7 Mobile Web Design Strategies That Are In Vogue
Transforming a standard website design onto a small-screen mobile device needs considering several aspects of mobile devices like the screen size, touchscreen interactions, etc. A mobile website thus should be much simpler than your desktop website version. The best way to optimize a website display for mobile devices is to remove unnecessary (or the ones your website can manage without) graphic elements. The simpler the layout and navigation on the mobile website is, the more intriguing and intuitive the design will be.

Like any other technology, the mobile web design technology also keeps fluctuating every now and then. It is essential to keep the latest mobile web design strategies and techniques in mind to ensure that your mobile site is boasting a trendy and captivating look.
Observing the recent mobile web design trends, here I have streamlined a few strategies that can help you create an out of the box mobile website.
1. Scrolling vs. Clicking
The mobile experience has become the paramount for almost every website. With the rising demand of the mobile web, scrolling dominates over clicking. Scrolling makes the mobile experience more enjoyable and interactive. By adopting scrolling navigation to your mobile website, you get myriads of benefits. For example, making the website interface more intuitive will reduce the loading time and facilitate dynamic interactions.
2. Flat Design Transformation into Material Design

Google has recently unveiled the material design for mobiles alongside the Android Lollipop. This latest design style is similar to the flat design but exhibits certain subtle attributes like layering, gradients, etc. It offers all the benefits of flat design plus the significance of physical object and space. The flat design has been in trend for past two years and the material design is sure to be a true web design trend in the year 2015.
3. Responsive Design
Responsive design has emerged as the perfect solution to target a plethora of mobile devices. It automatically senses the physical attributes of a targeted device and displays the mobile site without leaving the display quality behind. Thus, responsive is the first thing that comes to mind when talking about mobile design.
4. App Style Mobile Web Design

The mobile application delivers ultimate UX and is the best known for its simple layout and interaction. Therefore, the mobile websites designed with similar to app design approach are more admired by end users. These designs ensure easy navigation, interactive interface and several other useful features that make this approach absolutely great.
5. Introducing Icons
Indubitably, by inserting icons appropriately, you can easily improve the navigation on your mobile website. However, this is not its only benefit, but it can also boost the intuitiveness in your mobile web design. The wise use of icons can make the interface appear visually more attractive and easily navigable.
6. Use of Images in Mobile Web Design
There is no doubt that images and videos makes the content more interactive and intuitive. And, if the speedy Internet is available at their disposal, designers can conveniently reap its benefits. However, this could be so only on desktop sites, for mobile sites the reverse is true. Bulky visual content only adds load to the server and can slow down the page loading time. In fact, it can also make the content hard to read over a small screen of mobile devices. This is why, it is recommended to make minimal usage of the visual content like images, videos, animations, etc., for a mobile website design.
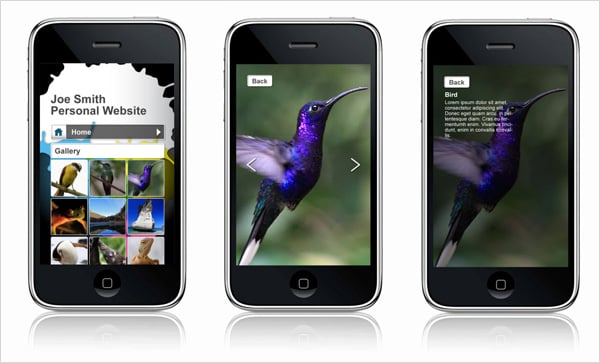
7. Touchscreen Conversions for Images
If your website features an image gallery, integrating the “pinch to zoom” feature in your mobile website is highly advisable. Though, it is not considered good for the web content, but mobile users often want to fetch a precise info by zooming in the data (as they do with images in apps and native maps). However, ensure that your mobile website content is easily readable and possesses most suitable typography.
Conclusion
To conclude this, it can be said that since nowadays, mobile presence has become more than imperative, there is a great need to host an exquisite mobile-friendly website. It allows businesses to promote their products and services to a wider audience and facilitate users to access the requisite info on the go. Consider the aforementioned design strategies to ensure that your mobile site epitomizes a trendy visual appeal and is easily accessible.

