8 Color Tools For Web Designers
What is your relationship with colors? A web or graphic designer knows that colors play an essential role in the design. Therefore, choosing the right one can skyrocket the value of your design. Similarly, people will ignore an inappropriate color scheme. Choosing a color might not be complicated. You can do it, eyes closed. However, selecting the correct combination that compliments your design idea is an art.
For example, red is usually used for high-energy design, whereas blue is used for calm and yellow for happiness. Consider what colors you would use for a children’s toy and an accounting firm. The first one should represent fun and joy, and the latter should convey seriousness. I will go with a bright and colorful palette for the prior and muted shades for the latter. Luckily, you don’t have to be the master of color theory to select your palette. There are plenty of color tools available created by fellow designers to help you in such a situation.
We scoured the internet to find such valuable color tools for web designers and created this list for you. So, without any further ado, let’s begin.
List of Color Tools for Web Designers
The following list contains various online tools that will help you create a color palette, pick a color, generate shades, and more.
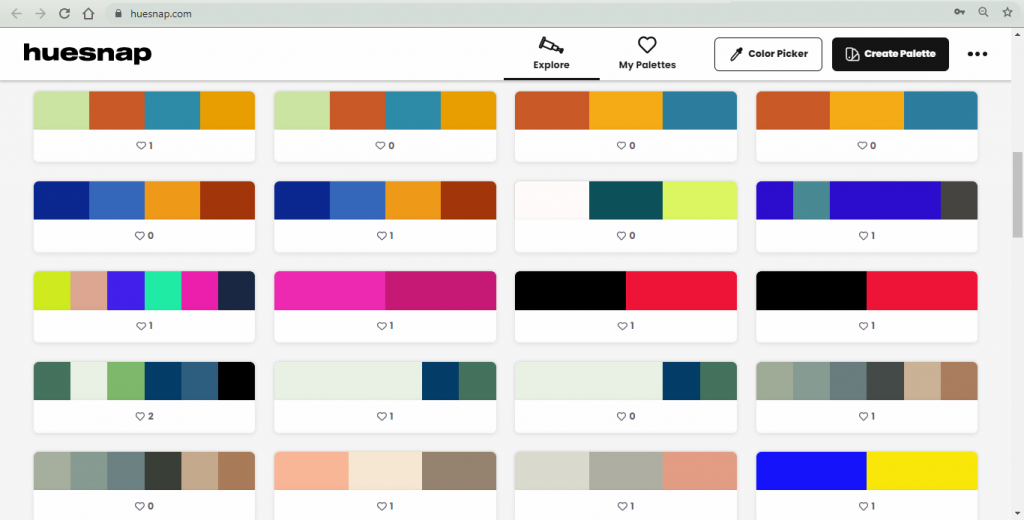
Huesnap
If you are in a hurry to make a color palette, try Huesnap. It is an online platform where you can create and publish your color palettes. Or, you can choose from the readily available ones. The tool is suited for both computer devices and smartphones. The most enticing feature about Huesnap is its ability to pick colors from an image. Inspiration can strike at any time, say you are wandering through the city or a website, and you find the next big idea for a design. Now, you want to pick colors from your surrounding to begin the design.
Here enters Huesnap. You can quickly click a picture and open it through the tool. It lets you pick colors from the image and create your palette. You can find all details related to those colors, like their hex code, various shades, and much more. The tools also make various color schemes for you. On the downside, there could be more options to play with the colors. However, it does fair justice to the features it presents. Thus, making it one of the best color apps for web designers.
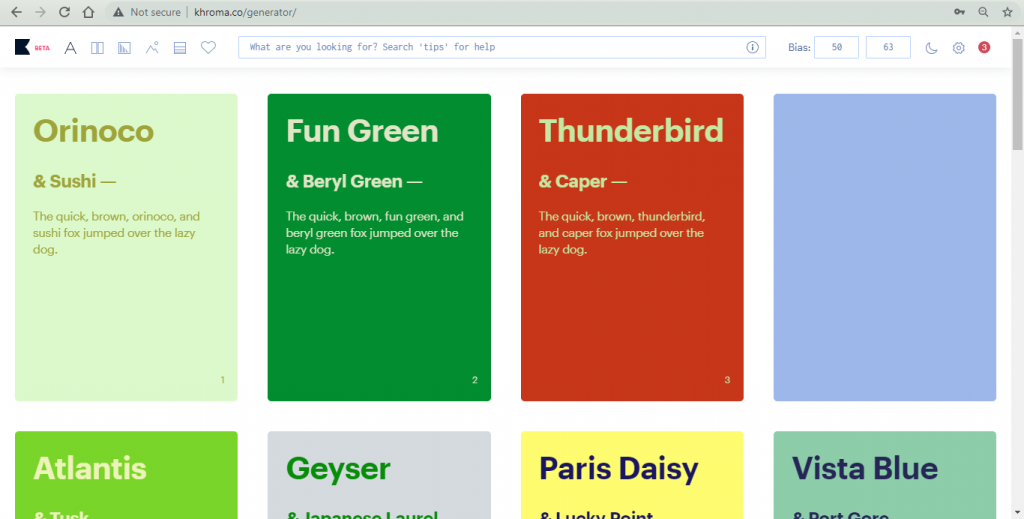
Color Tools For Web Designers – Khroma
If you want to create a simple palette for your task, you must try Khroma. It is an AI-based tool that creates minimal palettes based on your choice of colors. You start by picking 50 favorite colors, and the tools fetch more using a neural network. Afterward, you can select the task you want to execute, like writing, poster, gradient, image, and more. Then, the tool will suggest an appropriate set of colors for the job.
