React Native App Development – a Comprehensive Guide
With the second largest number of contributors, React Native is one of the most successful mobile development frameworks. It’s not the number of contributors only that points that out, it’s the wide adoption by many tech giants. The long list includes Facebook, Instagram, Bloomberg and many others. React native app development delivers both, a smooth developer experience and a rich user experience. React mobile apps, in general, have got a very high stickiness factor that despite their low reach, the time spent on applications is much higher than the time spent on the web.

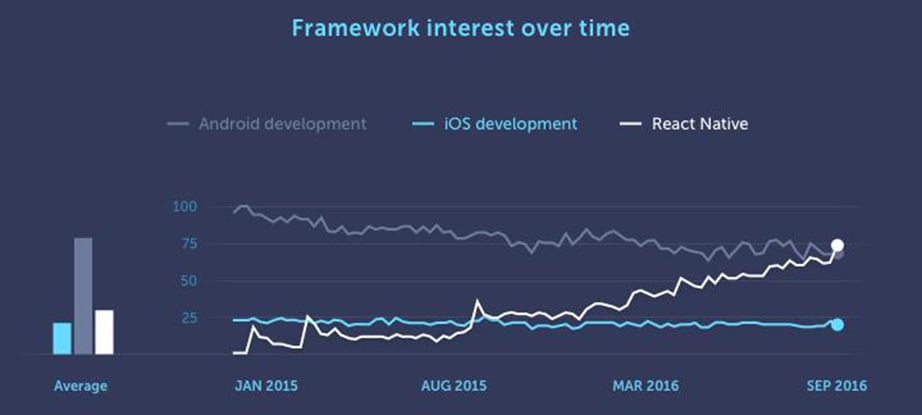
It seems like React Native is going to take the throne of mobile development, take a look at this graph of framework interest.

Why is it this popular? Well, of course, because of its highly interesting features, people, especially developers, do not tend to love things out of the blue.
let’s take an in-depth look, let’s see how these features are integrated within a React Native app development.
DOM
Before we start talking about the features, let’s talk about the virtual DOM that mainly characterizes the React library. It’s one of the strongest features that React hits you with right off the bat, but here’s the catch, React Native app development doesn’t actually use HTML. Instead, React Native uses native API’s to render its components. In practice though, it’s the same concept here and there.
Syntax for React Native App Development
React uses a JSX -Javascript XML- syntax that makes development in React much of breeze. React Native app development is the same, although you can go around without using the JSX, it certainly gives a similar feeling to writing the sweet HTML elements. JSX, in reality, aims to get you focused on your development process rather than being worried about the correct syntax. Magic only happens when developers are able to efficiently remain focused on the development process. There’s a hidden bonus to using Javascript in mobile app development, when it comes to the IOS store. It’s a very tedious and troublesome cycle to wait for the review and approval. One doesn’t usually have the patience to go through it all again, but with Javascript, you can release your updates directly to the react mobile apps and bypass the app store.
Code Sharing
This is, perhaps, the most beautiful feature in React Native app development, and certainly the most efficient. Being able to write native programs just by knowing Javascript and React is certainly a blessing. It goes beyond speed and efficiency as well. For large teams, it’s often really hard to get the entire on the same page, especially across different platforms. For instance, you might end with the app very well developed on a certain platform, and somewhat underdeveloped on the other.
In most cases, more than 75% of the code is shared across IOS and Android, in fewer cases, the number rises to 90+%. This results in a faster development and deployment cycles and makes it easier to respond to user’s feedback.
Creating Components
Facebook already geared React Native app development with a lot of components, but they were thinking out of the box as well, today, the community has prepared React Native for extendability. There are two types of components that allow this. The first is UI components and the second is utility components. React UI frameworks seem an essential catch in the react mobile apps development. It’s like a new looking button or Apple’s Research kit in a broader sense of the word. We won’t go through the details of creating your own components since that’s a guide post on its own.
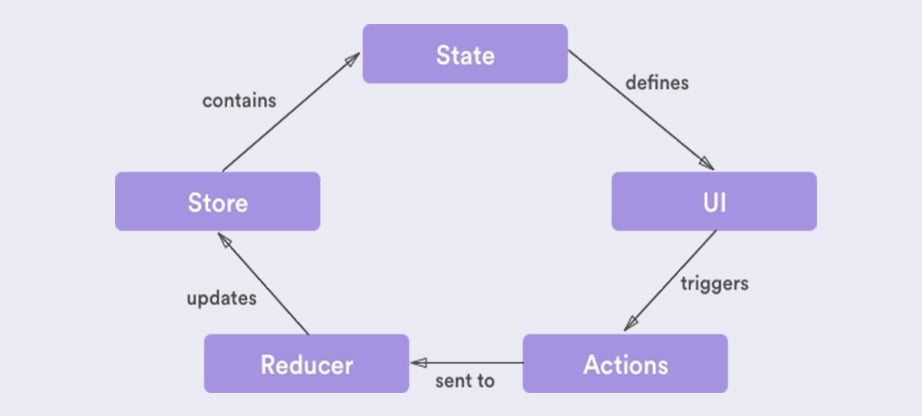
Using Redux Instead of MVC
Redux is a library and a pattern at the same time. It’s used instead of the Model-View-Controller model because the two way data flow in the MVC is just troublesome to follow in react mobile apps. If a certain feature cascaded error somewhere else, you’d be unable to spot that error, at least for some time. It’s a waste of valuable resources and might often lead to errors where you least expect them. This is why Redux is quite common with React Native app development, there’s even a dedicated mini-library for React Native Redux.

Plugins
The Cordova ecosystem is both rich and diverse, this is why we might want to bring that power and leverage it in React Native. Here’s a guide to how one might actually do so.
Though, it’s worth mentioning that a lot of people found that 70% of Cordova plugins already existed in React whether as open-source libraries or built-in options.
There’s also a huge bundle of plugins out there can extend your React Native app development code and add some really cool features and save valuable development time as well.
Open Source Community
One of the biggest advantages of React Native app development is its ecosystem and how it’s been gaining momentum over the last 2 years. The community is what drove Javascript to the first seat in most popular languages on Github. Facebook is continuously supporting the development of React and the community is just getting bigger. As it currently stands, React is facing a few issues, that the community might be able to overcome in the future.
Right now, for instance, an application with heavy computations will be much faster running as a native app than it is running with React. There’s also a lack of documentation for this platform since it’s relatively young compared to other native platforms who have been there for over 8 years. This might drag its learning curve quite a bit, although React possesses one of the easiest and smoothest learning curves.
Facebook announced the release of Create React Native App a year ago, in collaboration with Expo. They aim to bring the React Native app creation process to the developer’s comfort zone where he won’t be overwhelmed by the size of things at the first glance. Many people complained about how confusing it was for them to start the app creation process and Facebook just responded, now that’s what’s really great about a collaborative community.
Final Thoughts
The list of apps using React Native will just keep on getting larger and larger as it looks like React Native is not going away anytime soon. Although the rapid evolution of PWA is actually endangering the entire mobile app industry, we’ll have to see how it plays out. It’s a very long way and a very distant estimate to say, at least for the meantime. For all we know, React native will keep in leading the hybrid react mobile app development world with much more to present in the future. This also makes React an essential framework to know, a prime reason why there has been a sudden surge in developers to learn react in and out.

