Top 7 Open Source Web Development Tools (+Design Tools!)
The web continues to increase with each passing day with a large number of people going online every day to perform a number of actions, such as purchasing goods and services online, finding the required information, etc. With the availability of free Wi-Fi and low-priced Internet connections, the consumption of websites, blogs, web applications and open source web development tools have increased a lot.

The huge influx of eyeballs on the Internet and swiftly increasing demands of the knowledgeable audience have increased pressure on web developers and designers to come up with unique, stylish and, usable websites with great numbers. In this course, they have to keep website design standards and development tactics in mind too.
Fortunately, the availability of open source web development tools and have made it easier for anyone to finish their everyday web development tasks easily and quickly without any flaw and meet the deadlines set by the clients/customers. Just have a look at top 7 open source tools made for web developers and designers.
Best Open Source Web Development Tools
1. Schema – A UI FrontEnd Framework
Schema is a front-end and modular framework which makes it easier for web developers to easily create complex web interfaces. It is a responsive tool, allowing you to create responsive designs across multiple device screens. The best thing about the device is that it is built with LESS. So, it gives easily manageable and a clean code. It doesn’t matter whether you are creating a new website or willing to revamp an existing site, this tool will give you all necessary components that make a website designing assignment the hassle-free work.
2. Notepad++
Notepad++ is an amazing text editor which operates well. It is easier to use than many other similar tools. It makes the whole process of coding easier for coders. It is an excellent editor in terms of readability. You can easily open new files in different tabs while using the Notepad++ and can complete all of them easily and quickly.
It supports different programming languages, such as C, C++, C#, HTML, PHP, CSS, Java, Javascript, etc. it comes with several features such as User Defined Syntax Highlighting and Folding, PCRE (Perl Compatible Regular Expression) Search/Replace, GUI entirely customizable, Document Map, Auto-completion, Multi-Document (Tab interface), WYSIWYG (Printing), Multi-Language environment supported, Bookmark, Macro recording and playback, etc. So, if you are a coder, just use this tool and make your coding life easier.
3. Firebug
Firebug is a powerful and popular web development tool. It allows website designers and developers to inspect and edit HTML, CSS, modify the style and layout in real time. It also allows them to compose better code and deal with errors, bugs, and, challenges without any problem. These days, it has become an integral part of website design, development, and maintenance. This helps web designers to accomplish the web development projects without any flaw.
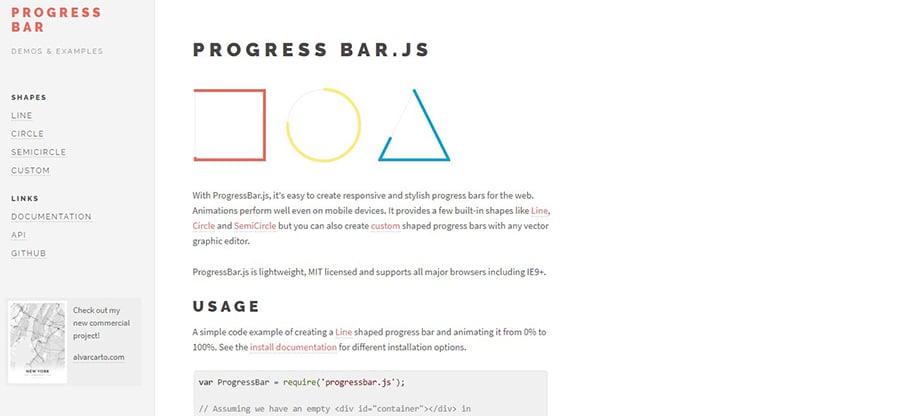
4. ProgressBar.js
If you wish to create appealing and responsive progress bars with animated SVG, then ProgressBar.js is one of the open source web development tools you should try. Actually, it’s a lightweight JavaScript library which helps web designers to develop arbitrary-shaped progress bars. It gives not only some built-in shapes such as Circle, Line, and Square but also allows you to make custom progress bars using illustrator or some other graphic editor. It supports all the modern browsers. Using this tool, you can change the color of the progress bar and animation.
5. Ionic
These days, as the use of mobile devices (for Internet surfing) is increasing with each passing day, tech-savvy people use different mobile apps to look for information, products/services easily and quickly. This has increased the pressure on mobile app developers.
If you a mobile app developer, then it is a right tool for you. It is actually an open-source front-end framework which allows you to create amazing hybrid mobile apps with the help of diverse web technologies. It comes with mobile compatible HTML, CSS and JS components, etc, allowing you to create user-friendly and interactive apps.
The tool is created with Sass. So, it makes use of AngularJS for building a framework. It allows you to create robust applications and optimize them easily for different platforms. It also helps you to keep your code cleaner.
