10 Precautions to Follow While Going For Mobile Web Development
“As long as you have a Cell Phone you’re never alone”
Stanley Victor Paskavich

If you are planning to do business online then you cannot ignore the fact that today more than a billion people of the total world population access the web from their mobile devices. It is also predicted that by 2015, the number of mobile users is expected will exceed the number of desktop users. Moreover, 57% of mobile users mentioned that they would not recommend a business with poor mobile connectivity. Today, mobile has become the new market, with more than 50% of mobile users use mobile as their primary Internet source, while more than 70% of tablet users make online purchases from their tablets.
It was further discovered that 50% of mobile queries are carried out for local searches. Visits over mobile phones and tablets are more likely to convert rather than a desktop. More and more people are going mobile with each passing day. Out of every five internet users, one is a mobile user. These factors simply cannot be ignored while planning an online outreach for their business.
1. Do you still obfuscate about the desktop era?

It is predicted that the desktop PC will become obsolete one day, while much of the internet will have reached the pockets and the fingertips of the users. However, many website owners and internet managers are still stuck in the Desktop era, which is going to be obsolete soon.
The web has shifted to tablets, smartphones, and other devices which are easily accessible, virtually right from the viewer’s pockets. Hence, developers will have to focus on mobile web development rather than continuing to focus on desktop web development.
2. Does the mobile website include an apt look and feel?
While thinking about mobile web development, it is essential that the mobile website include a fresh as well as an appealing user interface design. This will maximize the engagement process of the user with the mobile website. In other words, the mobile web development process should be intuitive enough to develop creative, original and imaginative mobile websites.
3. Is your mobile website SEO friendly?

Since a large percentage of local searches are conducted on mobile devices, you need to ensure that your mobile website development process includes SEO friendly design and development practices. A solid SEO strategy, even in the face of recent updates by Google, will help your website rank higher on the search result pages (SERPs).
4. Does your website development process involve required features and functionalities?
With mobile devices getting more and more sophisticated and users getting all the smarter, it is essential that your mobile website development process includes the integration of all the required add-ons, extensions, and third party functionalities, to develop a website that offers a seamless user experience. Ensure that your website includes all the plus points possible.
5. Do you offer a mobile friendly website in addition to your regular corporate website?
As part of corporate strategy today, it is essential to understand that the visibility is extremely vital for corporate success. Hence, providing a mobile friendly website is an essential component of your mobile website development strategy for your overall business success. To ensure the overall success of your website strategy, it is essential to understand that companies cannot expect success if they offer the desktop-only version of their corporate website to be viewed on smartphones and tablets.
6. Do you include proper navigation for your mobile website?

Always make it a point to ensure that the navigation provided on the mobile version of the website be robust and effective. Hence, it is essential that the web pages that are displayed on the website are easy to interact with and do not create unnecessary hassle such as page not found or other easily avoidable errors.
7. Can the user easily locate on the mobile website the services you provide?

If you offer a chat facility on your desktop version or you have a plug-in on your website that help the website user easily access important data, do these facilities also appear on your mobile website? Make sure that your mobile web development process covers this vital aspect as well.
8. Did you consider Responsive website vis-à-vis dedicated Mobile Website?
Depending upon organizational strategy, you might want a dedicated mobile website over a responsive website. Ensure that you make the right choice. A dedicated mobile website will have a lesser loading time compared to a responsive design. The former includes certain features essential for the mobile user experience, while the latter will ensure the inclusion of all components, however rearranged and resized.
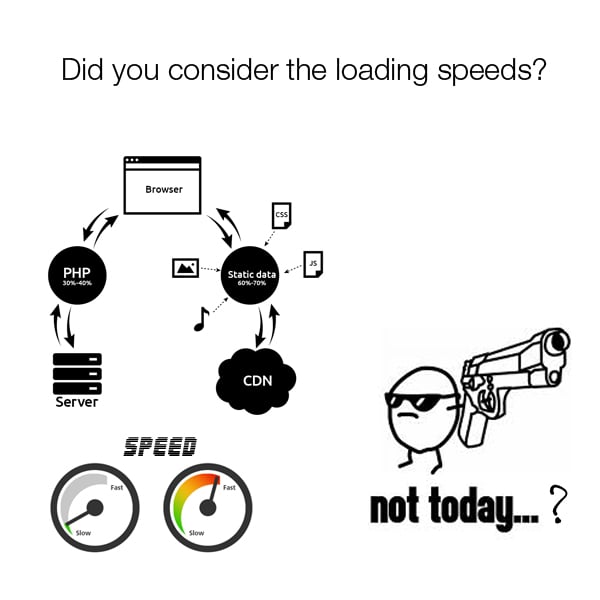
9. Did you consider the loading speeds?

As mobile users are more restive compared to other users, they are more likely to consider leaving your website and head off most probably to a competitor. In this case, loading speeds of your website gains paramount importance. Ensure a faster loading speed as part of your mobile web development process to make sure that your mobile website is ultimately a success.
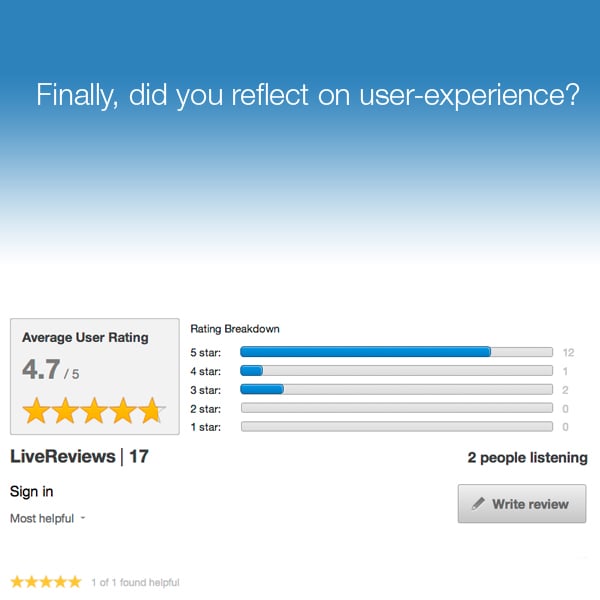
10. Finally, did you reflect on user-experience?

Mobile websites that have large buttons and larger Call to Actions (CTAs) are more likely to succeed. Besides, it is essential that they have easy to click links, brighter icons, and other components that are easy to distinguish than the surrounding elements.
To summarize, these are the precautions that developers need to take for developing the mobile web development for this generation of mobile friendly users. Heed these precautions on the development floor and ensure that you succeed!

