The Power of Papervision 3D: 15 Impressive Websites
Hi everyone! Today we decided to take a break from tutorials and create a collection of attractive Papervision 3D websites to please you. Viewing these interactive websites, you will have an idea of how to use the PV3D technique in your works. We hope the collection will inspire you and will be helpful for your future projects.
Barsinski & Jeanjean 3D Portfolio
A Papervision 3D website of the Amsterdam based interactive studio, created by two designers: Barsinski and Jeanjean. The website menu is made in the form of a cube: you may rotate it by moving the mouse cursor over it. To view the designers’ works just stop scrolling the gallery and click on any thumbnail you like.

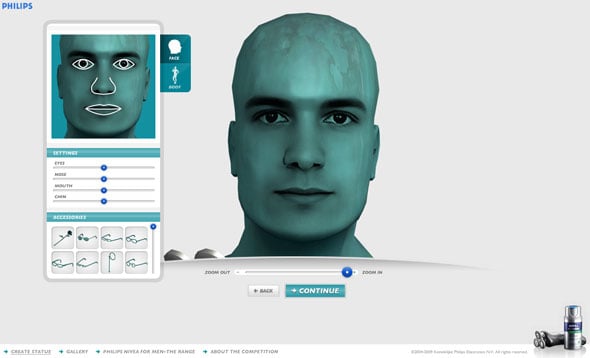
Philips Nivea Promotional 3D Website
Philips Nivea for Man’s promotional website. With Papervision 3D and morphing you can create a monument for the vulnerable man, name it and “immortalize” it on the website:) It’s really funny.

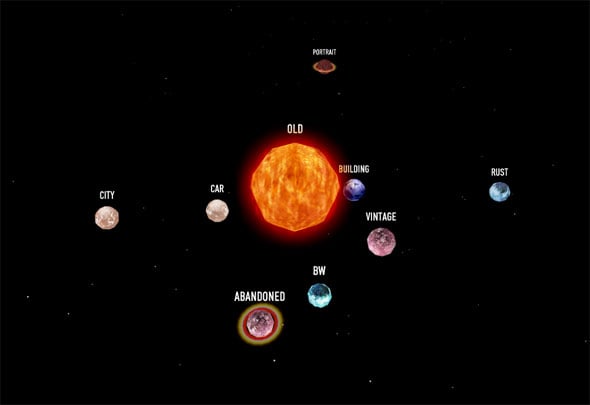
Impressive Papervision 3D Webiste
This Papervision 3D website is really impressive, especially I like the gallery in the form of a sphere. To view the images, just rotate it with your mouse and click on any thumbnail you like for viewing a full-size photo. Use your mousewheel to zoom.

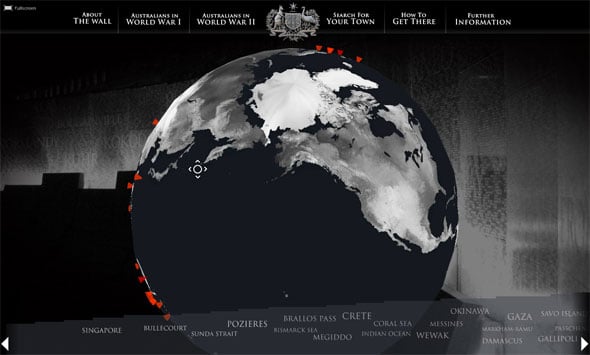
This amazing PV3D website is the Memorial Wall devoted to Australians who served during the World War I and World War II.

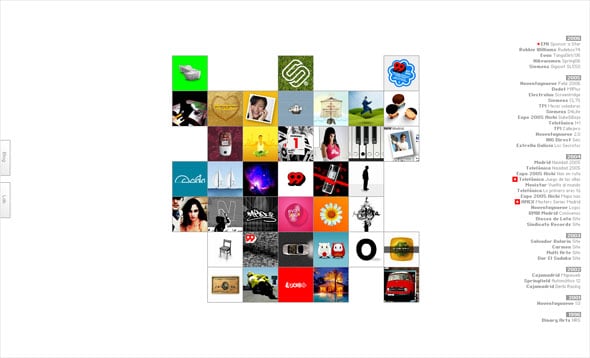
This Flash website with great visual effects was also designed with Papervision 3D. It was also created for presenting a web designer’s works. To view a project, click on its “flying” thumbnail, or you can also use the right side bar menu.

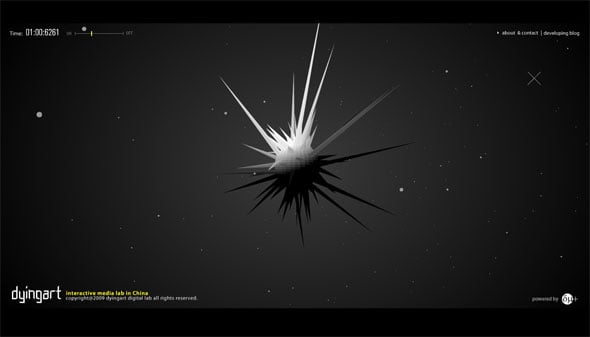
The 3D portfolio of a Chineese interactive designer Noir Chen. To navigate the website you just need to drag the navigation element.