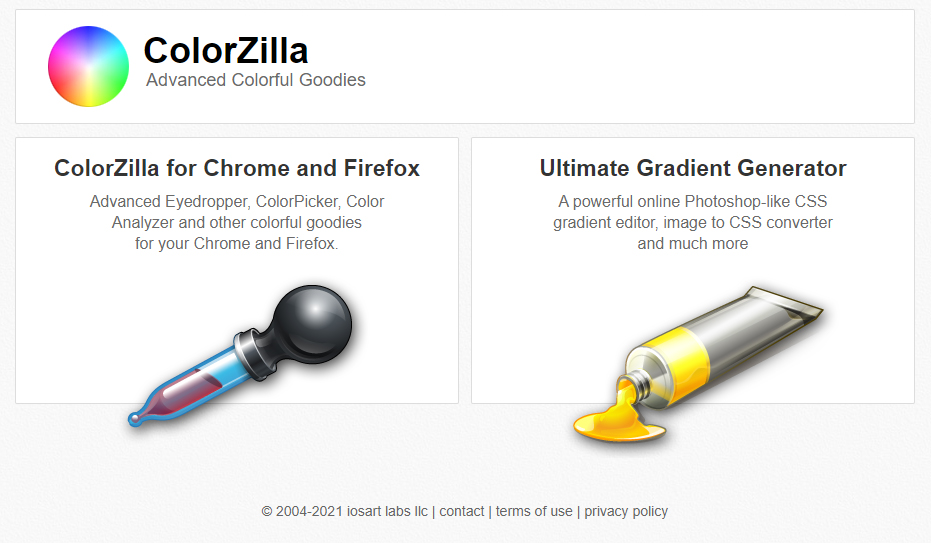
ColorZilla
ColorZilla is a go-to extension for Chrome and Firefox to pick up colors from a webpage making it one of the best color tools for web designers. The extension is straightforward to use. You have to click on the extension icon to begin. Then hover around the webpage to identify various colors. Finally, click and lock any color that you want to note. You can also check out more color pickers for Chrome. They prove to be very handy when it comes to picking web colors.
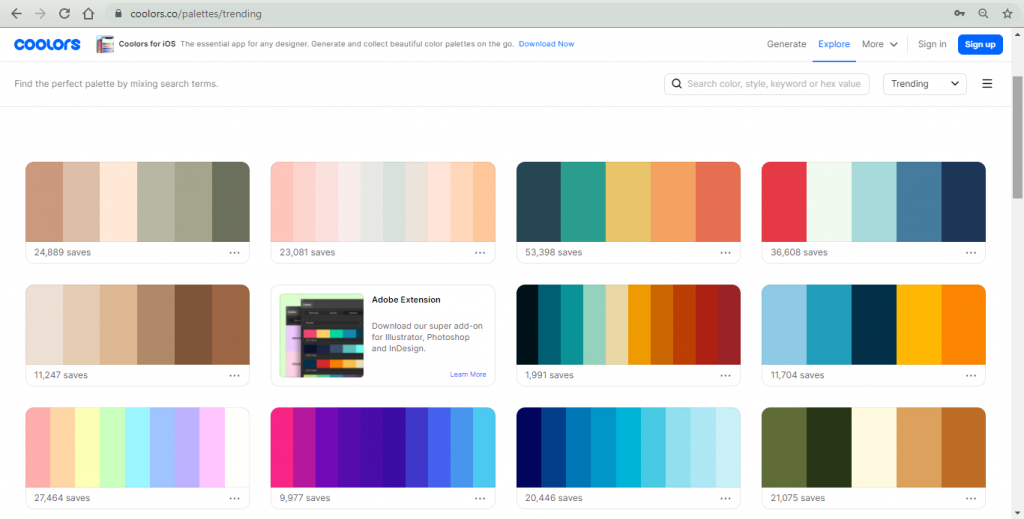
Coolors.co
Coolors.co is a straightforward way to create a color palette. This online tool can generate a random collection of colors or use an image to make one. It also hosts an explore section where several artists share their color palettes. You can use any one of them or take inspiration from it, whatever rocks your boat. It also has an option to edit the pre-existing color palettes. The tool is available as a website, windows application, chrome extension, and Adobe Photoshop and Illustrator add-on.