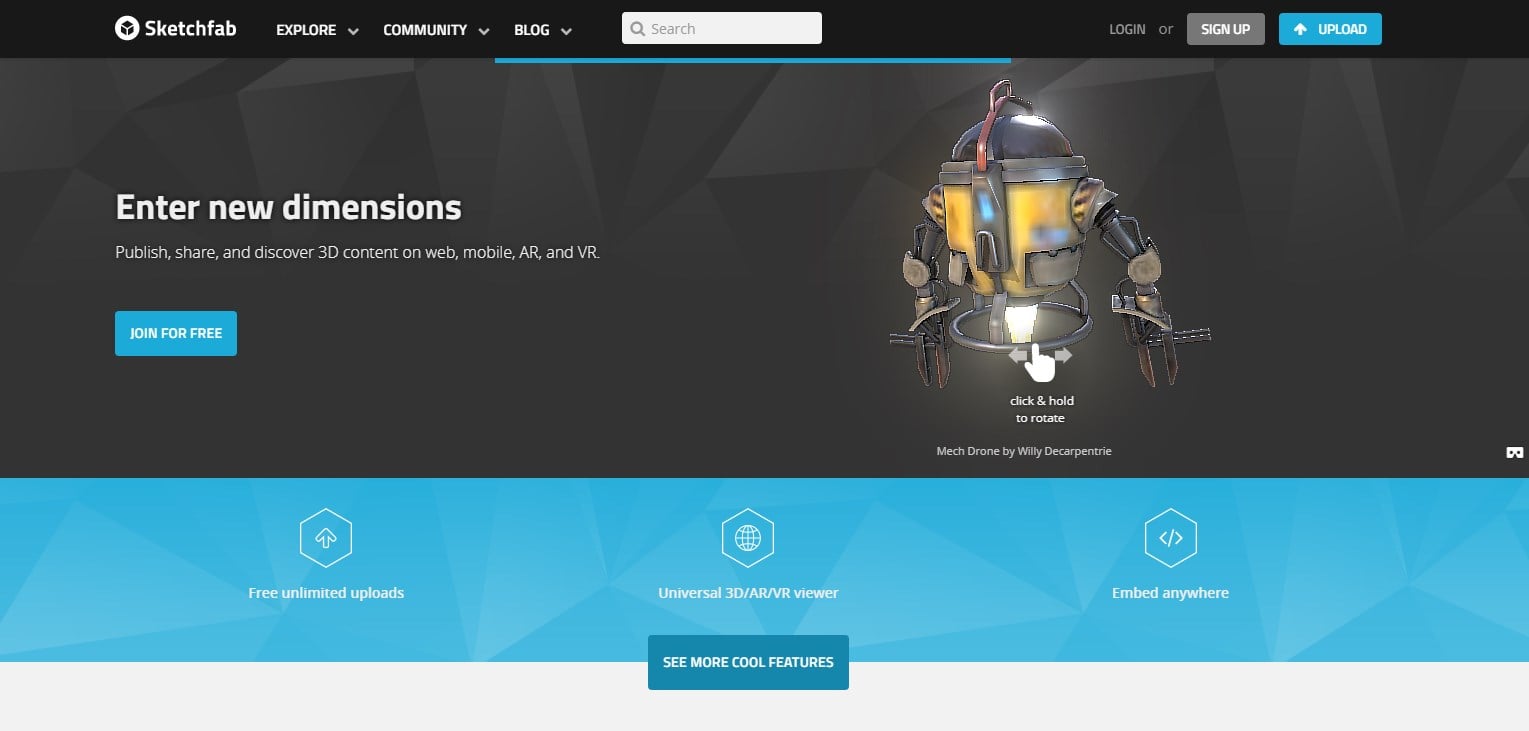
6. Sketchfab
These days, a lot of web designers try to create 3D models. But, it doesn’t make sense that you share the 3D content in 2D. To solve this problem, you can use Sketchfab. It is an ideal platform where you can publish, share, and upload content in 3D version. 3D files can be uploaded directly to sketchfab.com or you can use any one of a Sketchfab exporter. After uploading 3D models on Sketchfab, you can share them on social media websites too.
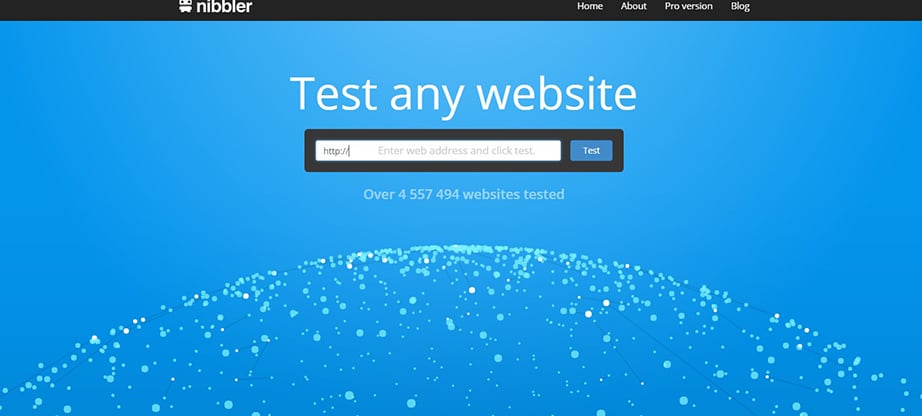
7. Nibble
When you create websites or other web applications, you have to test them to ensure that they will work properly once they are launched. To test websites easily and quickly, you can use this tool. Just put the URL of the website and the Nibble will give you a website score out of 10. The tool tests website on different parameters and lets you know where are the flaws. Based on the output, you can make the required changes and meet the ultimate goals of your web-based business.
The above-mentioned open source web development tools are helpful for web developers and designers. They can use these tools to complete the web development projects easily without any flaw and can deal with all types of challenges associated with it.