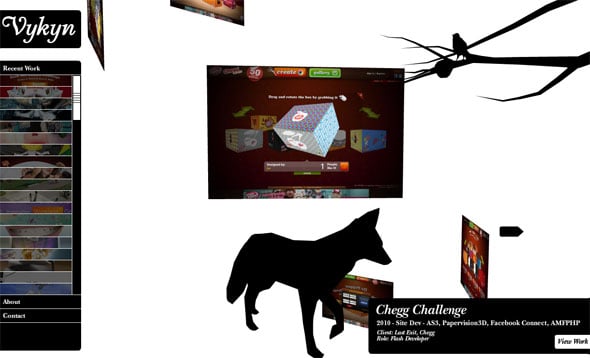
An interactive portfolio of Joseph Huang, an interactive designer in the advertising field. The left side scrolling gallery looks really attractive and creative. To view the designer’s works you need to click on any image, and you will open a big image preview. If you wish to view some work more detailed, you can do it by clicking the button “View Work”.

Papervision 3D Web Designer Portfolio
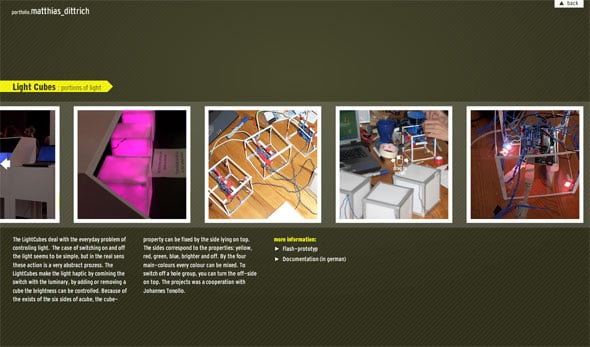
The Papervision 3D website of Matthias Dittrich, a designer from Amsterdam. To look through the website sections or view a chosen gallery, you need to drag the mouse over the page.

The website of a German web design agency “Mutabor”. The concept is really interesting: the website is divided into two parts: Black and White. The “Black” part is German version of the site, and the “White” one is English. You can choose the part you want by dragging the mouse over the page.

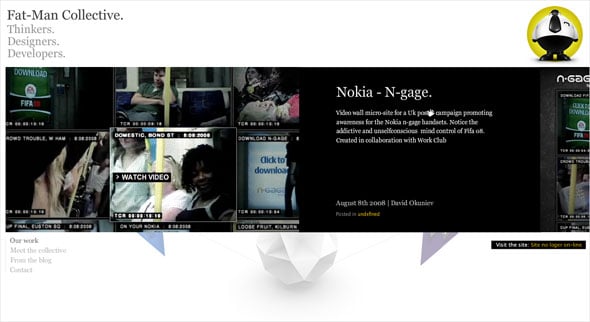
A very attractive Papervision 3D website. It presents the works of the designers and developers collective named “Fat-Man”. Full of interactivity and great effects, this website is worth to be seen.

One more interesting concept, created with Papervision 3D. You may rotate the gallery, created in the form of a sphere, by dragging it.

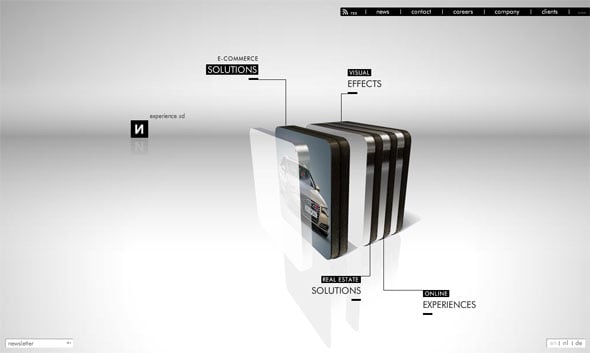
The PV3D website of INDG, a design studio that specializes in 3D visualization and development. Their website really proves the professionalism of its developers.

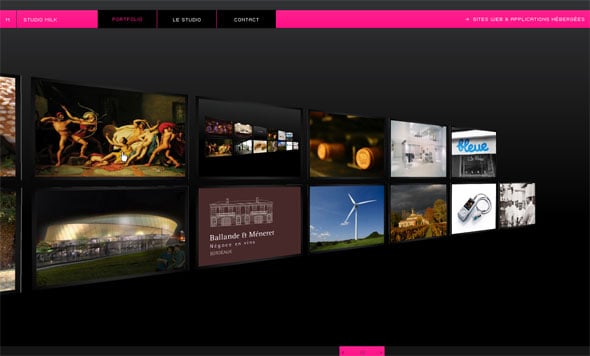
Stunning Papervision 3D Gallery
The Papervision 3D portfolio of a French web design studio “Studio Milk”. The gallery easily twists when you move a mouse over the page. To open an image in big preview, click on its thumbnail.

***
This amazing Papervision 3D aquarium is the homepage of a well-known tutorial resource. This great 3D intro really impels us to learn Papervision 3D. A great job!

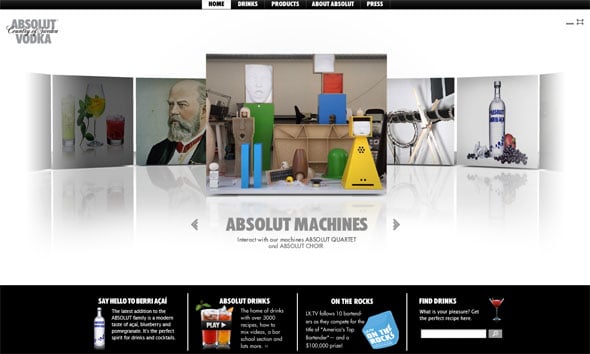
Absolut – Papervision 3D Gallery
The website of the “Absolut” trademark. The design is great, and the concept is rather creative. To view the gallery, click on the “next” and “previous” arrow buttons. To open a big preview, click the image’s thumbnail.

Do you know other stunning examples of Papervision 3D websites? Please share them with us in comments!