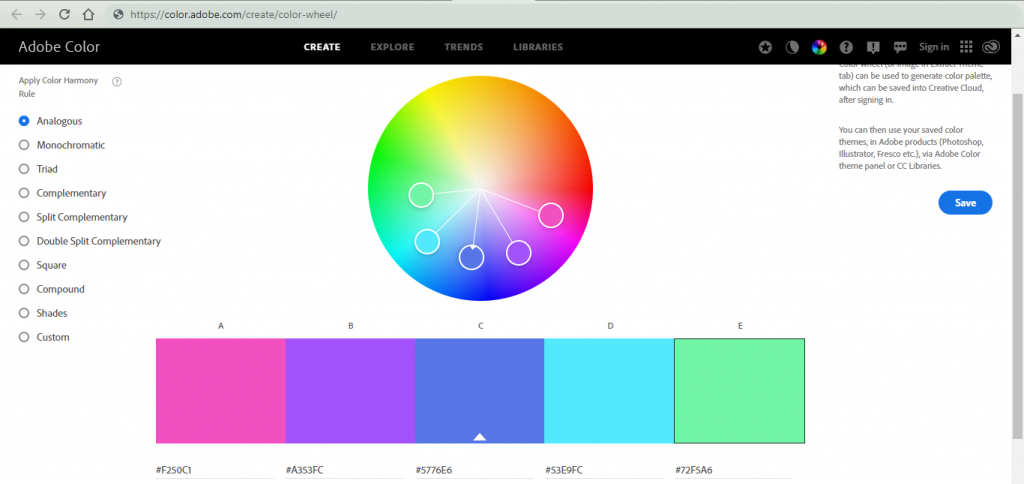
Color Tools For Web Designers – Adobe Color CC
If you find branded tools trustable, try Adobe Color CC. Adobe is the giant for web and graphic artists. Therefore, its user base is higher than any too available. The tool lets you create your color palette or choose from the countless available. You can also use the various color scheme options with a single click. You can choose a color from the color wheel or an image. Then you can use any of the color rules like triad, complementary, and many more. In addition, you can save your themes in the Adobe library to use it across all Adobe applications.
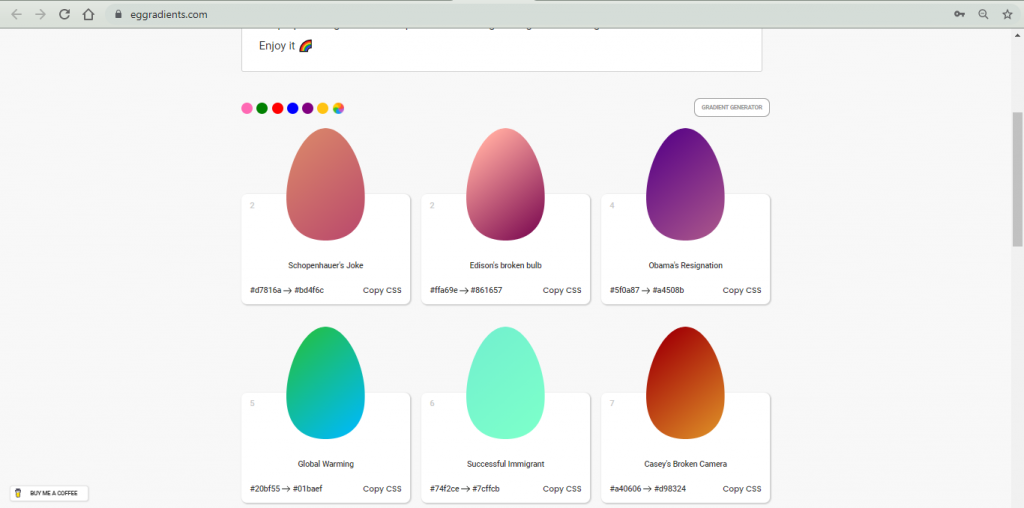
Eggradients
Eggradients is a fantastic tool to create or choose from countless gradients. The developer initially created hundreds of fantastic gradients and named them hilariously. Later, he introduced a feature for users to create their gradients. The most enticing part about this tool is the one-click copying of code. Eggradient is a CSS-based tool that lets the user copy the CSS code for any gradient.
