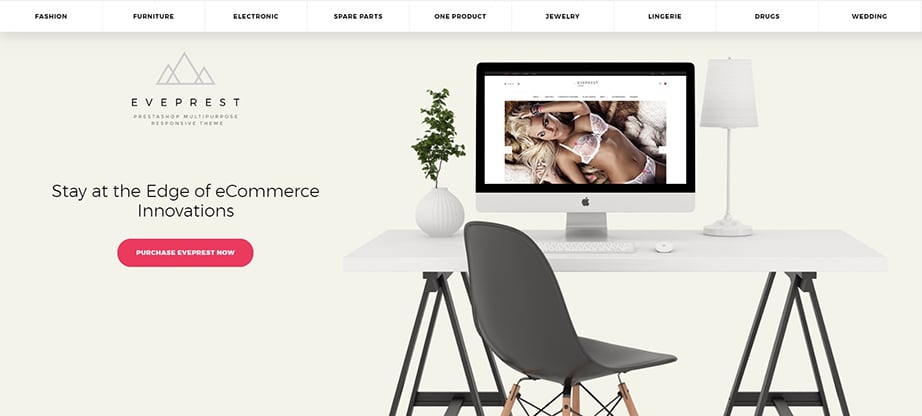
Eveprest
This is one more example of a live demo of an eCommerce site template. In addition, a user will reach it after looking through the product details, so he is already familiar with a chosen item. Consequently it will not irritate the user to see a “purchase” CTA at the top of the page. The latter, by the way, looks contrasting to the rest of the design elements in neat pastel hues design.

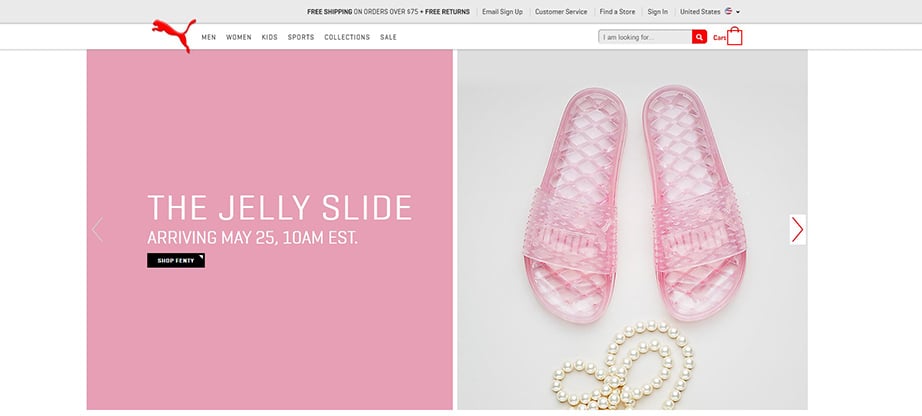
PUMA
As you navigate to PUMA store, black converting CTA buttons will capture your attention. Consequently, such a color choice is not very popular among online retailers. However, when used within such a clean and minimalist design, they engage and captivate the audience.

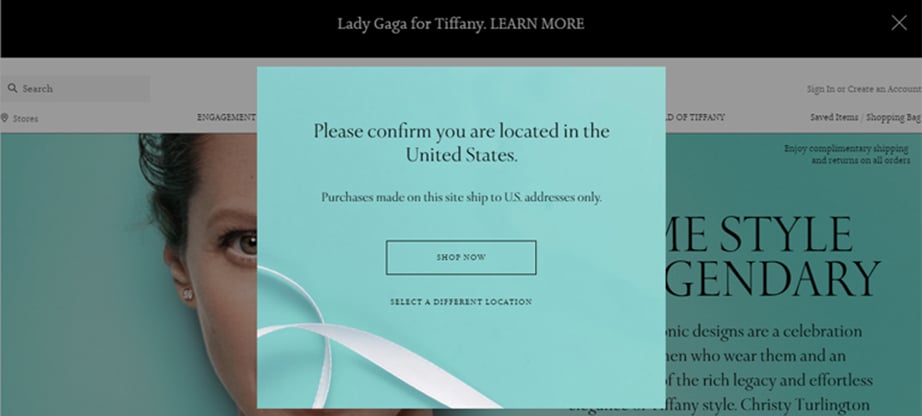
Tiffany & Co.
Unlike the previously highlighted designs, Tiffany & Co. site makes use of ghost buttons that look neat and elegant on a pop-up bar designed in branded colors, as well as CTAs featuring pastel Tiffany blue hues surrounded with negative space.

Swimaloo
The design looks by no means boring. Bold and catchy metro style adds a trendy presentation to the design. Furthermore, converting CTA buttons also look no less captivating. The design in purple hues also enhances with cool animation effects, which add more interactivity to the design.

Final Thoughts Concerning Converting CTA Buttons
We hope that the aforementioned stats, tips, and examples gave you a hint on creating your own highly converting CTA buttons. Maybe you have your own observations on the matter? Feel free to share your knowledge with fellow readers below. For instance, let’s find a key to creating highly converting CTAs.
P.S. if the aforementioned ready-made designs came to your liking, you can request their modification from certified freelancers and web studios. All of them are listed on Web Design Studios Catalogue.