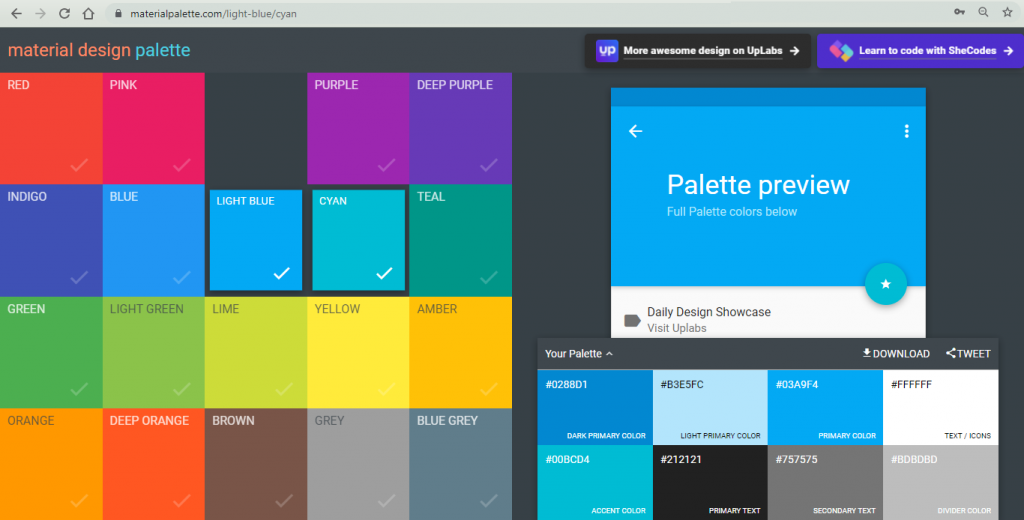
Color Tools For Web Designers – Material Design Palette
Material design is the new cool in the designing industry. Therefore, creating a one-stop solution for selecting material colors proves to be one of the best color tools for web designers. Material design is the language created by Google for designers to understand the look and appeal behind Google’s products. The tool begins by letting the user select two colors from the provided list. Then it goes on to create a full palette using the shades for you to download. The hex code for all the shades is also promptly showed on the palette.
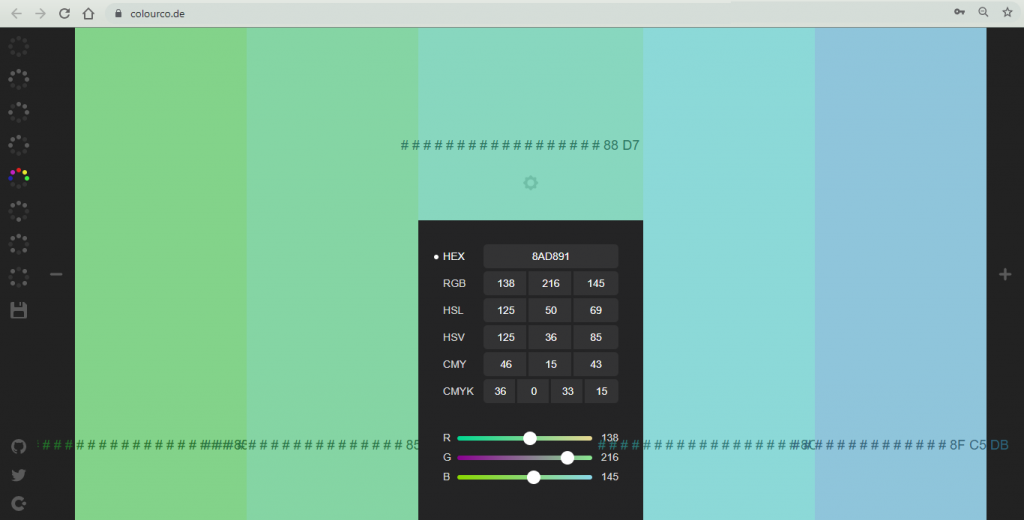
ColorCode
ColorCode is an interactive tool to create some incredible color palettes. The most loving thing about colorco.de changes color shades as you shift your cursor over the screen. Besides, you can choose from various color rules, and the automated tool takes care of the remaining. You can copy the code for the presented colors from the bottom of your screen.
Color Tools For Web Designers – Bottom Line
We discussed some creative and valuable color tools for web designers in this article. Many of them share some similar features, and it’s up to you which suits your interests best. My favorite is Adobe Color CC since it allows me to use the palette throughout all the Adobe apps.